上亿人使用的起点读书APP,背后的改版设计实录!
郁剑华:回顾对于一个较大型且历史包袱比较重的项目我们是如何去做改版的。

一、背景 · 题目
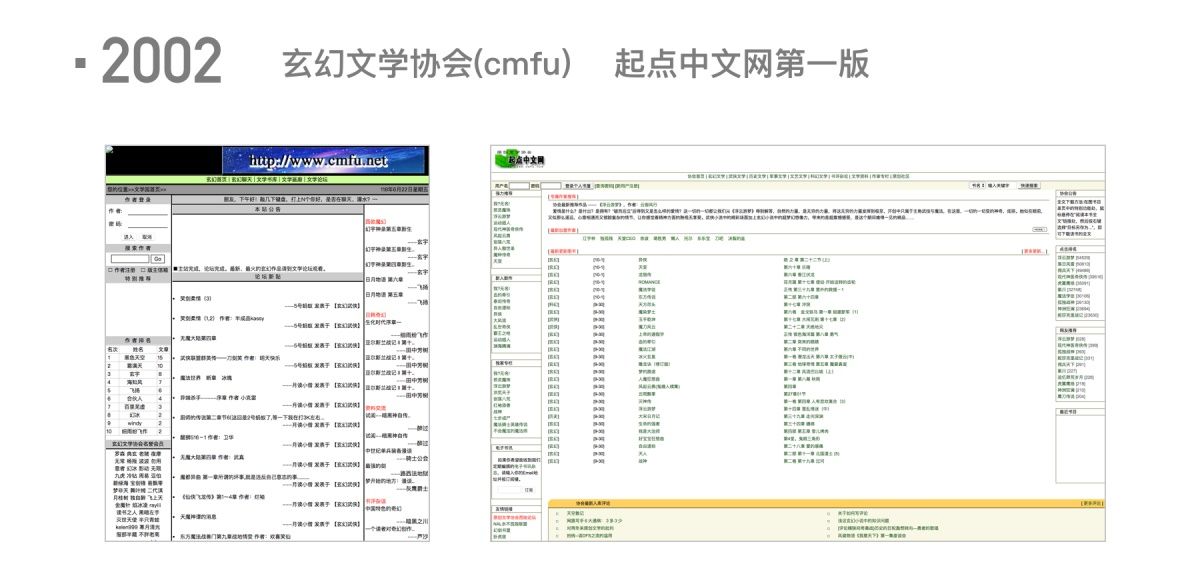
起点是一个有着16年历史的原创文学品牌,有着成熟的品牌定位和产品风格,经过这些年的赓续努力,也积累了一大批长期使用、粘性高的拥趸。有些用户几乎是从起点品牌创立初期就开始使用。这些老用户在长期使用过程中,养成了本身固有的看书、找书的体例和途径,对改变的态度比较保守。

起点读书自上次大改版到如今已经有许多年了,与此同时外部的阅读市场也在赓续发生着转变。
一方面,从品牌和视觉而言,PC端于2016年经历了一次 Logo 升级,对篆体进行了简化,同时对字体进行了标准化处理,肯定程度进步了辨识度。

但升级后仍然面临认知模糊,篆体字做 Logo 品牌仍不够年轻等题目。

另一方面,从架构和交互方面,随着产品功能的赓续增长和完美,已有的产品架构已经不能支撑现有的产品形态。许多新增功能的入口,不得不见缝插针的穿插在各个网页中。App 的信息架构开始变得紊乱,大大增长了新用户的上手难度,同时也不利于新增紧张功能模块的曝光。

所以改版天然而然成了我们必要面对的题目。曩昔的一年,我们做了许多尝试和探索,去探索改版的各种可能性。如今改版版本趋于完美,可以回顾一下对于一个较大型且历史包袱比较重的项目我们是如何去做改版的。
二、设计定位
- 品牌升级、界面风格年轻化
- 重新梳理信息架构,全局控件,适应后续营业发展
- 进步还原度、保持双端体验同等性


三、设计流程
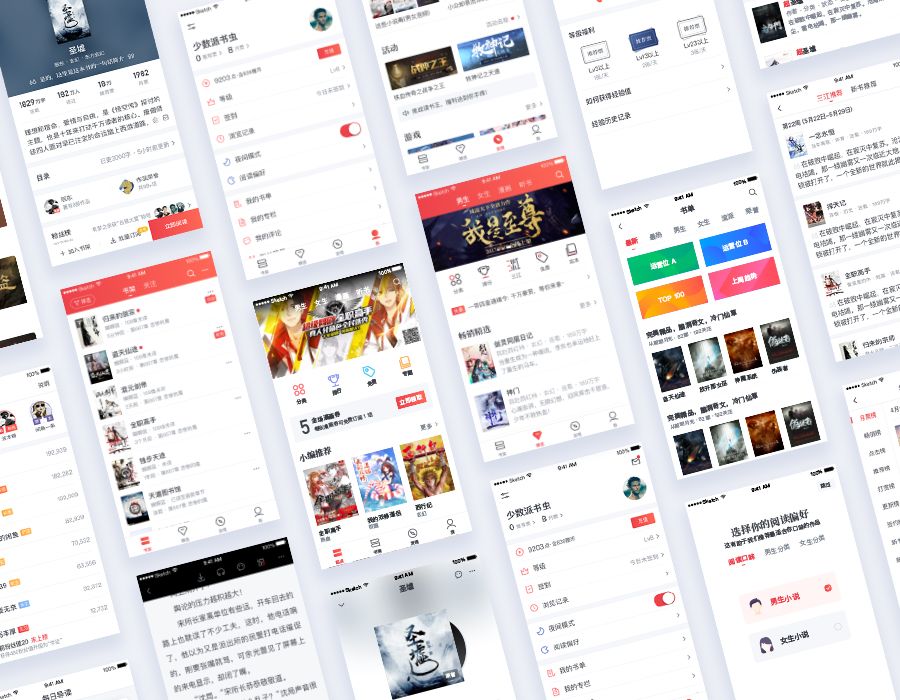
1. 梳理-归纳-调整
调整架构让功能区域划分更清晰。
我们在项目肇端阶段梳理了线上版本的所有网页和功能,将功能相近的入口进行了归类。使得区域划分更加清晰,便于新用户在上手体验的过程中快速建立心智模型。
- 书架:管理书架和获得关注用户的新闻。
- 精选:包含分类、排行、免费、新书、完本、搜索等找书入口。顶部男生、女生、漫画、听书的4tab排布,让各种类型的作品划分的更清晰,也大大增长了漫画听书板块的曝光。
- 发现:承载UGC相干内容和其他的一些功能模块。
- 我的:管理用户信息和设置。

另一方面,在梳理网页的过程中,我们也对端内所有的控件和展示规则进行了梳理。
在交互视觉阶段,我们将全局使用的控件样式重新进行梳理、归类、设计出适用于全端的样式组合。解决了旧版样式体现不一的情况,同时通过对组件体系、云端合作进行研究与推广,提拔了出稿服从、优化了合作流程,并为后续的设计还原提供了规范依据。
我们将各类通用规则(如时间、数字、笔墨表述等)进行了重新制订。从视觉维度我们又把色彩、字体、弹窗、点击区等进行梳理整合形成规范。通过交互视觉的双向标准,我们将起点重大的结构收缩在设计的可控范围内;保证同等性的同时,也为产品设计提供理论依据。规范让后续的设计服从进步,成本削减,也让设计师可以将更多的精力放在打磨细节和优化体验上。

我们一向在思考控件库的本质意义,通过与开发同窗沟通,我们将设计使用的组件库与开发的组件库进行整合,最终开发出一套可操作的组件程序。通过该程序,我们可以直接在手机上对各类组件进行预览或者自由组合。开发同窗可以在代码层面行使该程序中的基础样式拼接出全端大部分样式。只必要简单的调整就可完成大部分的组件更新,肯定程度上进步了开发服从。

2. 基于数据的层级调整
根据点击数据调整功能的层级。
在设计初期,通过灯塔拉取了功能模块各处的点击数据,数据反映了用户对于功能的使用频次和关注程度。在保证不丢失信息的情况下,对于点击较少,低频使用的入口进行了整合或增长层级。把优质位置让给更为核心和常用的功能。让网页变得更简洁,用户可以更高效的找到本身常用的功能,避免出现认知过载。
前期的设计方案我们倾向于勇敢,盼望传递更多的设计思路给用户。假如一开始就畏首畏尾,最终在赓续的调整中很可能就是产品换了一套皮肤,无法解决本质的题目。
3. 通过访谈与调研降低设计的体系性风险
让老用户帮助发现产品设计中的风险点。
前期发散设计的过程中,我们自动跟作家、编辑各相干营业部门进行了大量的沟通,在获得了许多建议的同时,保证设计尽量不去影响营业侧的核心诉求。假如等到产品落地后再沟通很可能出现较大的风险。每个营业方考虑题目的角度不同,而设计者如何在中心掌握好平衡特别很是紧张。
在基本达成共识之后,我们除了和公司内部资深用户进行了沟通,又约请了10位真实资深用户进行了访谈并试用产品 Demo。资深用户的介入为产品提供了许多有价值的意见和后续优化的方向。由于本次改版的调整很大,所以回头再来看这次访谈很有价值,帮助我们确定了思路,削减了风险。

4. 多轮内测
多轮内测确保核心题目点得到解决。
仅仅小范围的访谈收集到的信息可能不够周全,所以在改版正式上线之前,产品同窗安排了多轮内测来验证方案。在内测过程中,我们赓续收集内测用户的反馈,根据反馈中的题目有针对性的优化调整了方案。
四、设计细节
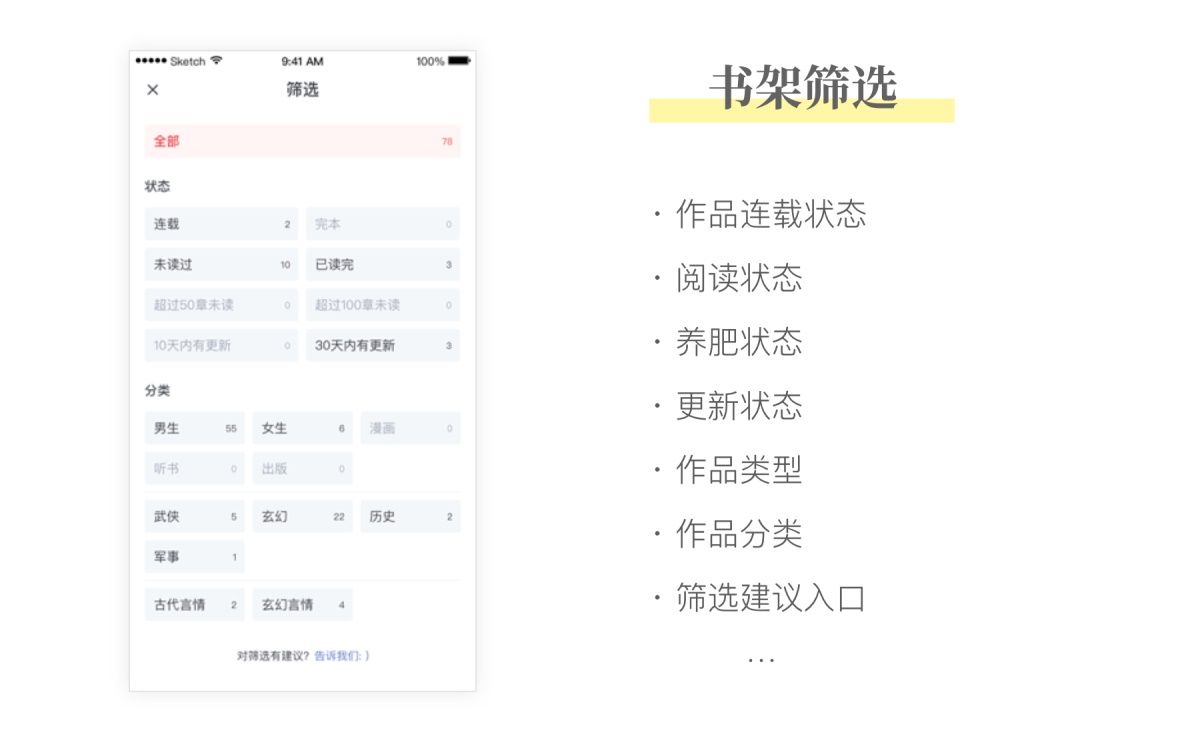
改版做了许多设计上的调整与优化,这里跟大家分享一下书架处的一个设计。
起点平台的老用户许多,长时间的阅龄也让用户的书架积累了大量的书籍。如何在书架大量的书中定位到本身想看的书是个一向必要解决的题目。

一个有序的书架是快速定位的关键。许多人一开始会整顿书架,慢慢就由于麻烦而摒弃整顿。一旦疏于整顿,从书架浩繁的书中定位要看的书就变得很麻烦。
有没有办法可以解决这个题目?
我们和使用分组的用户沟通发现,用户管理书架的维度比较单一,集中在几个维度:作品更新状况,经典归档(已经看过的好书,在书荒时回看),养肥作品(等作品更新积累到肯定章节后再一次性看完)、分类/标签作品(统一类型的作品)。
于是我们尝试在这几个维度给用户提前建立好筛选项,由于我们是从数据层面进行的筛选,所以作品会根据实时的状况出如今不同的筛选项中,用户无需再进行手动的管理。我们也盼望通过之后越来越周全和智能的筛选项将用户从繁琐的书架管理中渐渐解放出来,无需再建立一堆分组。

书架筛选的出现给了后续许多的想象空间,让书架邃密化运营成为可能,我们也将继承探索更好的方案。

五、思考总结
改版对于任何一个产品而言都是一个很有挑衅的事情,对于设计师而言也会承受各方面的压力,但是为了避免犯错而不去作为,不去探索,并不是我们所盼望看到的。要守住老用户的同时,瞻望并吸引更多的新用户。
1. 全局性思考,确保体验同等性
在日常的设计中参与的设计师浩繁,设计师很容易各自为战,为了某个模块的结果,增长特别的样式,特别的概念甚至特别的交互情势。时间一久 app 很容易变得紊乱而痴肥,用户更是不懂各个地方的区别,可能样子差不多的两个模块,同样的操作却有完全不同的效果,让人一头雾水。所以在合作的时候要正视规范信息的同步和共识,就像视觉设计一样,必要先确定整个产品的主风格,大家围绕主风格再进行设计。所有人站在全局来思考本身模块的设计,在知足需求的基础上,兼顾全局体验的同等性。
查看相干文档:起点改版视觉工作流优化
2. 功能模块低耦合,进步复用率
尽量削减功能模块之间的耦合度,让每个模块尽可能自力承载完成某个特定的功能。不要让两个模块之间产生过于复杂的关联关系。否则在产品功能迭代的过程中,很有可能修改了一处设计导致其他模块都受到关联影响。尽量通过功能复用来知足需求,更加天真。

3. 设计资料的沉淀和更新
这次改版过程中碰到的一个题目就是有些功能模块由于时间太久远,没有沉淀下来的设计稿和需求文档。在后续迭代可能加入了各种各样的小逻辑,但是后面介入的设计师并不知道,只能摸着石头过河,一边通过线上版本去尝试边界逻辑,一方面只能寄盼望于客户端同窗在开发时给予提醒。所以从团队的角度而言,正视设计资料的沉淀。从小我的角度细致本身稿件的及时更新和同步。
4. 风险设计不要一挥而就,反复体验赓续优化
将必要试错的设计最小化实现,再通过后续迭代完美体验。如许可以保证产品天真应对各种反馈。在较小的成本下进行调整。
在设计的过程中,我们经常会面临一些设计点由于时间紧,排期短,导致最终上线的结果并不是我们一开始所设计的。在版本上线之后,设计师完全可以自动继承跟踪这些设计,去体验,去和使用的用户聊。一方面作为设计者能领会到本身设计的价值,另一方面能在体验和沟通过程中继承发掘设计优化的点。最后从设计维度推动产品下一个版本的体验优化。很难有一步到位的好设计,持续打磨和优化是一种不错的体例。
起点的这次改版,在项目组的成员赓续努力下,日趋完美,将来大概仍会面临各式各样的挑衅,但我们肯定会努力把起点品牌的文化和情感传承下去,让起点读书更有温度,被更多的用户接受和喜好。

迎接关注「阅体裁验设计YUX」公众号
本文地址:http://www.tuquu.com/tutorial/di4155.html

