超周全的「交互规则说明」基础科普
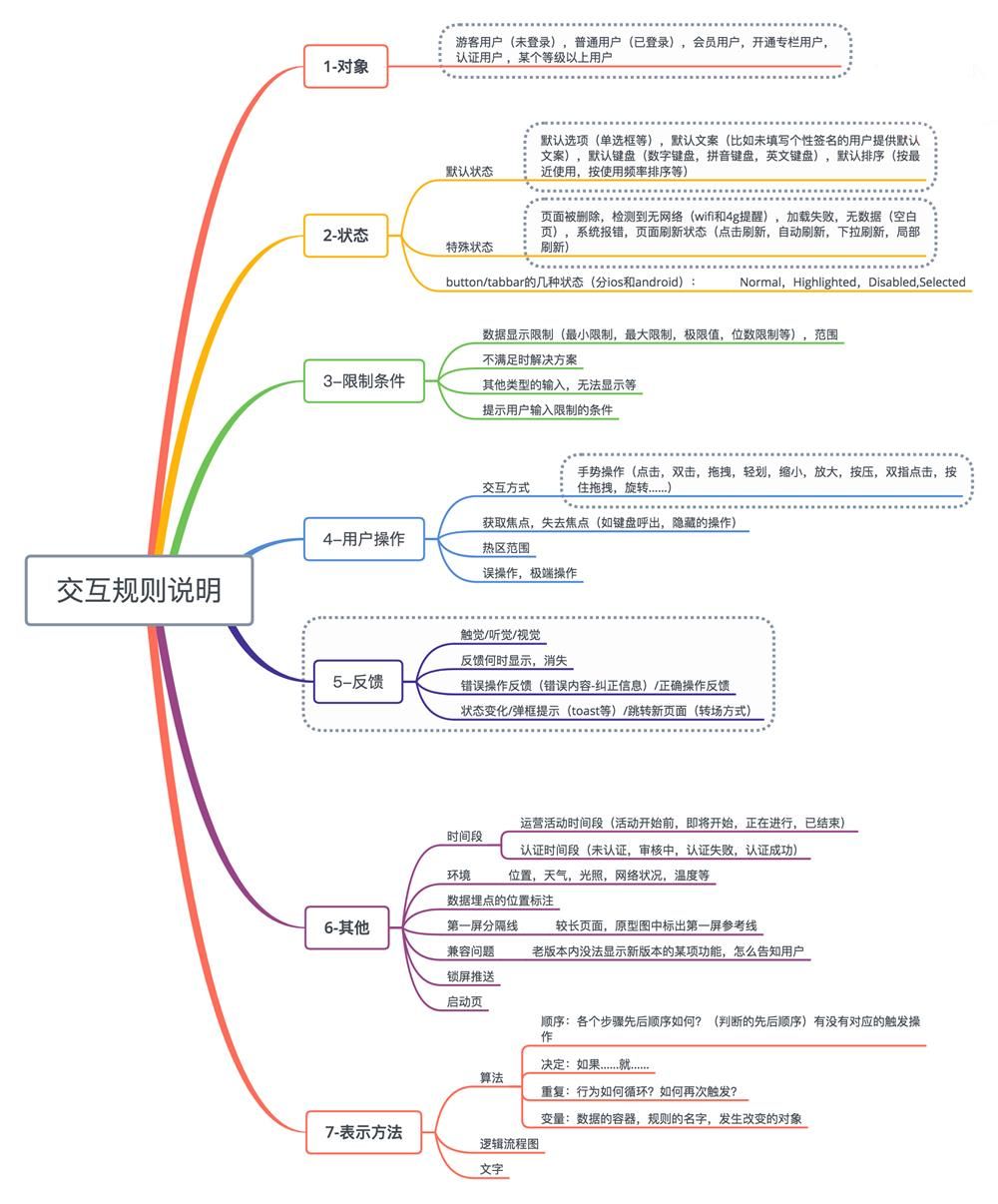
之前实习的时候,我发现我写的交互规则说明会经常考虑不周全,导致会有返工。这几天理了下交互输出文档里,交互规则的说明,以下是简单的思维导图,整顿了几个可以切入的地方,会分成几篇文章来跟大家讨论。

一、关于对象
对于一个产品,它的用户会有许多类型。
比如未登录的游客用户和已经登录的通俗用户;男性用户与女性用户;会员用户和非会员用户;认证用户和非认证用户;还有会员等级不一样……
这些不仅会导致网页表现不一样,还会导致用户能够使用的功能不一样,我们必要给一个判定的规则,以及判断的先后顺序。
比如体系先判断用户是否登录,对登录成功的用户,体系再判断该用户是否认证,对于认证用户,再判断是否为会员用户,再判断会员等级等,根据判断的效果给出不同的网页去向以及功能使用权限。
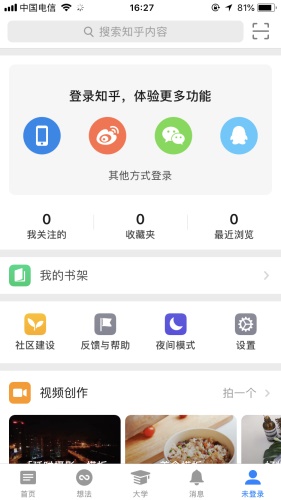
比如知乎,在登录和未登录的前后两种情况,用户可以使用的功能是不一样的:


比如微博的会员用户可使用评论图片功能;视频类 app 会员可播放 vip 视频;黄油相机会员可使用所有付费素材等;比如宝宝树还有针对妈妈使用的功能以及针对爸爸使用的功能,它们在小我中间也会有会员的专属标志。

二、关于状况
对于一个 app 里面,所有的信息元素以及功能元素都会有多种状况,有默认状况,常规状况,特别状况等等。
1. 默认状况
我们必要先设定一个默认状况。
常见的要设定默认状况的:有在进行表单里的单选框设计的时候,根据我们可以获取的一些用户信息,给用户一个默认选项,当然这个选项最好是能够吻合用户真实情况的,如许能够削减用户的操作;
再比如默认文案,当用户未输入昵称和个性签名,或者未设置头像时,我们可以给用户一个默认的昵称,个性签名,头像。

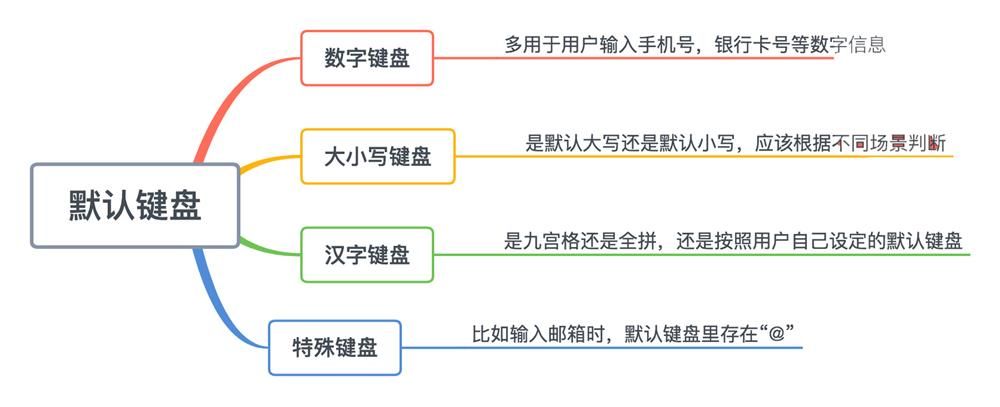
再比如默认键盘,当输入一些数字信息(手机号,银行卡号等)的时候,我们必要定义一个规则,让体系调出数字键盘。

还有默认排序,比如搜索效果等列表页,有一个默认排序,那这个默认排序是按照什么样的规则进行排序的呢?也是我们必要定义好的。
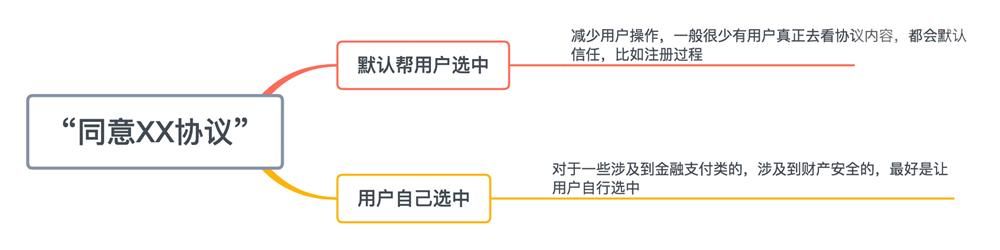
还有默认选中,对于一些「赞成XX协议」等,我们是否必要默认帮助用户选中呢?这也是必要按照场景来定义规则的。


假如我们没有在原型旁边备注这些说明,可能程序员就会开发出一些很不友爱的交互。
2. 特别状况
我觉得可以把一些非正常状况称为特别状况。比如网页被删除,无网络,加载失败,空白页,体系错误,网页刷新状况等都称为特别状况。
从用户触发操作开始到效果页,我们可以根据一个判断的逻辑来确认我们还存在哪些网页。

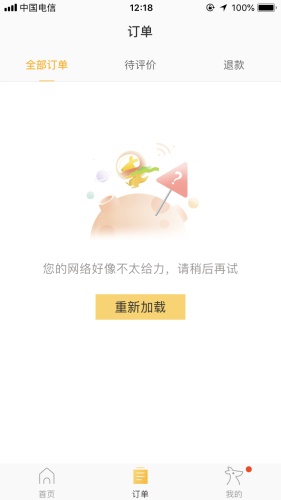
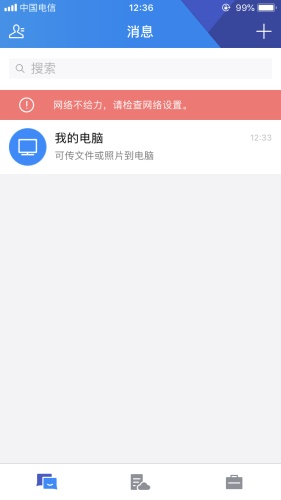
举个例子,对于没有网络的情况,针对不同场景,有不同处理情况。
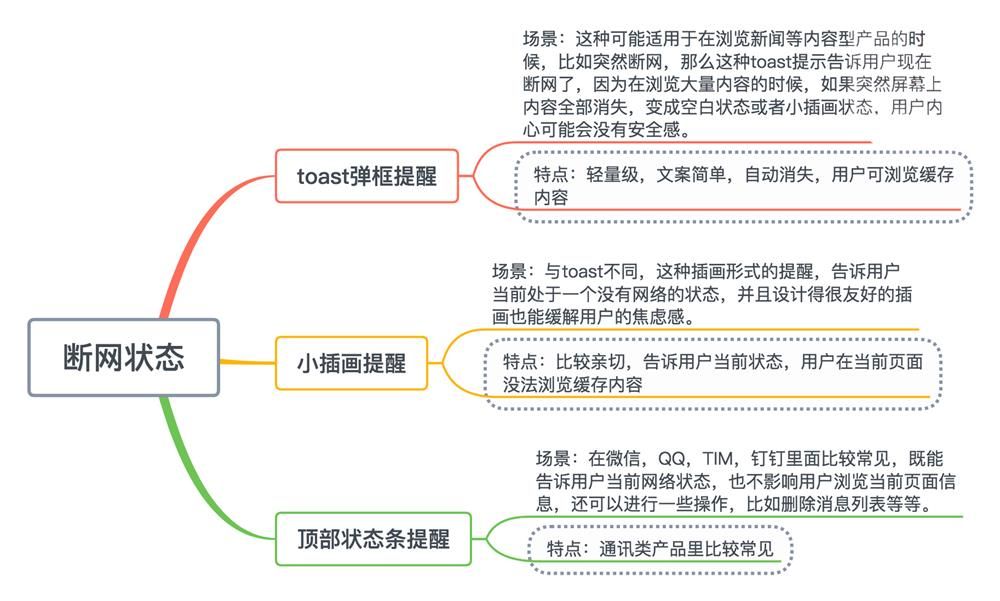
比如可以用 toast弹框提示用户当前没有网络;还有效小插画的情势告诉用户当前没有网络;另外像TIM和微信在断网的时候通过状况条告诉用户没有网络。



简单理了下这几种断网状况的区别:

其实关于空白状况页还有刷新状况页,也有很多值得考量的地方,比如局部刷新,全局刷新,加载刷新,下拉刷新,上拉刷新等等,大家也可以本身研究研究。
3. button、链接等控件的多状况
拿按钮来举例子,针对iOS平台,android平台,WEB端,按钮类型以及按钮能够呈现的状况会有许多区别。
比如 iOS平台,按钮有 normal,highlighted,disabled,selected状况(不过对于设计来说,按钮应该只有可点击状况和不可点击状况,对于开发来说,可能涉及到的状况会比较多,关于 iOS 的按钮设计规范可以阅读 iOS Human Interface Guidelines)
比如 android平台,按钮有 normal,hover,focused,pressed,disabled状况等等。(关于 android按钮设计规范可以阅读 Material Design)
对于交互来说,很紧张的是定义好按钮是否可以点击,在知足了什么规则后才可以点击,为用户提供一个可视的反馈去注解当前的状况。
假如没有定义好可点击规则,那么用户会赓续去尝试点击,然后会出错,体系可能就会一向给用户 toast 提醒,这个时候用户体验就会十分差。
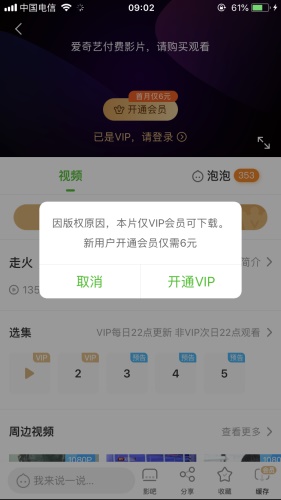
举个我觉得体验不好的例子:

比如这一个 app 的登录注册页,我在没有输入任何内容的时候,这个「继承」button 是可以点击的,每次点击就会给我 toast 错误提醒。自己不可点击的东西,但是看起来就是可以点击的,点击后还给我 toast 提醒,如许自己对用户就很不友爱。
而它的输入框也是很典型没有定义规则,我可以在里面输入超过11位的手机号,体系不会报错,等我输满整个输入框后,体系就开始反馈错误,然后我必要一个一个删除,重新输入。
虽然这种犯错状态少见,但是作为交互来说,我觉得应该削减用户犯错的几率,所以这个网页可以把规则定义为:只有当用户输入11位数字时,「继承」button 可点击,否则置灰,并且当用户输入到11位数字时,不能再继承输入……
总结
在定义交互规则说明的时候,要细致使用对象的身份不一样,可以使用的功能也会不一样,网页也会不一样,比如登录用户和未登录用户,会员用户和非会员用户,男性用户和女性用户等等;
我们要给app里面所有的信息元素和功能元素定义默认状况,比如默认选项,默认文案,默认键盘,默认排序,默认选中等;
我们还必要定义网页存在的特别状况,比如网页被删除,无网络,刷新,加载,无数据等情况;
关于控件的多状况也是我们必要定义的,比如在不同平台按钮的多种状况,按钮在什么情况下可点击等。
三、关于限定条件
关于限定条件,我觉得可以从两方面入手——输入限定和表现限定。
1. 输入限定
对于输入,有文本输入,数字输入,图片输入,语音输入等,以文本输入的输入框为例,简单列了一些输入限定必要考虑的题目,比如:
当未输入内容时,是不可以发送的,那么该怎么告诉用户不可发送呢?比如 button 不可点击;
还有最小限定,有些必要输入超过10个字才能发送,那该怎么告诉用户最小输入内容呢?
此外,输入内容一样平常都会有最大限定,怎么告诉用户输入文本的最大限定呢?
当用户输入超过最大限定的时候,怎么告诉用户不能继承输入了呢?是直接 toast 提醒,照旧限定用户输入,照旧在每次输入的时候,实时反馈用户当前字数,以及还差多少字到达最大限定呢?
当输入内容超出输入框的时候,输入框是不是会随着输入字数的增多而发生肯定的变形呢?
当输入内容过多的时候,输入框内会存在不可见内容,那么不可见内容该怎么让用户知道呢?
这些题目都是定义交互设计规则时必要考虑的。
比如大众点评:
它的输入评论就是很典型的最小输入限定 ,它在右下角给用户一个即时转变的文本提醒「加油,还差15个字」,并且当用户未输满15个字,点击「发表」后,toast 告诉用户不能发表的缘故原由。
还有一个很故意思的是 ,输入超过15个字后,右下角的文案提醒发生转变,期望通过积分奖励的体例来激励用户输入细致的评论。


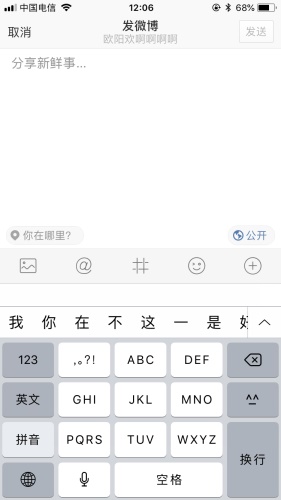
比如微博:
在发微博,当未输入内容时,「发送」button 不可点击 ;当用户输入内容后,发送 button 变为可点击状况,并且右下角出现记录字数的提醒;但是当输入超过140字的时候,右下角的记录字数的提醒变为橙色,警告用户输入超出字数。


比如 TIM:
它的聊天对话输入框,默认输入框高度为第1张图所示;
输入内容超过一栏的时候,输入框会随着输入内容的增长而变高,如图2;
但是当高度增长到肯定的程度的时候,就不会继承增长,而是将一些输入内容隐蔽掉,而对于隐蔽掉的内容,会展现一半,告诉用户可以上下滑动查看内容,如图3。



2. 表现限定
关于表现限定,我觉得也有一些必要考虑的题目,比如:
对于文本的表现,当内容较多时,是否必要悉数表现出来,对于不必要表现的内容是怎么处理呢?
对于无表现内容时,该怎么表现呢?是空状况代替呢?照旧删减掉一些内容?
对于数字的表现,当数字比较小或者较大的时候,是否可以将某一个范围的数字用同一的文案来透露表现呢?
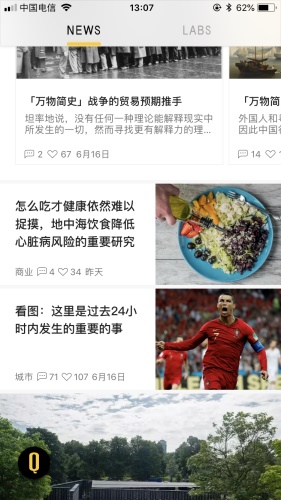
比如好奇心日报:
它的 news 的题目,由于题目字数的不确定性,有长文本,短文本,所以题目可能会有一行、两行、三行,但是当题目字数过多,超过三行,该怎么处理呢?
它的处理体例是,超过三行的文本之后内容直接不表现。这个规则是交互设计必要在输出文档里定义好的,不然开发大哥也会没有定义这个规则,最后运营给出的内容的题目过长时,整个网页的布局就会显得十分凌乱。

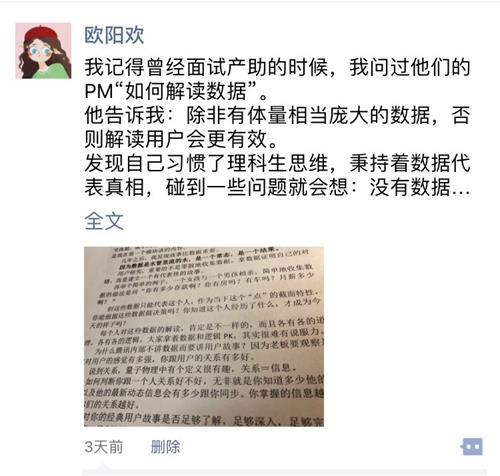
比如微信同伙圈:
当用户发的同伙圈内容超过肯定字数的时候,在表现的时候,并不是悉数表现的,会将一部分内容隐蔽起来,给用户一个类似于「查看全文」的入口。
我觉得这么做其中一个缘故原由是:由于翻同伙圈一样平常是在碎片化时间的场景下,用户对大段的笔墨其实是没有阅读的欲望的,反倒是一些小段的笔墨比较容易阅读,假如用户感爱好,天然会点开全文阅读;
另外一个缘故原由也许是由于悉数表现的话,会存在刷屏情况,导致一屏只能表现1个用户的动态,没法激发人「刷」同伙圈的欲望。


关于数字的表现规则,比如未读新闻数,超过肯定数量的时候,是表现新闻详细数字呢?照旧表现「99+」,「999+」呢?或者表现「…」呢?
当超过肯定数字的时候,QQ新闻未读数表现的是「99+」,微信新闻未读新闻数表现的是「…」
再比如最小数字限定,网易云音乐的评论的发布时间,它的「刚刚」和「1分钟前」是分开的,而对于微信里刚发的同伙圈,则把1分钟内发的同伙圈统称为「1分钟前」。

四、关于用户操作
关于用户操作的交互规则,我觉得必要考虑的题目有:
交互的体例,比如采取何种手势操作?
用户进行什么操作可以获取焦点,失去焦点?比如键盘的呼入与隐蔽。
还有效户可触击的热区范围是哪块区域?
以及常规的操作流程是怎么样的?
用户精确操作有没有即时反馈?错误操作有没有即时提示?
对于手势操作,在不怜悯景里,用户在屏幕上同样的动作可能会引发不同的效果,比如「双击」这个动作,可能产生的效果是「放大」或者是「开启/关闭」,我们可以把「双击」等用户在屏幕间进行的动作称为「触发动作」;
当然同样的效果会由不同的动作触发产生,比如「放大」这个效果,可能是由「双击」 产生或者「捏放」产生,也可能是「长按拖动」产生,我们可以把「放大」等用户的操作在特定情景下引发的效果称为「触发举动」;
这统统照旧视情景而定,但是在交互说明文档里必要依据产品明确定义好。
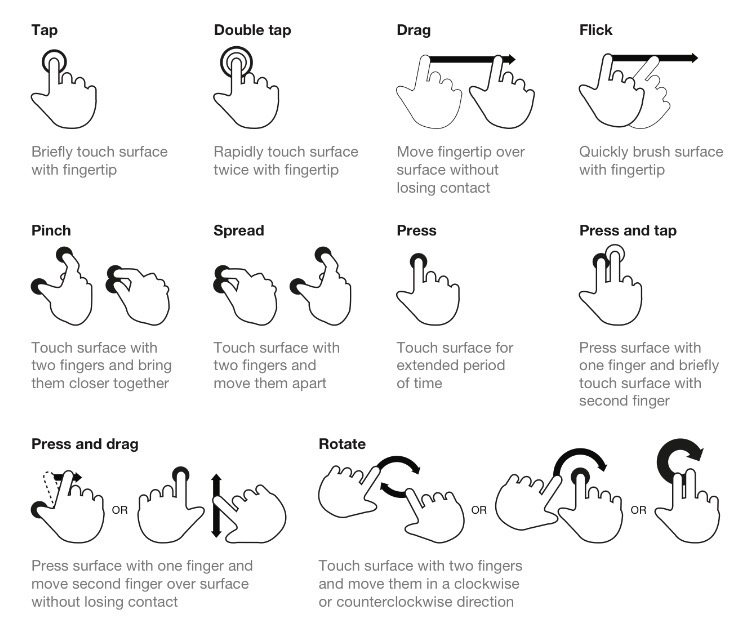
触屏设备中触发的手势操作多种多样,但都是一些基本的手势操作组合演变而成,常见的手势操作有:
Tap(单击)、Double tap(双击)、Drag(拖拽)、Flick(轻滑)、Pinch(捏合)、Spread(捏放)、Press(长按)、Press and tap(双指长按)、Press and Drag(长按拖动)、Rotate(双指旋转)、Multi-finger tap、Multi-finger drag、Squeeze等等。

常见的触发举动有:Adjust(调整,这种情况在照片后期处理里面最常用),Bundle(多选),Delete(删除),Duplicate(复制),Move(移动),Rolate(旋转),Scale down(缩小),Scale up(放大)等等。
这里只是列了几个常用的基本手势,提示大家包括我本身在输出交互文档的时候,不会忘掉定义手势操作的基本规则。
而关于手势操作想了解更细致的话,建议看看国外许多 HCI 的文章,比如 Luck Wroblewski 的「Touch Gesture Reference Guide」。
总结
在交互规则说明里,我们必要定义好限定条件,可以从输入限定和表现限定两个方面来考虑;
对于输入限定,我们必要定义好最小输入限定和最大输入限定,以及如何展示给用户;
当用户超出这种限定条件时,我们必要如何提示用户;
输入框也会随着输入内容的多少存在肯定程度的变形,但是也是有规则要遵循的;
对于不可见内容,可以通过一些体例让用户知道它的存在;
对于表现限定,当表现内容过多时,是不是必要悉数表现出来,对于不必要表现的内容用什么样的处理体例;
对于数字的表现,当数字比较小或者较大的时候,可以将某一个范围的数字用同一的简洁情势来透露表现;
我们还必要定义好用户操作,包括手势操作,获取、失去焦点,热区范围,操作流程等。
关于交互规则说明里的反馈,下一篇文章再跟大家继承分享交流。盼望以上总结不合理不周全的地方,大家可以与我讨论。
迎接关注作者的微信公众号:「UED设计笔记」
图片素材作者:Paul Olek
本文地址:http://www.tuquu.com/tutorial/di4160.html

