设计图标的时候,肯定要抵制住这6个勾引!
所有巨大的图标都是一样的巨大,所有失败的图标都玩着不一样的戏码。
和绝大多数良好的设计一样,最良好最巨大的图标大多是……隐形的。
最为我们熟知的搜索图标,可以说是极为完善的,它简单,可识别度强,每小我都知道它代表着什么。

图标假如设计失误,我们肯定是会细致到的。

很难想象,这种素质的图标居然来自于一家闻名的企业。
好图标的设计原则
那么,到底是什么东西成就了一个良好的图标呢?
简单点总结一下设计好图标的原则:
- 保持简约
- 单个图标要贴合语境(所处的APP和网站),而图标之间又彼此不同
真正要做到这一点,并不简单。对于设计师而言,有大量的勾引,促使着他们让图标设计变得复杂,紊乱,甚至无法识别。接下来我所提到的6个勾引,是让设计师毁掉图标的重要缘故原由。
勾引1:想用图标体现悉数的功能
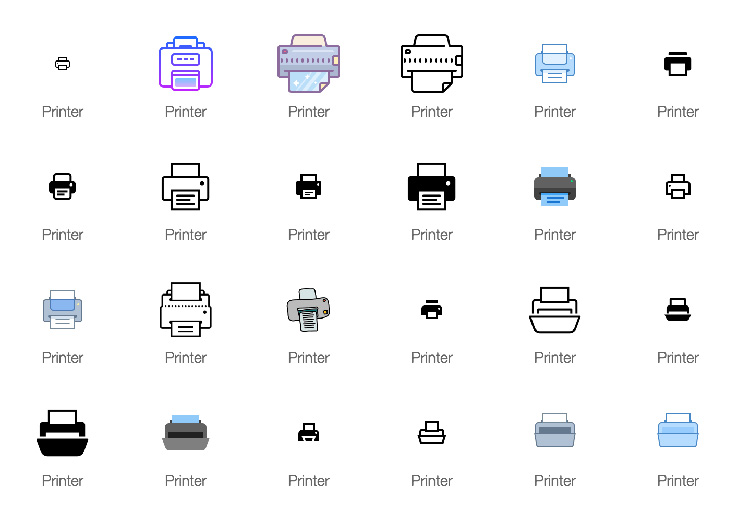
回想一下,当我们想打印一份文档的时候,会通过软件中的打印功能来达成目标,通常会点击一下文档打印的图标。这个时候,你通常还会遇到一个题目,打印机设置、查找打印机、添加打印机的图标也是差不多的,甚至完全一样的打印机图标。这个案例被记录在经典的 UI交互设计书《About Face 3》当中,直到今天,这个案例依然经典得让你无法忘却。

大概你觉得这个题目是可以被诠释清楚的,可是不论怎么复盘,如何推导,照旧很难诠释清楚。即使是最简单的功能图标,当你看到它的时候,也常常无法正确地诠释清楚它的真实功能。
就像 Office 的菜单当中,这一堆信封图标,就无法正确清晰地注解它们的功能(假如不看旁边的文本标签的话)。

事实上,就是诠释不清,没有需要在设计的时候强求肯定要使用一个图标阐述清楚一个复杂的功能。
勾引2:在图标中保留3个甚至更多的视觉对象
在图标中包含2个以上视觉对象本就是一件特别很是麻烦的事情。当然,即使是16×16 px的小图标,包含2个简单的对象也是可以的,但是,「可以」仅仅是一种针对承载能力的表述,并不是说如许做就肯定好,事实上,削减对象的数量可以增长图标自己的可读性和识别度。

作为设计师,适当取舍,尝试使用图标来阐述一方面的功能。比如「网络管理员」的图标,可以使用一个带着眼镜的男性角色来代表,这个形象比较吻合大众对于这一角色的固有认知,就不要再在图标上加上扳手或者电脑如许的元素了。

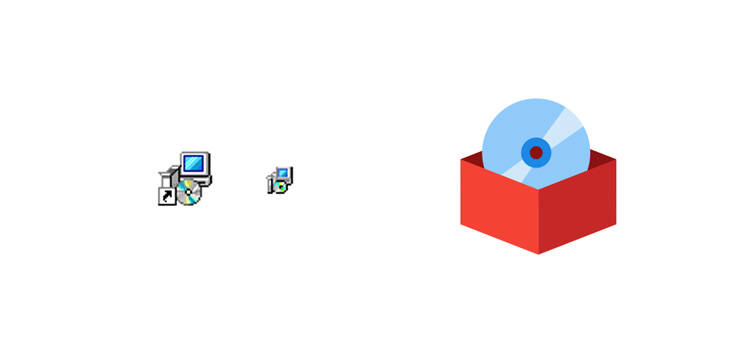
而这个安装包图标就是一个包含对象过多的典型。我们已经清楚的知道软件是必要安装到计算上的,所以没需要弄这么复杂。而考虑到软件安装包图标的整个发展历史和 CD光盘之间的紧密关联,所以这个图标的设计可以抽象为一个放在 CD盒上的 CD 也充足清晰了。
勾引3:对于细节刻画过于详细
图标本质上只是传达信息,作为符号代表,和翻译一样是必要讲究「信、雅、达」,而不是「抄实际」的绘画:

这个图标的设计确实是很有风格,也充足有调性,貌似也表达了什么,但是也许的含义也并不清晰,功能性也不具备,作为小我表达还行,但是在商业产品中现实上是并不具备可用性的。
勾引4:融入过多的品牌元素
作为设计师,假如你想使用品牌化的设计来取悦甲方或者老板,这是无可厚非的。这个时候,你可能会使用品牌色将产品中的图标同一起来,让它们看看起来是同等的。万万别如许做!
将品牌配色和元素融入到图标的设计当中,尤其是体系化地「格式化」图标的时候,99%的可能会造成图标可读性降低。图标的设计和使用,尽量照旧遵循平台(iOS、Andrlid、Material Design 或者 Windows)的设计规范来做。

上面的这组图标是按照营销部门的要求和感觉来做的,你觉得这都是些啥?

上面是另外一个反面案例,现实上看完也根本不清楚这些图标代表什么含义。这难道是某种游戏?
勾引5:在图标上使用笔墨来阐述功能
不要在图标上使用文原本阐述它的功能了,和图标搭配在一路的文本标签就能实现这个功能,图标更多的是用来做视觉化表达的。否则,两者功能就重叠了,意义何在呢?

看着图标上的缩写来猜测它的功能,还不如看旁边的文本标签,后者表述更加清晰,可读性也更强。图标自己的图形化的信息,本质上能够让用户通过图形更快地判断图标背后所代表的功能、领域和属性。
事实上,图标+文本的搭配在许多情况下是必须的,作为设计师没有需要在这个事情上纠结,也没有需要非将繁复的文本信息融入到图标当中。

这些货币图标就比较合理,使用国家和地区的特性色彩和图形加上货币符号来代表当地的金融单位,而没有直接使用 EUR、CAD 和 HKG 这些缩写文原本进行传达。
勾引6:增长面部细节
在设计带有人物形象的图标的时候,尽量不要让面部包含太多的细节元素,由于这会分散用户的细致力。

△ iOS 中的带有面孔的图标

△ Office 中带有面孔的图标
为什么这么说呢?看看下面 Bidstrup 的经典漫画中,面孔能够传达多少情绪吧。在许多情况下,图标是功能性的,但是人类天赋会对面部细节极为敏感,不自发地就会被面孔和表情所吸引。

总而言之,图标是功能性的产物,它不是艺术品,它存在的目的是为用户服务,清晰简约是它应有的属性。
One more thing
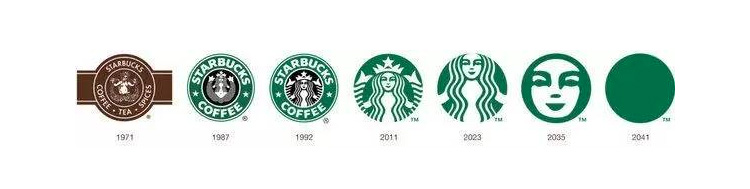
图标和 LOGO 的设计常常被并举,但是两者在功能和定位上,存在着不小的区别。图标自己是功能性优先的,而 LOGO 则在许多时候承载着品牌传达和形象构建的工作,两者目标上的差异使得现实的设计需求和规则有着不小的区别。
其实设计师在图标设计中所面对的勾引,也间接反映了图标设计所必要遵循的原则。所以,在今天的文章结尾,我也附上 LOGO设计大师保罗·兰德的 LOGO设计7原则,来供你参考和对比。
简洁性
简洁的设计并非当代才有。简洁的设计才更加容易被记住,更加容易被理解,也更加易于被应用。在信息过载的当代设计,简洁的设计也更贴合大家的深层偏好。

独特征
独特征反映的是品牌的气质,独特征让品牌形象更加凸起,在市场竞争中更容易脱颖而出。而这也是 LOGO设计当中最考验人的部分,而图标设计上,则不会对独特征有苛刻的要求。

可视性
LOGO 的设计在视觉传达的时候要具备有辨识度,在复杂的环境下,能够抓人眼球,让人马上细致到,这一点同样很紧张。

适应性
品牌LOGO 的适用范围是很广,尽量使用简约直观的几何图形,具有凝聚力的配色和更加纯粹的元素,才能确保 LOGO 在不同的环境下都能使用。

可记忆性
品牌的认知度高低和可记忆性有着紧密的关联,这也是为什么良好的 LOGO设计,还必要搭配持续的营销和推广的积累。

普适性
设计师必要站在更高、更加普世的角度上,来找到能被更多人所能感知和共鸣的元素来进行设计。

经典不过时
LOGO 的设计能够不受时代审美的局限,拥有着持久的生命力,随着时间的推移能够渐渐凸显出独特的品牌价值。

本文地址:http://www.tuquu.com/tutorial/di4167.html

