网易可用性优化实录!如何让你的交互设计自查表真正用起来? ... ...
网易UEDC – 徐恺 :信赖不少同窗都尝试过建立自查表,但最后是否有真正行使起来呢?这一次就和大家分享一下,我们团队所用的自查表的迭代优化过程和效果。
一、自查表1.0的题目
首先,我们照旧要了解一下优化前自查表的体现(如下图):

1. 建立自查表1.0时的部分思路:
- 交互设计的一些基本法则,如架构要合理、层级要精简等,是设计师必要掌握的基础理论,而我们的自查表建立更侧重解决设计师对特别场景、交互细节容易遗漏的题目,所以在内容上以场景列举和说明为主。
- 自查表均分为两个部分:场景完成性和流程完备性,这是设计师通常容易遗漏的方面。
- 邮箱大师有四个平台必要同时规划,而每个平台的特征有所差异,因此为四个平台各自建立了单独的自查表,内容有通用的,也有差异的,方便各平台设计师分别查看。
2. 存在的题目
文档使用路径长
由于使用了 Excel 电子文档,虽然对内容进行扩展很方便,但是每次要找到和打开这个文档都是一个漫长的过程,「在电脑桌面/某个文件夹找到这个文档 – 双击打开 – 等待程序启动文档打开」每一步都在增长使用成本;
阅读体验不佳
首先整个文档结构没有处理好,第一眼看不懂,导致设计师对内容缺少一个团体的认知,查找起来也比较累;其次,内容阅读同时包含横向和纵向的结构,偶然还会必要操作滚动条,如许读起来也比较累;
内容更新不及时
这个不用说了,都没有人用,天然也不会有人来关心它的更新了,导致许多新的设计题目没有反应在上面。而且一共有四份文档,每改一个地方,都要同时改四份,想想这个工作就不轻松。
二、自查表2.0的建立
锁定题目后,就看假如解决了,这里我从两个方面来对自查表进行优化:文档格式和内容结构。
1. 文档格式:从线上到线下
我盼望这份自查表可以让设计师随用随取,而不必要一个复杂的查找等待的过程,那么,我想到的一个比较好的办法就是可以打印出来,从线上作业转为线下作业,直接放在手边,时不时就可以拿出来瞄上一眼,还可以根据必要进行标注。
而在此基础上,也对内容设计提出了一些要求,比如所有内容必须承载在一张 A4纸的大小上,甚至最好不要超过1页,否则还要分页或双面查看,也不方便。
2. 内容结构:马里奥的交互自查表
内容结构的设计,很紧张的一步就是对自查项的整顿和分类。但同时,我也考虑到另外一个
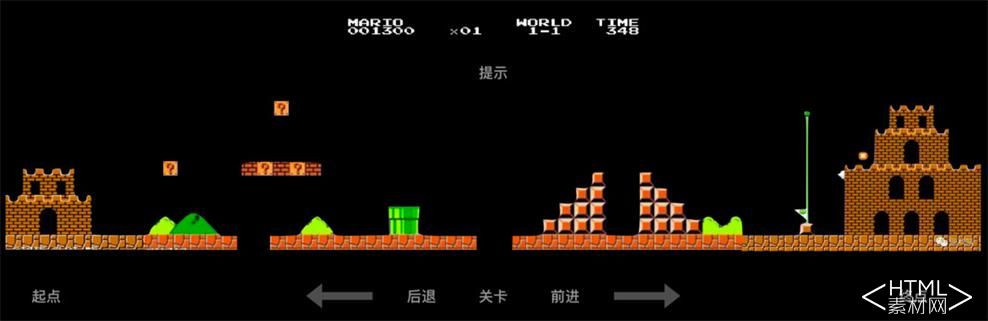
题目:邮箱大师涉及的自查项关键词有几十项,如何让设计师更好的对文档结构留下印象,甚至记住它们呢?这里,我引用了一款经典游戏《马里奥》的界面来配合内容结构的搭建和介绍。

如上图所示,是一张经典的马里奥游戏画面,而在这里,我们可以把这个画面拆解为3大部分:背景环境(蓝天白云部分)、游戏路径(城堡停滞部分)、操作角色(马里奥本体)。

而借此,对应自查表的3大模板:
- 环境:硬件环境、软件环境、邮箱环境(邮箱大师支持各种类型的邮箱,而不同邮箱下,支持的功能存在或多或少的差异)
- 流程路径:入口、网页和控件、前进体现、后退体现、提醒信息
- 用户操作:手势、鼠标、键盘、其他(Touchbar、触控板、语音等)
然后,在大框架的基础上,再进行进一步细化,如流程路径部分:
- 以游戏起点和尽头,对应用户操作的入口和效果
- 以关卡网页,对应用户的网页和控件设计
- 以角色的前进后退,对应用户的下一步和返回操作
- 以界面提醒信息,对应各类界面提醒指导

以上,是盼望借一张图就让大家能够回忆起自查表的团体结构,方便记忆和定位内容。
结构确认好后,便依照分类将必要设计师细致的信息填入框架内。这些信息大多以关键词的情势存在,毕竟设计师照旧对本身的产品有肯定了解的,自查表中的关键词只要达到提醒的目的即可(如许也是为了节省空间,毕竟要压缩到一页纸上)。每一个细节点在这里就不逐一介绍了,由于不同的产品设计的关键词必然不同,关于内容,照旧必要大家根据本身的产品以及设计时常碰到的题目,本身去完美。最后制品如下:

PS:设计分析和最后思考两个部分是在后期进一步优化的时候加上的,重要盼望设计师进一步确认需求分析是否完备,以及考虑本身的设计是否还有优化的空间。
三、使用场景与总结
至此,自查表的结构设计就完成了,但是团体的可用性优化工作可还差一步,那就是在团队内推广新的自查表,和团队成员再一次沟通新表格的设计思路和使用方法,以确保大家对新的自查表有所了解并乐意使用它。这里,提前帮助大家打印好表格,并预备一个辅助的 PPT 也是需要的工作。
最后,为大家总结一下这份自查表的一些适用场景。
1. 设计评审后
每每在设计评审后,都会暴露出设计上大大小小的一些题目,这个时候,不妨拿出自查表,看看这些题目是否都有记录,假如没有,就加一项,假如已经有了,就加重标记一下。既是增强本身的记忆,又同时在为文档做增补,一段时间后,可以把标记的新内容,再更新到电子文档上(如一个版本结束后,更新一次)。
以下是我本身在几代自查表上做的批注:

2. 设计完成后
这个不用说,自查表建立的目的就是为了设计师本身检查交互场景和细节的。为什么放在后面,就是想要提示大家对之前已经批注过的错误要格外细致一下。
3. 新人培训时
这个算是衍生出来的一种使用场景,团队新人一样平常对产品结构和功能还都不是很了解,自查表上一些关键词是很好的学习辅助工具。导师可以通过名词诠释的体例,向新同窗介绍相干的知识点,帮助其快速了解,如:
- 大师帐号是什么?有什么作用?
- 什么是 IMAP协议,什么是 POP3协议?什么情况下要细致这些协议的差别?
- 产品文案有哪些规范……
关于自查表的优化过程就介绍到这里,表格内容依然会赓续改进,也迎接大家提供看法和建议。
工具的建立最终照旧为人服务,「能用起来」是很基础也很紧张的一个要求,先用起来,之后在现实使用过程中,赓续的进行优化改进,以匹配小我或项目团队当下的需求,让其能真正为大家解决题目。
盼望今天的分享可以给大家带来一点思路,建立切实可用的自查表,早日达到「手上无表,心中有表」的境界。
迎接关注作者「网易UEDC」的微信公众号:
图片素材作者:Anna Salazar
本文地址:http://www.tuquu.com/tutorial/di4168.html

