高手进阶技巧!全方位深入理解 Sketch 库上
在 Sketch 47 中引人的库(Library)功能,这次更新改变了设计团队工作体例和流程。库在设计团队维护一个设计体系或风格指南上,起到特别很是紧张的作用,可以给团队带来更加高效工作体验。
越来越多的设计师和团队使用 Sketch 作为重要的设计工具,得益于浩繁插件和第三方应用,即使在没有技术支持的情况下也能解决一些常见题目。然而每次引入大功能时,也会带来许多坑。事实上有些 UI 设计团队的向导,是不太看重方法和流程的,这种团队选择 Sketch 大多是为了更快速出图,在如许的团队中设计师就要艰辛地踩各种坑。
作为一个写 Sketch 插件的设计师,特别很是能理解这些题目给团队服从带来的影响。在 Sketch 47 刚发布时,我便开始在我的 Automate 插件中增长一些库相干的功能,久而久之便对库有了比较深入的了解。这篇文章重要介绍高级的信息,可以帮助设计团队更好的使用 Sketch 库,并解决一些复杂题目。假如必要基础教程,请查阅官方文档或其他网上的一些文章。
这一系列的文章分为上中下三部分,上部重要介绍基础概念和库的托管方案;中部重要针对库管理者,内容包括组件命名、库维护等;下部则是针对团队中相对高级的库管理者,使用脚本解决一些复杂题目。
一、基础概念
1. 模版与库
模版(Template)与库(Library)本质上并无区别,都是一个通俗的 Sketch 文件,除了低版本(低于 43)Sketch 建立的文件无法直接加入到库面板中外,任何带有组件(Symbols)的 Sketch 文件都可以直接加入库面板。
偶然模版特指被加入到菜单 「New From Template」 下或表现在 Welcome 界面上的那些文件。可以使用 「Save as Template…」 菜单或者直接将文件复制到 「~/Library/Application Support/com.bohemiancoding.sketch3/Templates」 文件夹内。

库则是指被添加到 「Preferences – Libraries」 面板下的那些文件,它们没有同一保存的地方。

在没有引入库功能时,设计团队使用模板文件来协作,但 Sketch 并未提供一种文档内容更新机制,只能依靠一些插件将文档通过组件名称匹配来替代成另一个文件的组件,但这对组件图层命名要求严酷,也没有可视化对比。库功能解决了这种公共内容更新或替代的需求,这一点在团队协作中特别很是紧张。
库并没有庖代模版的意思,从界面上只能访问到库文档内的组件,也就是库文档内的画板(Artboard)或不在画板内的图层,对于库现实上没有太多用处的,有些库是程序生成的,这种情况组件在画布上的位置也没有太多讲究。模板文档则会带有一些实例或说明,模板内的组件也可以都替代成库的外部组件,模板也可以为库提供直观的检索、示例演示或者作为一个快速搭建界面的框架。
2. 库的类型
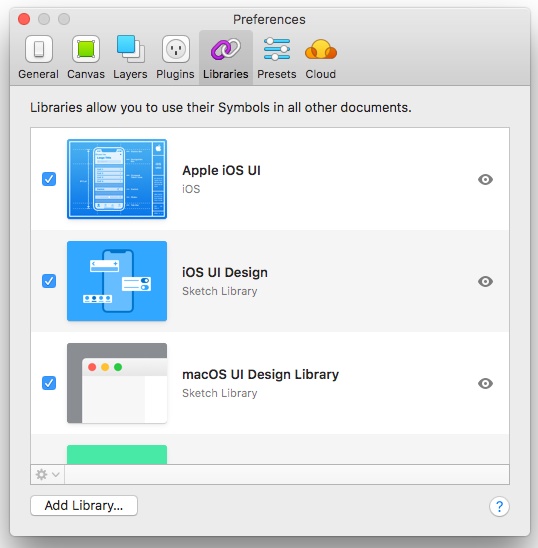
内置库(Internal Libraries)是指随 Sketch 自带的库,目前就是 iOS UI Design 这个库,文件保存在 「/Applications/Sketch.app/Contents/Resources/libraries/iOS UI Design.sketch」,假如必要研究这个文件必要复制到其他地方再打开。
用户库(User Libraries)就是用户从库面板上的 「Add Library…」 按钮上添加的库。
在 Sketch 49 以后,增长了一种新的类型,长途库(Remote Libraries),内置的必要下载的 Apple iOS UI 也属于这个类型。目前这个功能仅开放了从 Sketch Cloud 添加库,用户必要注册 Sketch Cloud 上传文件,分享网页链接给使用者,使用者网页上的 「Download – Add Library to Sketch」 菜单添加到库面板。
这三种类型在库面板上没有显明的视觉区分,可以简单地通过右键菜单(或库面板左下角齿轮图标下拉菜单)来确认属于哪一类型。内置库无法被移除也无法打开,可以被禁用;长途库无法使用 「Show in Finder」 和 「Open …」菜单,来自 Sketch Cloud 的长途库会有 「View in Sketch Cloud」 菜单;用户库则都有这三个菜单。
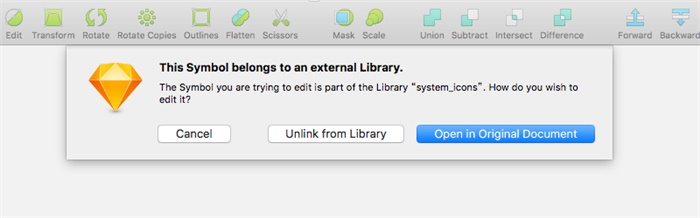
这三种库在使用上并没有特别很是大的差别,只是添加体例不同。来自内置库和长途库的组件,使用者无法在库中修改,双击这种组件时只有一个选项 「Unlink from Library」。

而来自用户库的组件,则有两个选项 「Unlink from Library」 和 「Open in Original Document」。可以这么理解长途库适合集中管理的库,用户无法修改而同一由管理者修改,而用户库则适合必要协作修改的库,现实上用户可以操作的只有效户库和长途库两种,下文会细致说明这两种类型的库如何同步。

3. 组件实例、组件母版与库组件
组件母版(Symbol Master)是一种特别画板,能够引出另一个分身称为组件实例(Symbol Instance),分身只有单一的图层,但可能会有不同表面。组件实例在图层面板有两种图标,旋转箭头图标透露表现文档内的实例,而索链图标则透露表现来自库的实例,这种来自库的实例无法在当前文档修改母版,许多情况就称为库组件(Library Symbol)。

为了区别文档上的组件母版和库组件,文档上所有的组件母版荟萃称为内部组件(Local Symbols),文档上所有库组件的荟萃通常叫外部组件(Foreign Symbols)或导入的组件(Imported Symbols)。
从插入组件的菜单上,只能表现出库文档内的所有内部组件,文档内的外部组件是不会出如今菜单上的,所以通常情况下作为库的文档都是组件母版。使用了嵌入另一库组件的库组件,假如没载入内嵌库组件所属的库,在 Overrides 中把组件替换成其他组件,就只能重新插入来恢复之前的状况。在 Sketch 49 之后,未被使用的外部组件在文档保存时会被主动删除,为了保留外部组件可以插入到画布内。
4. 库组件如何从关联的库更新
在介绍库更新机制前,必要简单了解下 Sketch 内部是如何识别对象的。在 Sketch 中创建的任何对象,新建一个文件、插入一个图层、创建一个样式等等,Sketch 都会给这些对象添加唯一标识 UUID。图层上的 UUID 这里称为图层 ID,组件上的 UUID 称为 组件 ID(SymbolID),组件母版和组件实例都即有图层 ID 也有 组件 ID。ID 信息在界面上没有表现,设计使也不会用到这些信息,它们是作为 Sketch 文档结构上使用的。
库组件并非真实的链接,你将包含外部组件的文档发给其他人,并不会出现坏链导致文档错误,现实上这些数据都保存在当前的文档中,所以使用外部组件不会使文档体积减小,它的上风在于更新机制。库组件也没有保存库的路径,它记录了库名、库 ID 和组件原始 ID(Remote SymbolID, 组件在它的库中的 SymbolID),库的名称表现在属性面板和外部组件管理面板上,库 ID 没有在界面上表现出来。
库组件主动更新,其实就是 「库列表」 – 「库 ID」 – 「外部组件原始 ID」 这三者的关联。通过库组件的库 ID,从库面板的列表中,按照添加的时间从新到旧依次检索所有未被禁用的、链接齐备的库,直到匹配到库 ID ,然后查找该库文件内是否有与库组件 SymbolID 匹配的组件,假如包含并且内容有差异就提示更新,更新的过程现实上就是内容替代。假如这个库文件没有与之匹配的组件,还会接着从另一个雷同库 ID 的库文件内检索。假如某个环节没有效果,这个组件就不会有提醒更新。比较棘手的题目是目前界面并没有地方可以处理这些关系,当这种隐蔽的关系链出现题目,就必要借助特别的插件,或通过在 「Plugins」 – 「Run Script…」 运行特定的脚原本查看信息或处理关联。
二、开始使用库
1. 建立库
任何 Sketch 文件都可以当作库,对于自力的设计师的库管理者,可以比较随意的创建库,出现情况的可能性并不大。重要在于团队协作中,库管理者就必要了解上文的库类型和库组件更新原理,并且清晰这些库和组件的联系,根据自身团队的详细情况选择哪一种类型的库,用多个库文件照旧一个库文件,每个库文件里有哪些内部组件。
在 Sketch 中创建组件是不可能出现重复的组件 ID 的,大部分题目出在库 ID 的管理上。从 Sketch 创建一个文档,就赋予文档一个 ID,这个在这个文档被用作库时就是库 ID,假如在 Finder 或其他非体例复制文件,就会导致库 ID 是雷同的,假如直接在这个库里的组件母版修改内容,会出现雷同 ID 的库里面也包含雷同 ID 的组件,当这两个文件同时被加到库列表中,就会可能出现库组件关联错误或无法更新。所以确保库 ID 不重复的方法就是尽量新建文档。
2. 将内部组件转为库组件
载入所有相干的库之后就可以把之前的文件转换为新的外部组件情势的文档,如今已经有成熟的插件可以处理这个艰巨的工作。
假如你之前用的是模版文件体例来设计,而且库也是原来的模版文件,那么这种情况下库内的组件 ID 和设计文档的组件 ID 是可以匹配的,可以使用基于 ID 的体例来替代。Automate 插件内的 「Symbol – Change Symbols to Library Symbol Base Symbol ID」 功能,在选择内部组件实例或组件母版之后,可以批量替代成制订库的雷同组件 ID 的库组件。
假如必要用到基于组件名称的批量替代可以使用以下插件。
- Library Symbol Replacer
- Symbol Swapper
- Move to library
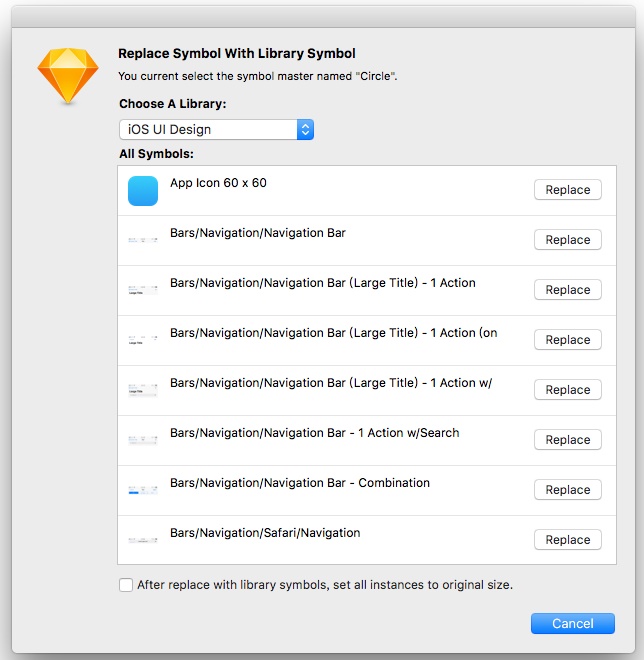
即非同 ID 也非同名的情况,就没法批量处理了,可以使用 Automate 插件内的 「Symbol – Replace Symbol with Library Symbol」 功能逐个替代,在替代的列表中,会把雷同尺寸或 ID 的组件前置。

假如库组件已经做了较大改变,根据 ID 或名称已经无法达到理想结果,可以在组件右键菜单中选择合适的库组件替代,最后再使用 Automate 插件内的 「Symbol – Remove Unused Symbols」 删除多余的组件。
3. 从库同步图层和文本样式
就目前的 Sketch 界面中只表现出库文档的内部组件,有些保存在库文档的资源,例如图层样式、文本样式,甚至色彩、渐变和图片添补,必要寄托插件同步至新文档。
Automate 插件包含从任意 Sketch 文件或库倒入文档资源和样式的功能。色彩、渐变和图片添补等文档资源是根据内容添加的不会导致列表重复,而样式则更加对象的 ID,同 ID 项的样式属性会被更新。
Automate 插件样式相干的功能如下:
- Style – Import Document Assets from Sketch File,从 Sketch 文件导入色彩、渐变及图片添补等资源。
- Style – Import Text Styles from Sketch File,从 Sketch 文件导入文本样式。
- Style – Import Layer Styles from Sketch File,从 Sketch 文件导入图层样式。
- Library – Import Document Assets from Library,从库导入色彩、渐变及图片添补等资源。
- Library – Import Styles from Library,从库导入文本和图层样式。
4. 库的托管方案
团队协作中,库管理者必要把库文件分发给其他设计师,设计师必要把库文件都加入库面板,偶然还必要设计师配置一些基础设施,比如安装某些 Sketch 插件、字体或者某些第三方工具。之后库管理者必要有一个机制来关照设计师更新库文件或主动同步。
以下列出一些从低级到高级的方案,可以根据自身团队的情况选择合适的方案。对库由专人管理的团队,为了防止设计师偶然中修改库文件,尽量要求所有设计师关闭 Sketch 的主动保存功能。假如库必要接受多人协作,则要选择版本控制体系方案。
5. 人工同步
人工同步是指行使邮件或某些传输体例,把库文件打包发给所有设计师的方法,这是一种特别很是低端的不保举的方案。实际中许多国内设计团队,可能都会采用这种方案,库的管理者有个题目必要细致下,每次发文件时给文件加个版本号,最后记得抄送向导。
上文中已经了解到组件更新机制,所以设计师收到带不同版本号的库文件,可以不把这些文件改成当前使用的名字,只必要直接加入库即可,旧版的文件可以从列表上删除或者禁用,保留在列表中也不会影响组件的更新。
6. 使用链接服务器和共享电脑同步
macOS 可以连接到一些特别服务器和共享电脑,例如 Windows / macOS 共享文件夹、NAS 共享磁盘、FTP 和 WebDAV 等等,细致支持功能可以查看 Apple 官方支持文档。搭建这种服务的方法也比较简单,可以根据现实情况选择。
使用这种方案来同步,没有把库文件分发给所有设计,现实上所有的设计师是从统一个共享磁盘目录载入库文件的。这种方案库文件名称必须是固定的,可以通过手动或主动备份的方法记录版本。共享磁盘和 FTP 可以设置权限,如许可以避免设计师修改库文件,其他类型服务可能要考虑其他用户写入权限题目。
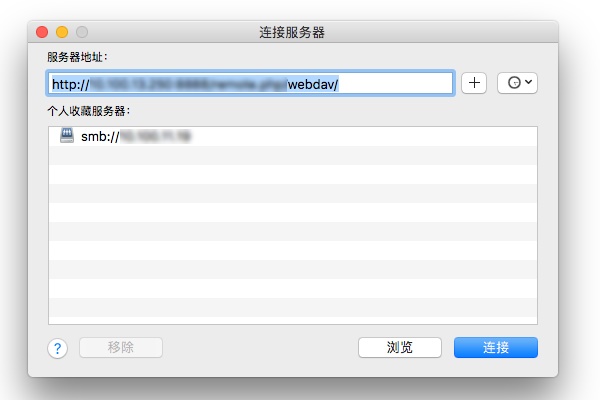
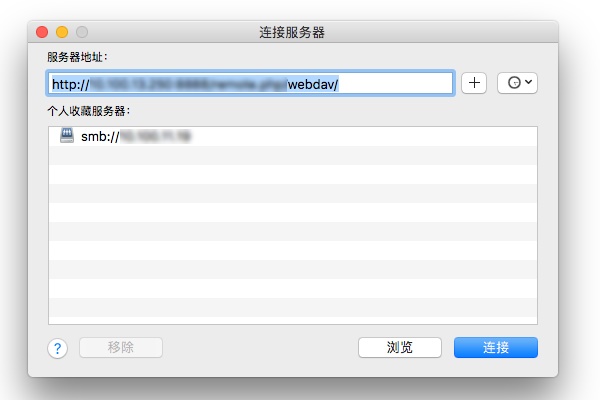
设计师和库管理者通过 Finder 的菜单 「前往」 – 「链接服务器…」,挂载磁盘或链接服务器,不同类型服务的地址,请参考 Apple 官方支持文档。

要解决每次开机手动链接服务器的题目,可以设置开机主动链接。这个设置必要在链接服务器时,勾选 「在我的钥匙串记住此密码」。

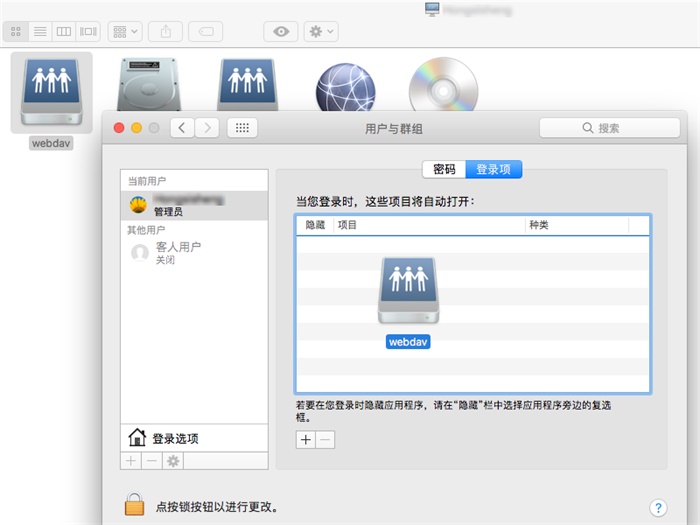
然后在 「体系便好设置」 – 「用户与群组」 ,选择当前用户的 「登录项」,并将响应的网络硬盘加入列表中并保持选中。

库管理者将库文件放到网络文件夹中,设计师会立即收到更新,此方案必要细致,权限题目、版本管理和备份等。
7. 使用云盘同步
使用类似 iCloud Drive,Google Drive,Dropbox 等云盘同步,这个方案必要考虑改服务的网络题目,是否可以文件共享,是否有客户端或体系集成的文件同步,是否有权限控制等等,最紧张的是文件必要同步到本地。假如处于保密考虑,则可能必要在内网本身搭建例如 ownCloud / NextCloud 之类的云盘程序。某些云盘服务提供 WebDAV 功能,则可以使用上一种方案。
此方案也必要细致权限题目、版本管理和备份等题目。
8. 使用 Sketch Cloud 同步
在 Sketch 49 以后将 Sketch Cloud 上的文件作为库添加,库管理者将文件上传至 Sketch Cloud,然后通过开放文档或着使用邮件分享给其他设计师,设计师将文件添加到库之后,库管理者每次更新文件之后,Sketch 会主动后台下载,其他设计师就会收到更新提示。
设计师没法修改库内容,来自云端的库文件一时存储在 「~/Library/Application Support/com.bohemiancoding.sketch3/Libraries」 目录下,一时打开可以在库面板列表右侧的 QuickLook 图标打开预览窗口,再从预览窗口右上角的 「Open With Sketch」 按钮打开。这个文件的修改会被网络的版本主动覆盖。
此方案依靠网络,并且会涉及项目的保密性,适合开放的项目,也必要细致版本管理和备份等题目。
Sketch 官方提供了两个示例文档。
- Elements UI Kit 添加到库
- macOS UI Library 添加到库
9. 使用 Abstract
Abstract 目前仅支持 Sketch 文件的版本控制,他包装了一些 Git 版本控制体系的概念和流程,提供了一套设计师友爱的文件更新记录、分支、合并等功能,采用这个方案必要所有团队成员都依靠于 Abstract 平台,并且有一套特别的工作体例,必要付费才能开通团队协作功能。类似的服务还有 Kactus 和 Plant,通常都是必要付费的,这种方案适合必要多人共同管理库文件的情况。
10. 使用版本控制体系同步
使用版本控制体系同步库文件,必要搭建一个版本控制体系服务器,这个有些公司的可能已经搭建好了,有些则付费使用一些在线服务。另外要求团队中的设计师要比较了解版本控制体系客户端的操作。虽然技术要求较高,但是可以很好的解决权限控制、保密性、版本管理等题目。
在小型团队或者开放的团队中,一些免费的 Git 服务也可以考虑,例如 GitHub、GitLab 或 BitBucket。这些对开放项目没有空间和团队限定,GitLab 和 BitBucket 的免费用户可以使用 5 人的团队,设计师使用例如 Cornerstone(SVN)、Versions(SVN)、Sourcetree(Git)、Tower(Git)等客户端来接收更新提示,库管理者也使用客户端上传文件,并在 Web 端控制权限。Web 端管理程序,还附带一些文档管理、分支管理和题目跟踪等功能,有些甚至可以处理一些主动化义务。
行使 GitHub 或 GitLab 等常见的版本控制平台,通过脚天职解 Sketch 文件,按照特定的 Git Flow 工作,手工编辑 JSON 的体例也可以合并文件或解决冲突,只是对库管理者技术要求较高。
11. 自托管同步
官方工作人员称此功能尚未完美和对外开放。目前从 Apple UI Design Resources 下载的 Sketch 文件就是链接至 Apple 官方自托管的库,必要从库面板下载内置的 Apple iOS UI。库更新由 Apple 官方维护,使用者可以主动接收到更新。
12. 使用 Sketch 插件同步
Sketch 插件有后台下载和提醒更新功能,假如将所有的库文件一路打包到自家开发的 Sketch 插件内,也可以做到通过插件的更新机制来同步库文件,或通过插件下载库文件,并通过插件主动将文件载入到库面板中,保证团队中所有设计师使用的文件版本都是同等的。
这种方案瑕玷是对技术要求较高,除了主动更新和加载库保证设计师文件同等,当团队中有较多成员和库文件,这种方案的好处就会更加显明。其他方案将文件分发给其他设计师的过程会出现一些题目,例如某些设计师并没有在 Sketch 中载入精确的库文件,或者没有及时更新,另外有些设计没有安装精确的字体等等题目,都可以在插件中解决。另外插件还可以集成一些针对团队营业特别需求或是脚手架的功能,用来进步团体的工作服从。
13. 选择适合团队的方案
下表列出各种方案的工作体例的简单对比,管理者的操作从简单依次至复杂,从低级至高级。

在团队中采用哪种方案来托管和同步 Sketch 库,很大程度上取决于团队成员的技术水平和文化环境。比如团队里的设计师很难接受新事物,或者设计部门没有经费预算,公司不许可将工作内容上传到网络上,团队里的设计师都不会 Git 等等,尽管如此建议照旧尽量采用较高级的方案。也可以同时采用多个方案,让设计师根据自身情况选择。
原文链接:《深入理解 Sketch 库(上)》
本文地址:http://www.tuquu.com/tutorial/di4170.html

