超周全总结!黄金分割在界面设计中的应用
最近跟一线大厂设计师交流,他们给我的反馈是做设计的时候不单单只是视觉上的美感,更必要方法论来支撑,如许才更具有说服力。
黄金分割大家应该早有耳闻,作为一名设计师,怎么来行使黄金分割线使其构图更加完善呢?
说真话,构图时是否使用黄金分割线构图并不是绝对的,它只是方法之一。但是黄金分割比例在全世界乃至全宇宙确实都是至高无上的。
一、至高无上的黄金分割比例
这种东西是很神奇的事情,你了解的越多越会觉的这是一个不可思议的事情。甚至有人称之为天主的密码。
那黄金分割线到底是个什么东西呢?它在什么位置?它在画面中的哪个地方呢?
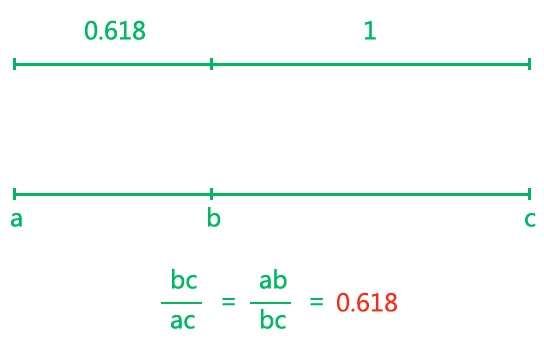
「有一条线条,假如我们从中切一段,假如左边是0.618这么一个比列,右边则是1这么一个比例。」假如吻合如许的左右比例我们称之为黄金分割比。那么中心切割的位置就是我们黄金分割线的位置。

我们大体概括一下:
黄金分割线是指将团体一分为二,较大部分与团体部分的比值,等于较小部分与较大部分的比值,其比值约为0.618。这个比例被公认为是最能引起美感的比例,总结一句话就是:0.618的比值最美。
1. 0.618的比例怎么来的?
有人做了一个实验,他们拿着一些长方形去问全世界的人,说哪个长方形最悦目?效果所有的人都不约而同的选择了这种长方形。西方的,东方的,土著的都选择了如下图的这种长方形。

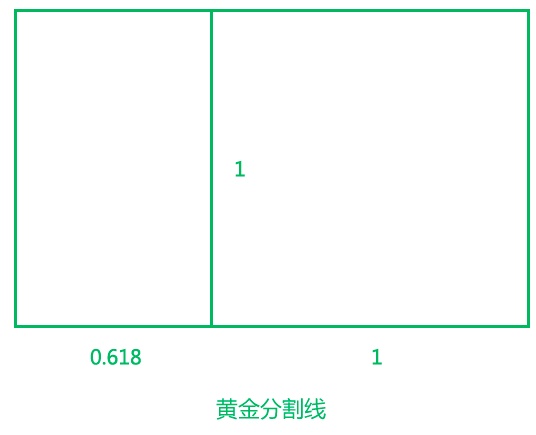
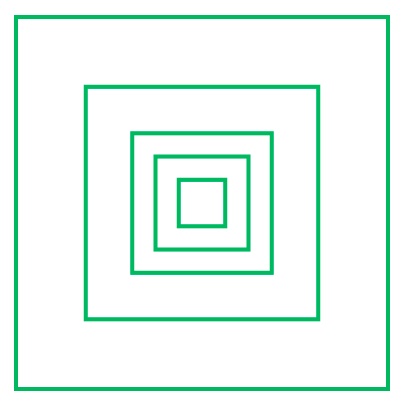
科学家们就很新鲜它的奥秘到底在哪?要分析分析它。这个长方形假如从中心画一条线,把它分割成两个外形的话,右边可以是一个正方形,左边小的长方形的比例和原来的长方形的比例是一摸一样的。
小的长方形也可以切割出一个正方形和一个等比例的更小的长方形。这种长方形只有黄金分割的长方形才能做到。

2. 运用黄金分割线构图
画面长宽比不同,黄金分割线位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。

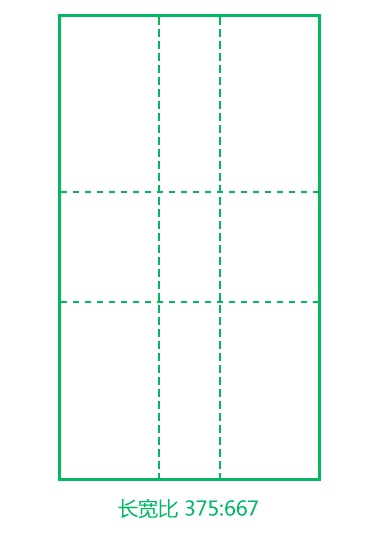
在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这两个尺寸恰好等同于一倍图375*667的比例。

不同长宽比的画面我们按照0.618:1的比例,一个画面可以切割出4条黄金分割线,上分割线/下分割线/左分割线/右分割线。我们在现实构图中怎么行使黄金分割线快速排版?
3. 基本的运用方法
把主体放线上,当然线状的主体才能放线上
在构图中我们经常碰到正方形/长方形等规则的外形,前期我们把规则的外形中间放在黄金分割线上,等所有内容添加完成后再分析画面的重量,微调来平衡画面。
不是所有的物体都是刚刚好放在黄金分割线上。轮廓化的外形应该根据什么来跟黄金分割线重合呢?应该是外形的重心,而不是中间。

如上图,长方形的图片是有规律的外形,我们把它的中间临时先放在右黄金分割线上,从平衡角度来看照旧右边重,由于我们还没有把网页所以元素放进去,到时候可以根据画面的平衡感来微调。
多条黄金风格线构图
一个画面中,可以切割成上下左右四个黄金分割线,前期演习时可以尽可能把黄金分割线行使好。

如上图我们把图片放在右黄金分割线上,正文大题目放在上黄金分割线上。如许就搭上两条黄金分割线了,再加上logo/分类/导航等信息整个界面就更完备了。(如下图)

详细选择哪一条?
初期进行演习的时候,黄金分割线能搭上几条就搭上几条。这么多黄金分割线,假如我用1条到2条,到底选择哪一条?
根据元素选择
界面设计时要根据元素多少进行选取更合适的黄金分割线。

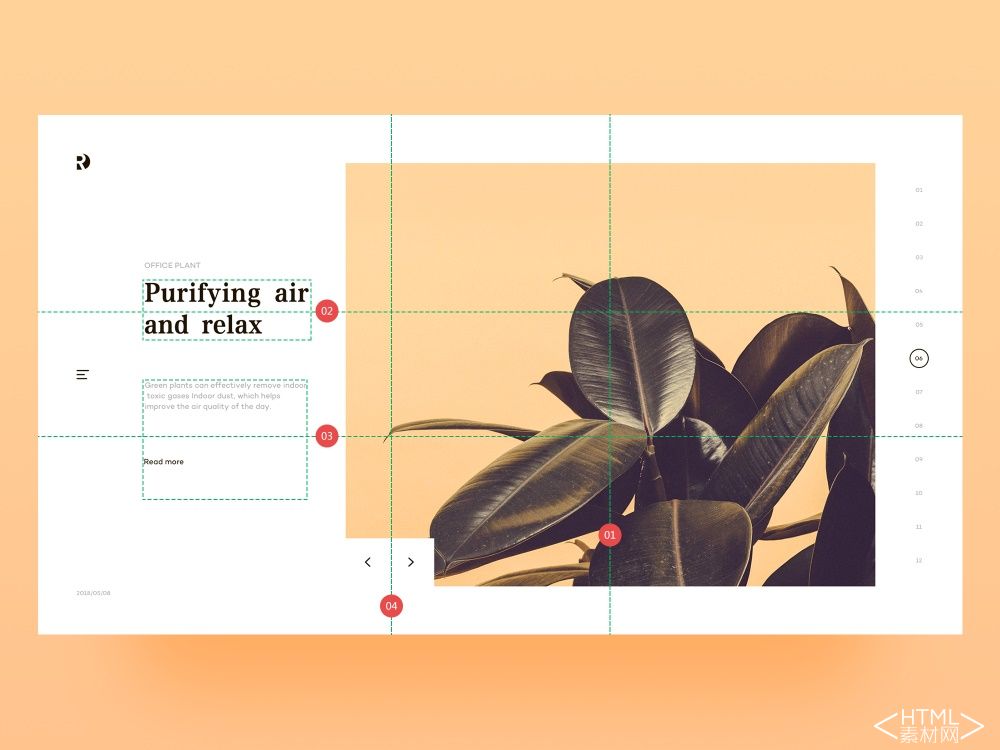
如上图,最终所有元素都确定后,我们把图片放右黄金分割线上,正文大题目放在上黄金分割线上,正文跟按钮的中间放在下黄金分割线上,图片轮播按钮的中间放在左黄金分割线上。如许四条黄金分割线搭上都行使起来。在这基础之上再去微调信赖画面会更出彩的。
根据哪边更精彩选择画面
把上下或左右两条黄金分割线对比一下就能确定参考哪一条黄金分割线了。

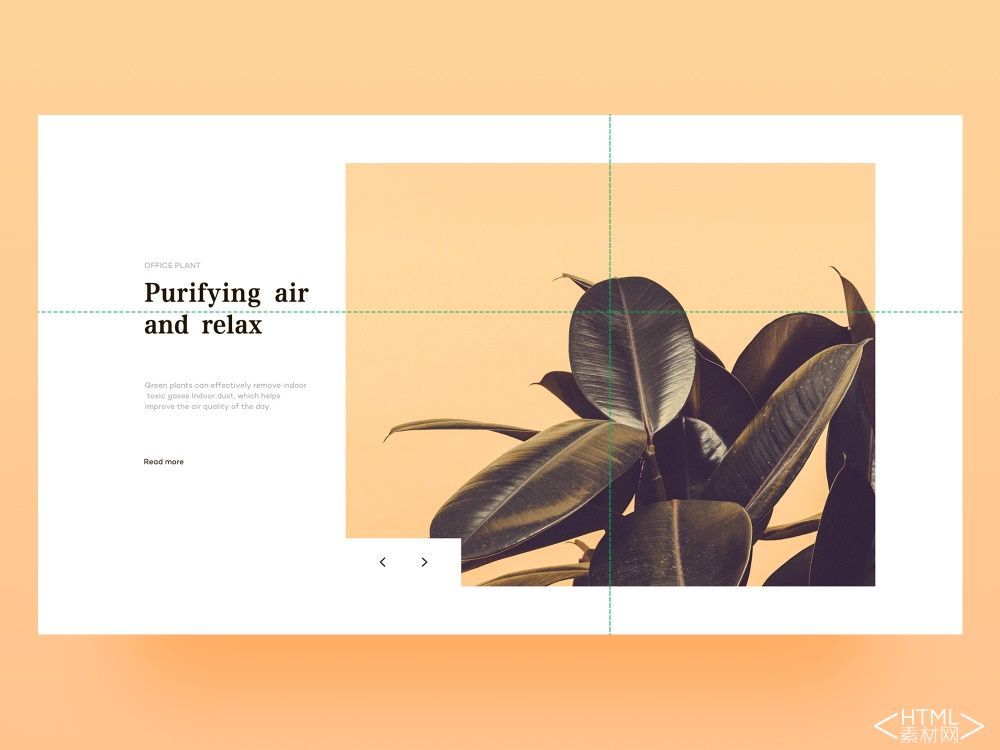
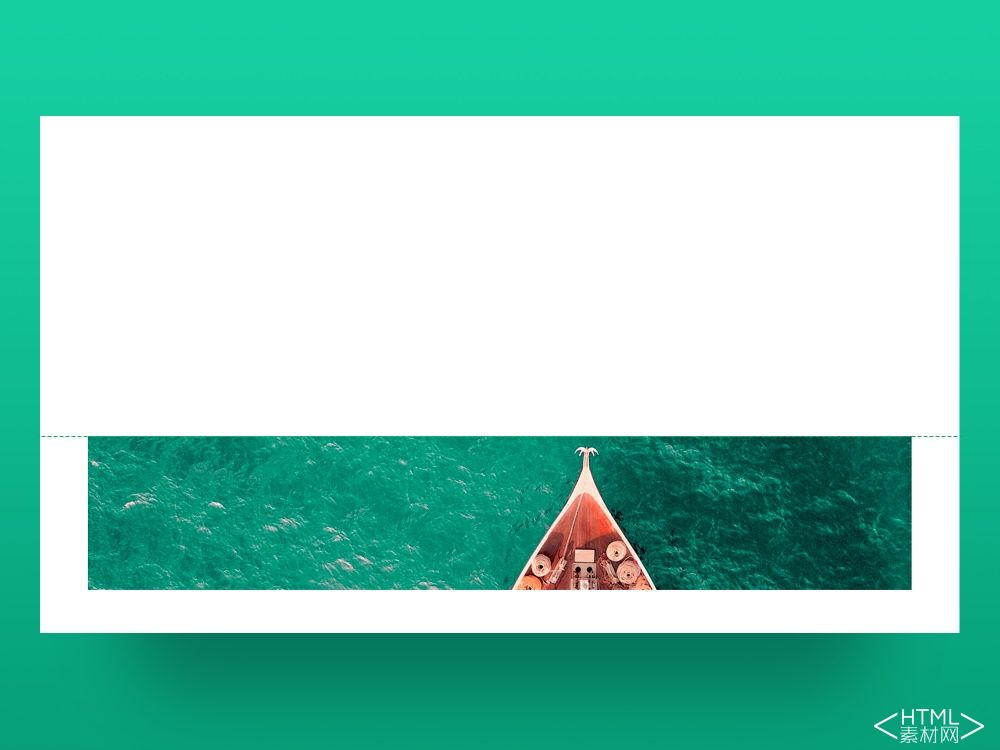
如上图我们开始把图片放在下黄金分割线上,上面留了太多空间,图片的内容展示的也很少,画面感不够雄厚。

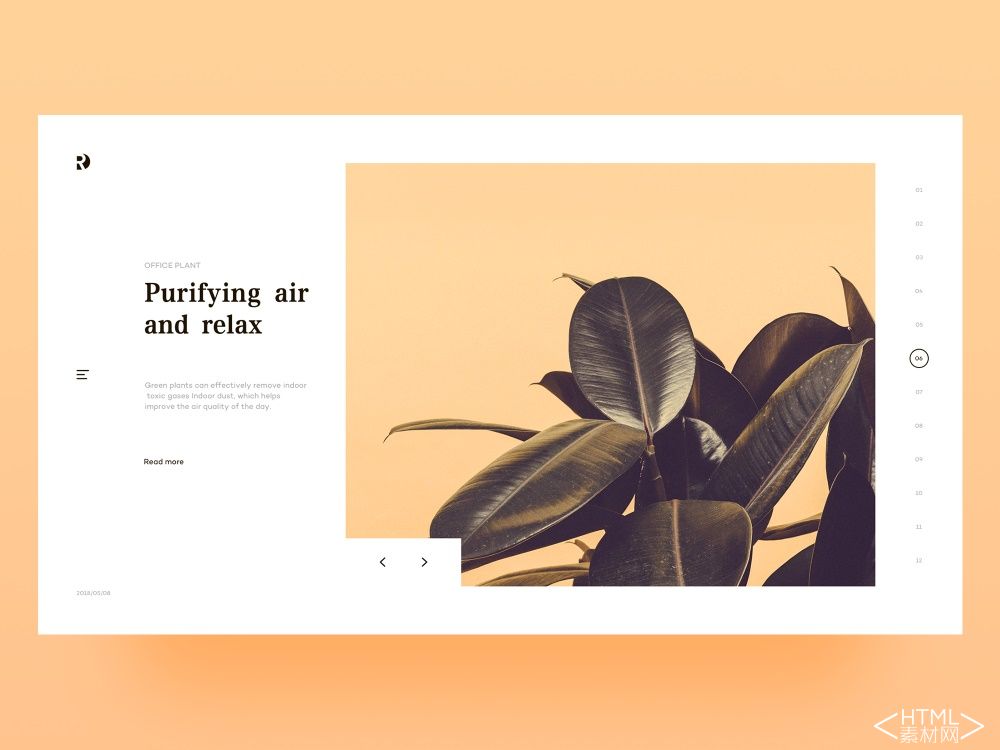
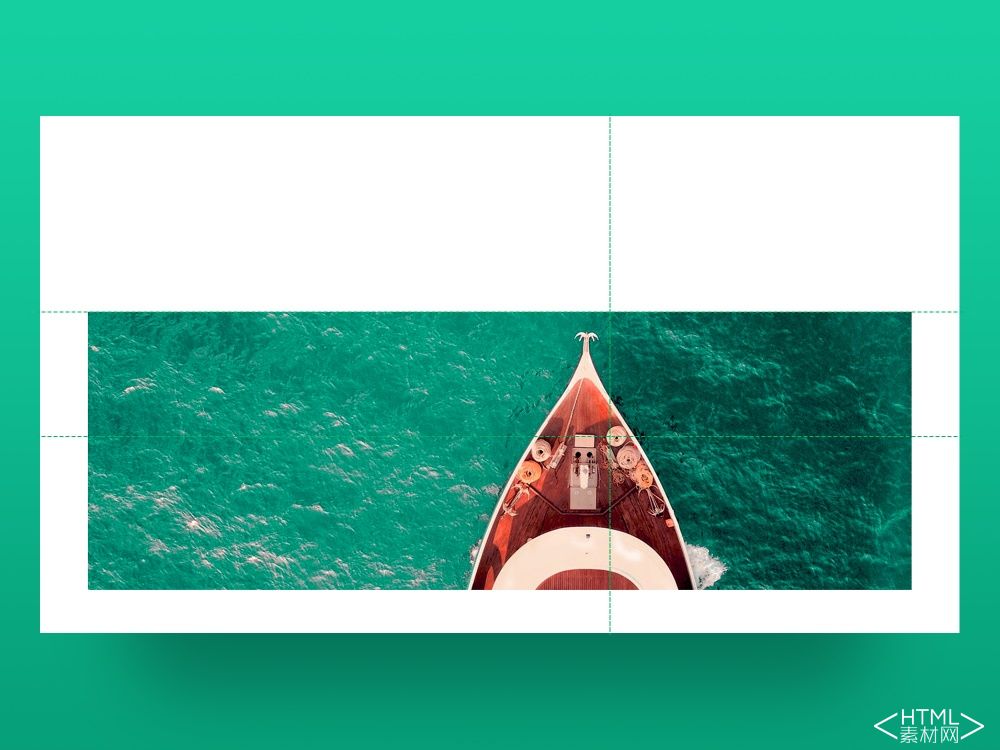
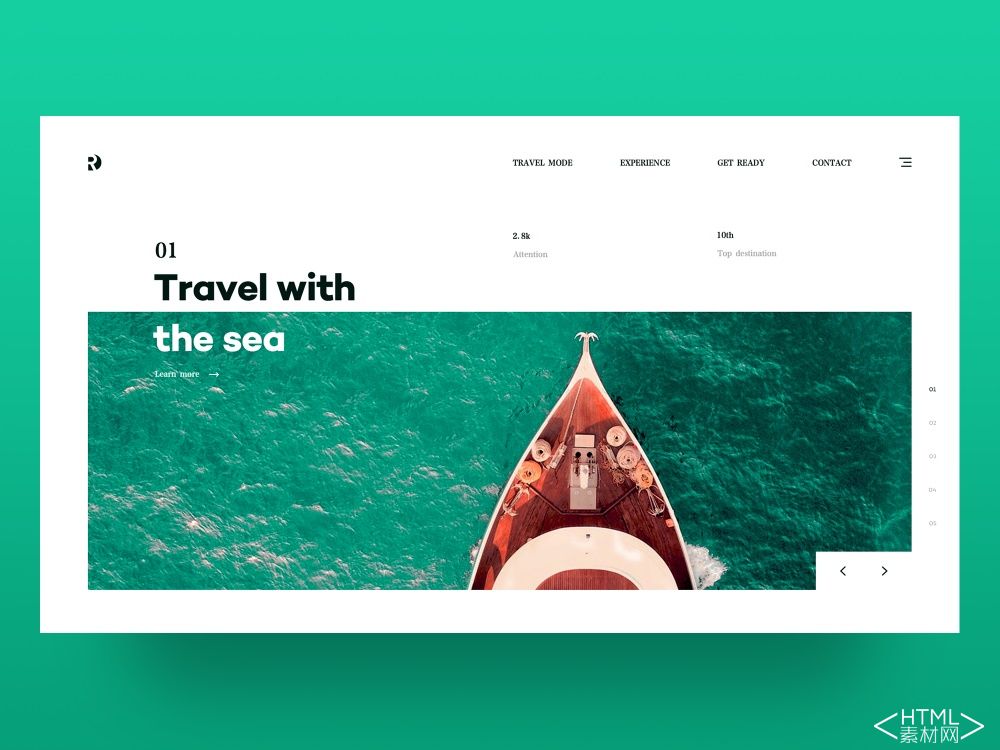
根据画面的雄厚程度,我们把图片放在靠近上黄金分割线的位置,把图片中主体的放在靠近右黄金分割线附近。然后再添加内容雄厚画面,我们为画面添加 logo/数据/导航/分类/按钮,让画面更丰满。(如下图)

视线的影响
人和动物的视线朝向会影响到它的摆放位置。

上图中小狗狗的视觉朝向是左边,所以我们一定得把小狗狗放右边。由于它是一个不规则造型,当碰到不规则造型时我们应该尝试找到它的重心,恰好它整个形态成一条直线,它的重心应该是沿鼻子的往右的一条隐形的线。主体确认好后,我们在加上 logo/题目/正文/导航进行排版,保证画面平衡进行微调。(如下图)

二、简化的黄金分割线——三分线
我们还有个困难,那就是0.618:1的黄金分割线的位置确实不是很好找。所以对于设计师来说,我们有一种简化黄金分割线的做法?就是三分线。
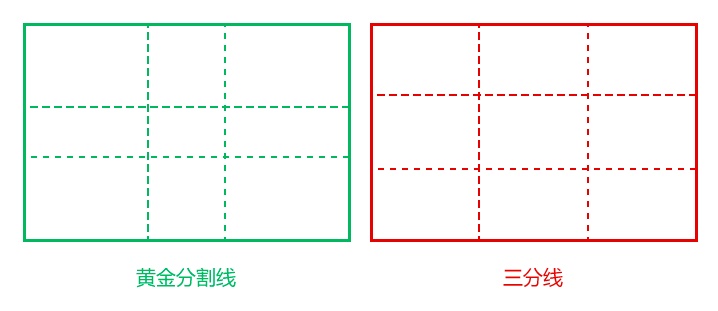
什么意思呢?左边是黄金分割线,右边是三分线。三分线就是均匀的把长方形的长和宽切三段,均匀的砍三段,每个方格都是一样大小。

三分线的位置跟黄金风格线的位置差不了多少,但是黄金分割线比起三分线更靠近中间的位置,是这么一个概念。


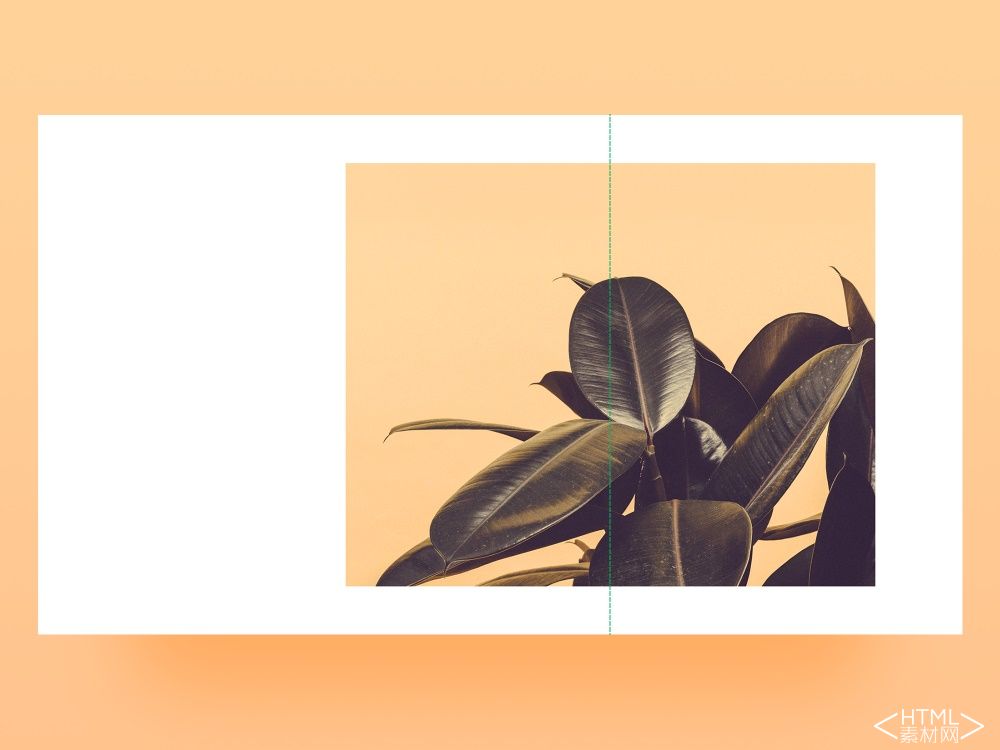
上图中绿色的虚线是右黄金分割线的位置,黄色的虚线是右三分线的位置,我们没有把主体的重心直接放在黄金分割线上,在这个画面中,由于左右的信息量很大,给人很重的克制感,所以主体假如太靠近左边就会让画面失去平衡,这时候我们就把主体放在了三分线上。
不要说很严谨的把它重心摆在三分线上,一来黄金分割线真实所在的位置是三分线往里靠一点的位置,二来我们说黄金分割线构图/三分线构图不是说让你肯定要完全重叠,差不多的位置就行,详细情况照旧要详细分析。
黄金分割还不止这么多的体现情势。它还有一种更复杂的体现情势叫黄金螺旋线。而从黄金螺旋线里可以推导出一个黄金爱好点。
于是我们就把最佳爱好点和黄金螺旋线都统称为黄金分割的衍生品。在设计中应该是算比较高级的一种构图技法了。
三、最佳爱好点
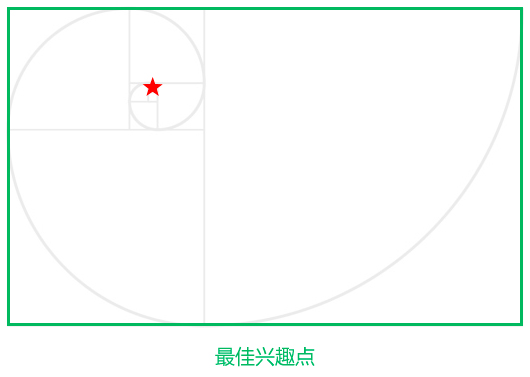
来看看黄金螺旋线衍生的最佳爱好点在什么位置?(如下图)

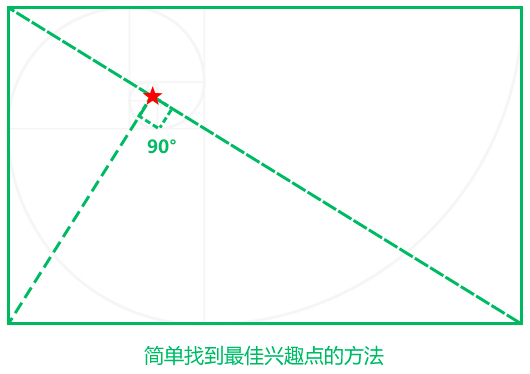
在设计中现实应用的时候,想找出这个点来绝对不是很容易的事情。所以怎么办呢?有简单找到最佳爱好点的方法吗?长方形的一条斜线链接起来,另一个顶点画一条垂直于这条斜线的点基本就是最佳爱好点的位置。(如下图)

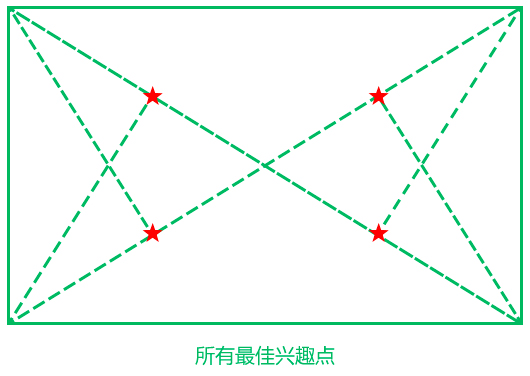
画面中不止一个最佳爱好点,一个画面中会有四个爱好点。会更方便我们行使。(如下图)

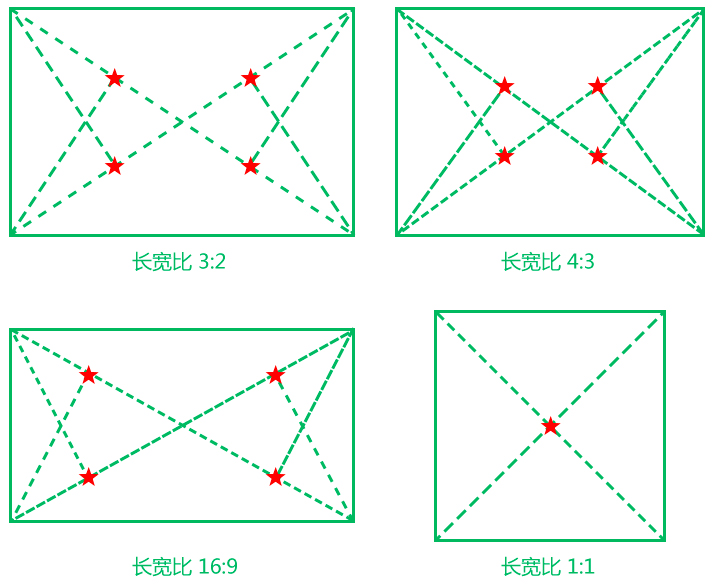
画面长宽比不同,最佳爱好点的位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。(如下图)

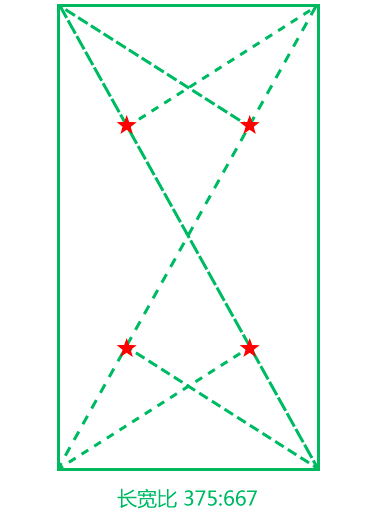
在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这两个尺寸恰好等同于一倍图375*667的比例。

1. 案例分析

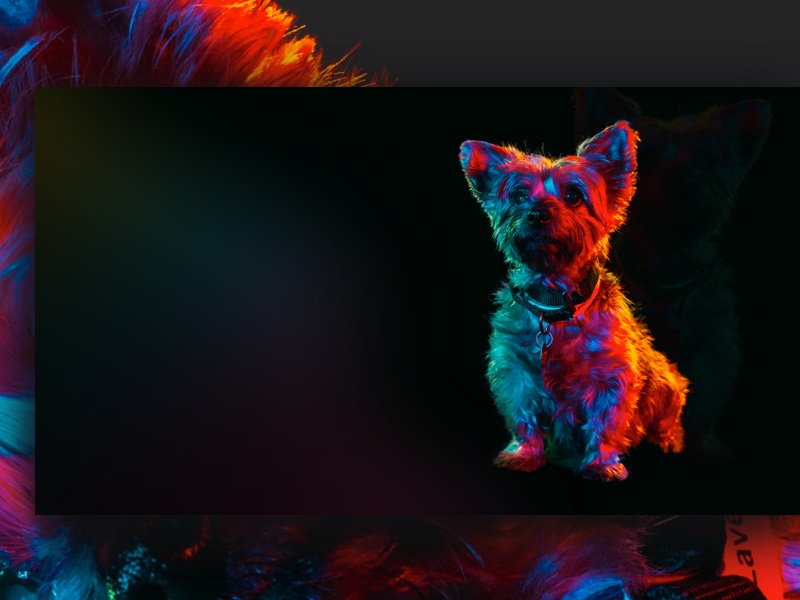
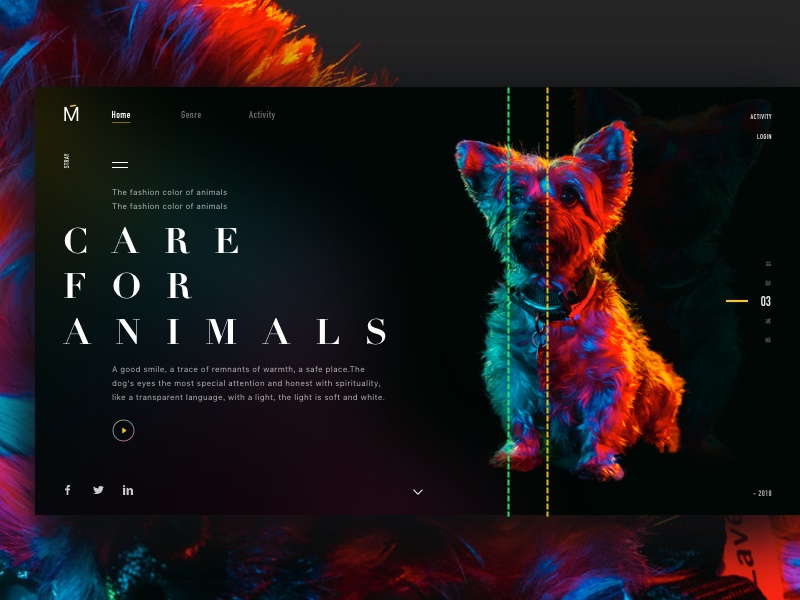
图片案例来自摄影师 7kidz 的摄影作品,图片质量很高,团体风格很吻合如今主流的抖音风,那就顺便做个直播类的 ui界面设计来解释最佳爱好点的魅力。

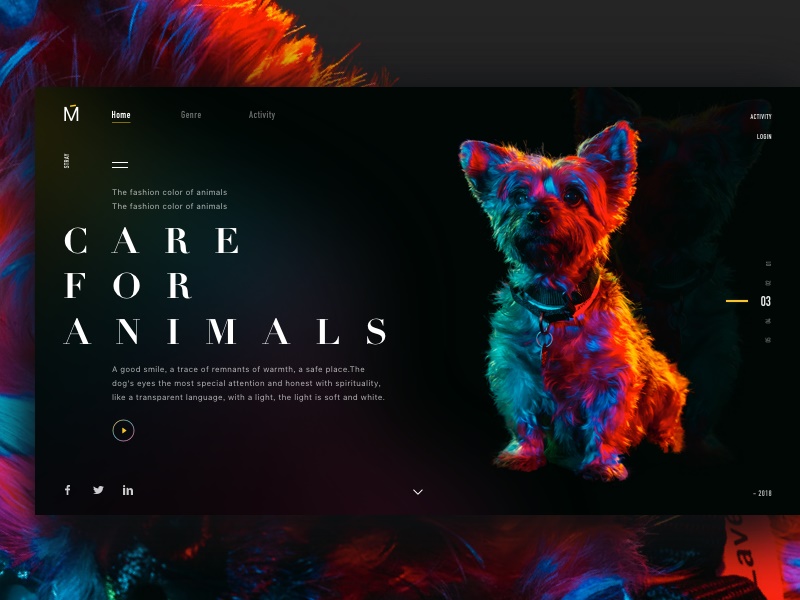
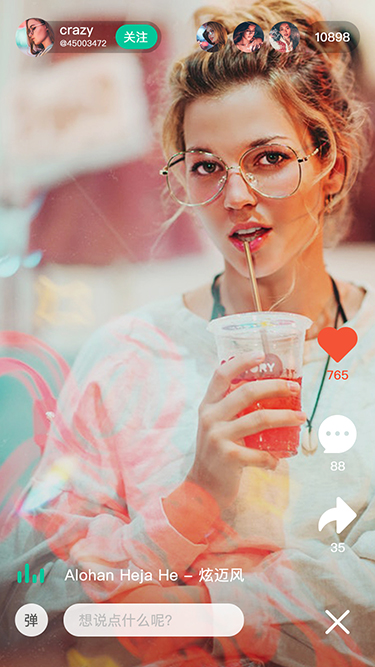
案例一同样大小的图片我们按照两种体例进行摆放,左边的图片我们参考黄金分割线,把人物的眼睛靠近上黄金分割线的位置;右边的图片我们把人物的右眼放在了右上的最佳爱好点的位置。然后我们去掉辅助线再对比下(如下图)

虽然我们参考了两种体例进行排版,图片自己就很优美,许多人就感觉随便放放就好了,左边的黄金分割线构图单看也是很棒的,所谓没有对比就没有危险,当黄金分割线遇上最佳爱好点,哪个结果好是显而易见的。从画面的饱和度跟视觉指导显然右边的团体感觉更饱满一些。加上直播平台元素整个界面。(如下图)


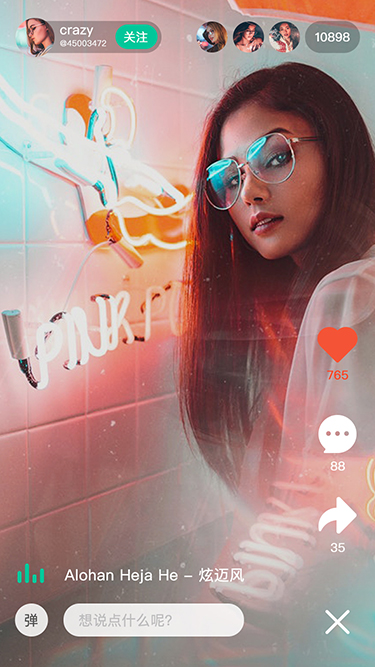
案例二画面中人物前方的结果很出彩,想办法尽可能保留,所以把人物右眼放在右上最佳爱好点的位置,恰好左前方灯管不规则的物体的重心也恰巧在左上最佳爱好点的位置,如许就运用了两个最佳爱好点,画面更加雄厚起来,加上直播平台元素整个界面(如下图)


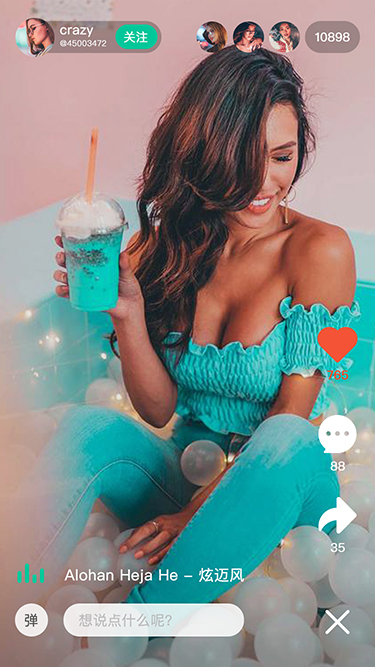
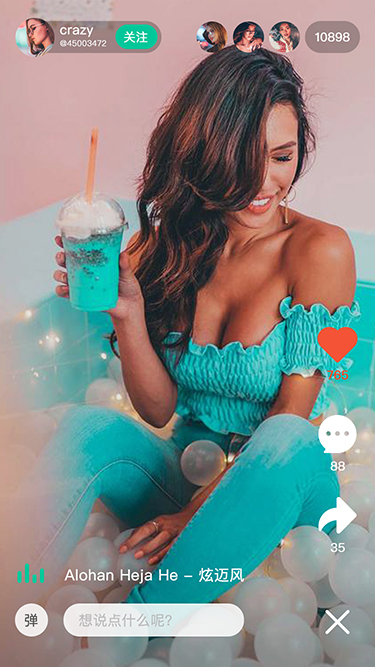
案例三画面中人物的睫毛放在右上最佳爱好点的位置,刚看到画面的时候我们第一眼会被美美的胸部所吸引,但是我们眼神会顺势往右上看到美女的睫毛。是的由于我们把它放在了最佳爱好点的位置,不会由于它占的面积很小而被忽略。这个案例其实最具代表性。加上直播平台元素整个界面(如下图)

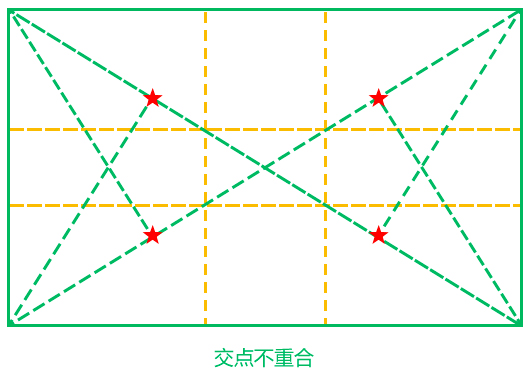
2. 最佳爱好点是不是和黄金分割线是重叠的?

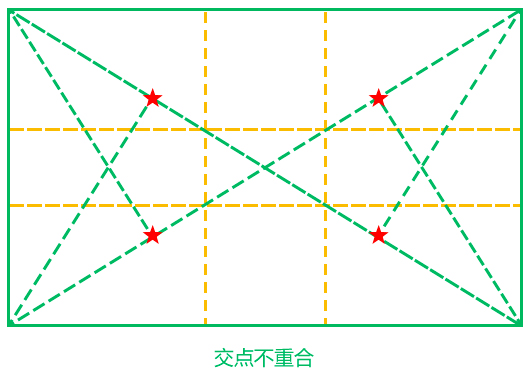
最佳爱好点和黄金分割线交点不重合的,黄金分割线的交叉点比最佳爱好点更靠近画面中间。
3. 那是不是就是三分线的横竖线相交处啊?

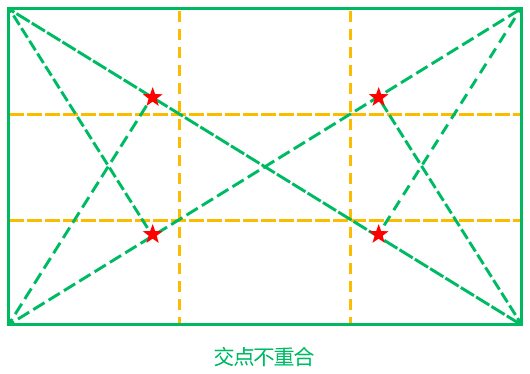
最佳爱好点和三分线交点也不重合?最佳爱好点比三分线还要更外一点。
4. 最佳爱好点可以和黄金分割线或三分线一路使用吗?
答案是一定的,一路使用会增长我们布局的多样性,内容可以排的更加雄厚。

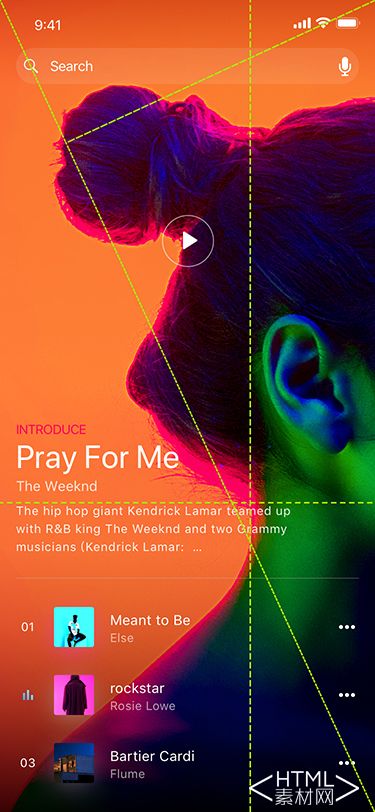
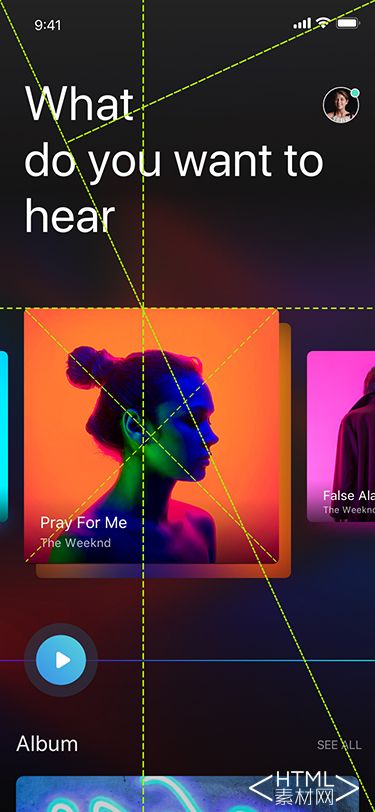
上图画面中最凸起的是人物的头发,我们把头发形成的点放在了左上最佳爱好点的位置,微调人物,在画面中的人物重心差不多在三分线所在的这条直线上。题目恰好做为一个团体的中间放在下黄金分割线的位置上。再加上音乐封面/歌曲名/播放按钮,微调画面使画面达到视觉平衡。

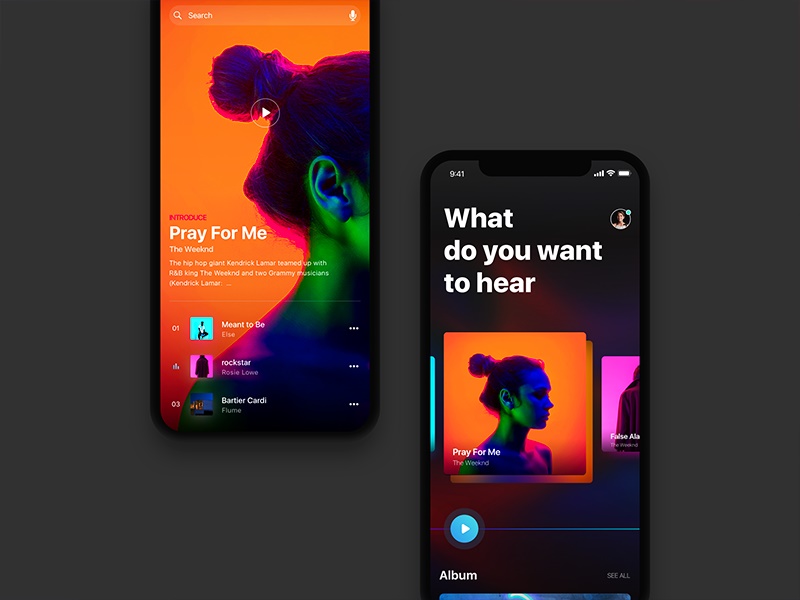
如上图,音乐专辑封面为正方形,最佳爱好点就是正方形的中间点,封面人物重心放在正方形的中间,封面放在靠近上黄金分割线的位置;大题目差不多在左上最佳爱好点的位置,整个画面重心在左黄金分割线的位置,为了达到视觉平衡,右上角加了一个头像形成大小对比,让画面更稳固,不至于左边太重而失去平衡。加上播放按钮/保举的封面后再调整。(如下图)

四、黄金螺旋线
斐波那契螺旋线也称「黄金螺旋」,是根据斐波那契数列画出来的螺旋曲线,天然界中存在很多斐波那契螺旋线的图案。是天然界最完善的经典黄金比例。
斐波那契螺旋线,以斐波那契数为边的正方形拼成的长方形,然后在正方形里面画一个90度的扇形,连起来的弧线就是斐波那契螺旋线。
斐波那契数列(FibonacciSequence)数列是如许一个数列:1、1、2、3、5、8、13、21、34、55、89……

在数学上,斐波那契数列是以递归的方法来定义:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)

斐波那契数列比在字号大小、界面布局、Logo设计上详细有哪些用法?
1. 字号大小
大字体与小字体比例体系
我们在选择一个字号大小做为参考时,我们正常会选择最大字号或最小字号做为参考。按照黄金比1:1.618可以得到比它大的字体,按照黄金比1:0.618可以得到比它小的字体。
为了方便排版,我们除了可以使用黄金分割比外,还可以使用斐波那契数列比。可以有更多天真的排版体例,通过对比可以选择最适合的。
斐波那契数列比1:1/1:2/1:3/2:3/1:5/2:5/3:5 …

如上图我们可以根据字体的高度比来排版,这里我们大字高度、间距、小字高度比为8:5:5,可以天真使用斐波那契数列比,多排几个版式找到最适合的一个。
笔墨的长度比例

在设计字体大小的时候,可以根据字体的长度来做为参考,黄金螺旋线团体长度为140px,下面的字体比较长我们就乘以1.618来得到比较大的比例226.52,取整数为226,我们对应长度字号取整数即可。
2. 界面布局

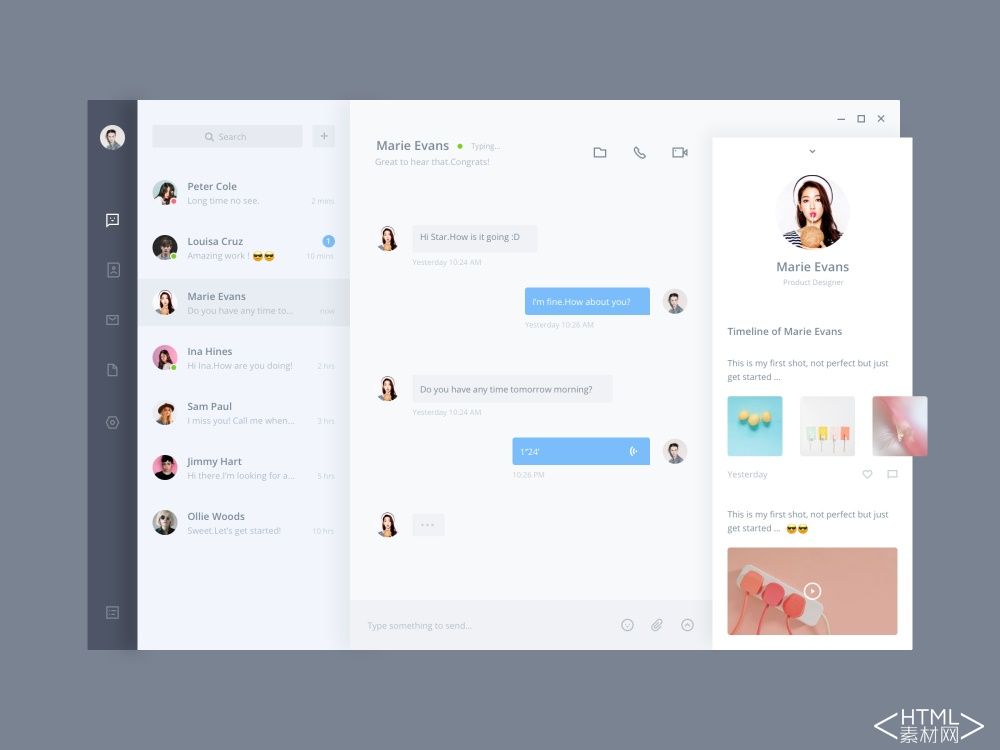
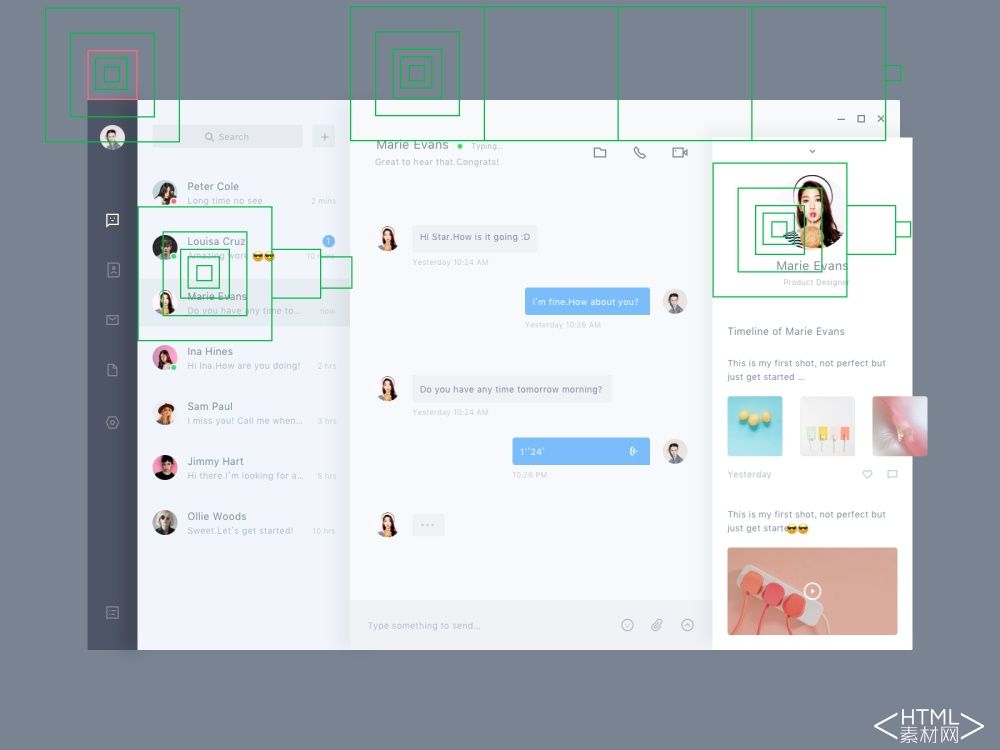
上图案例由 UISTAR 提供,整个界面的布局很恬逸,字间距也恰到益处。在做后台界面、客户端界面许多时候会出现界面分段布局,许多时候认为后台不是分外紧张而忽略了它的美观性。看下图我们应该怎么通过斐波那契数列比来切割画面。

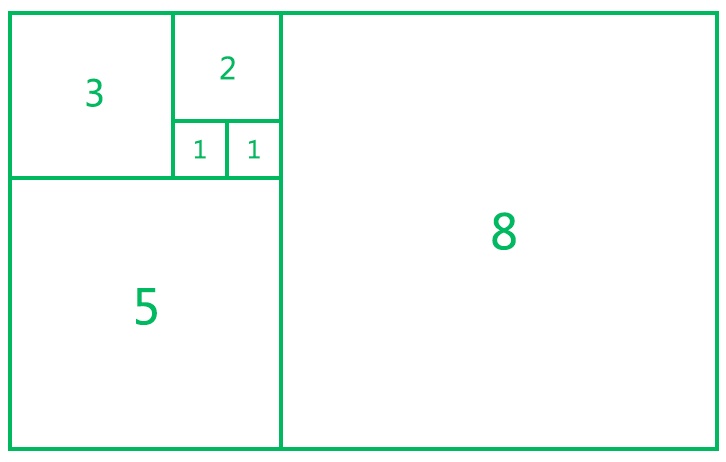
我们通过斐波那契数列比8:5:3:2:1绘制了正方形,在后台复杂的界面中我们一定要参考画面中紧张的最小宽度来确定这个比例大小,红框就是我们确定的最小宽度,确定宽度后8:5:3:2:1得到大小不一的方格,剩下来就是根据内容自由组合合适的方格。
很神奇的事情发生了,好的作品大体都吻合这个规律,几像素的误差已经不紧张,所曩昔期我们可以参考方法论,当你的能力上来之后就可以摒弃它慢慢凭本身的感觉来判断作品的好坏。
3. LOGO设计
黄金斐波那契螺旋法是国际上通用的 LOGO设计手法,也是最工整最严谨的设计手法。
我写了一篇《如何学习Yoga Style?来看这篇超周全的总结!》,里面有圆切法的基础教程。
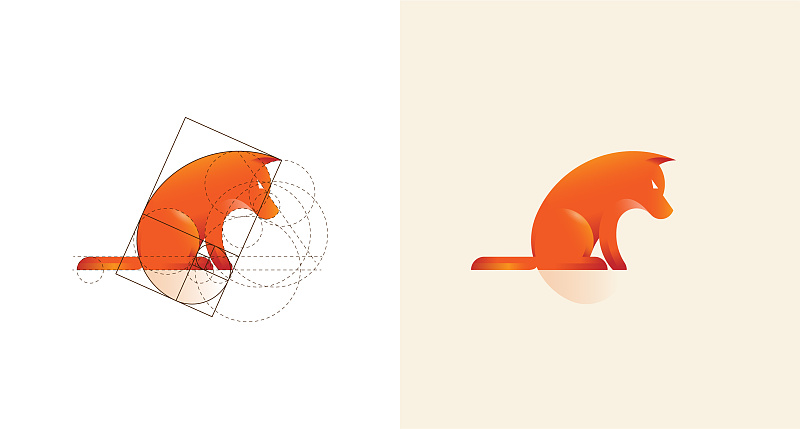
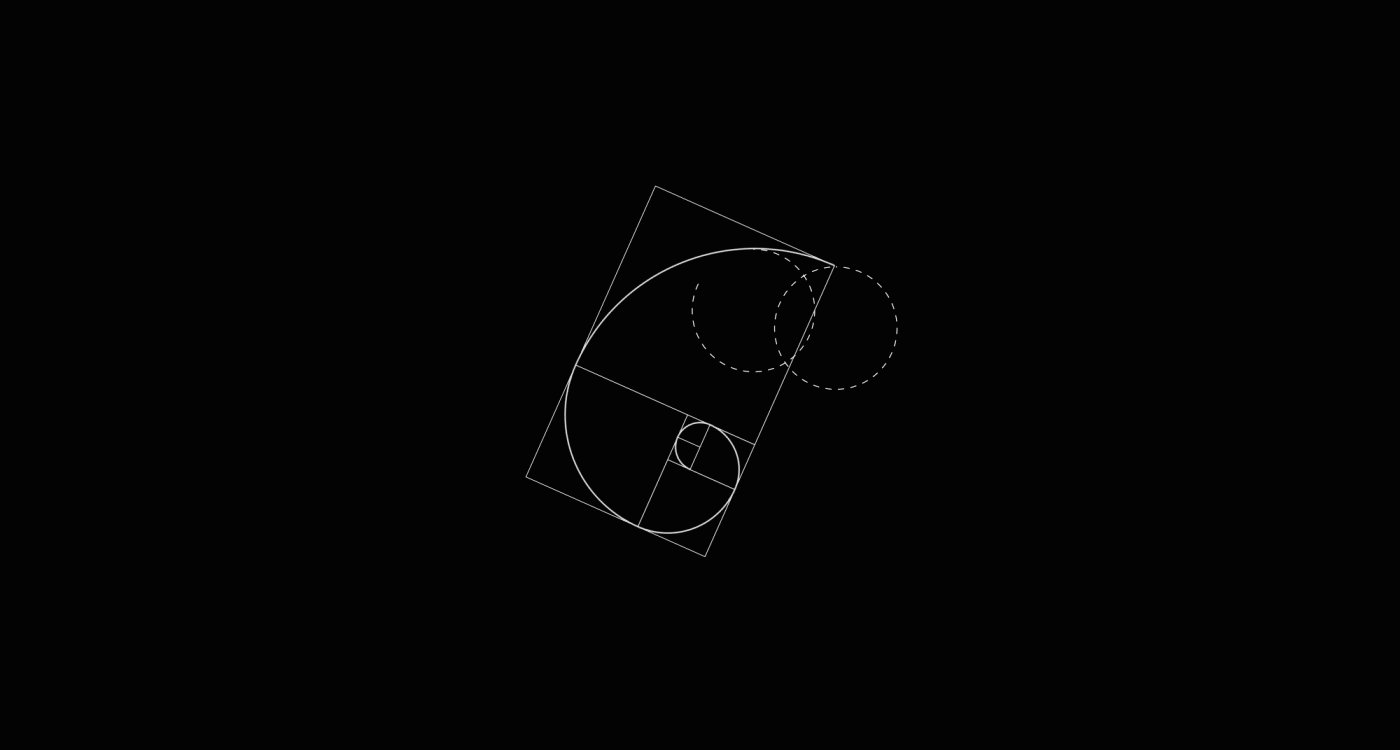
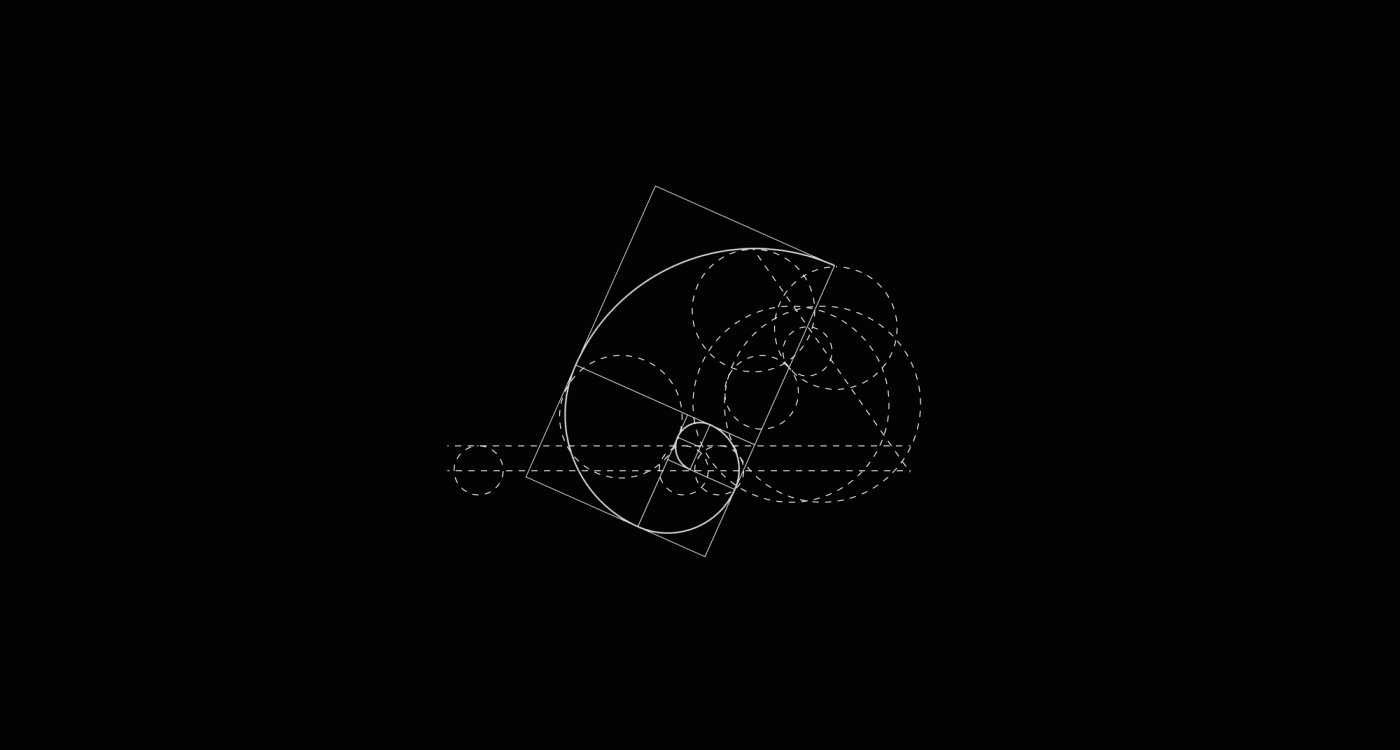
为什么要用黄金螺旋线去重新定义标识?
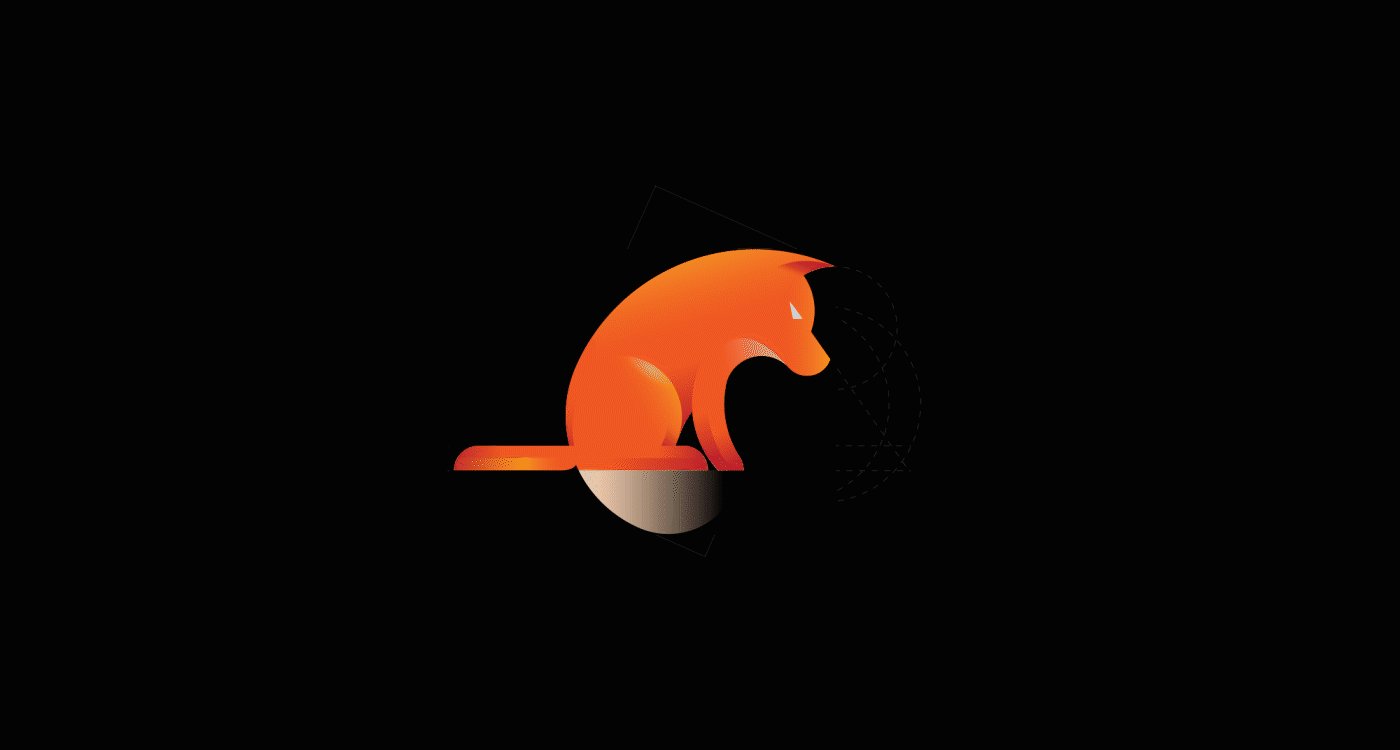
打个比方许多时候我们会找一张动物图片用圆切法去绘制它,但是我们绘制时候由于不知道怎么去做减法,会让这个形态变的复杂,绘制效果更多像是图案或者图形,而不是标识。我们使用黄金螺旋比例去切形态的时候要捉住动物的主体形态和特性,尽可能的抽象化简单化。
黄金螺旋线在logo中的应用
黄金螺旋比例用圆去切割许多人已经会了,但是最高级的就行使好黄金螺旋线。最近站酷很火的一个设计师 DAINOGO,它的作品中就用到了黄金螺旋线,能用一个圆解决的绝对不用两个圆。我们在设计中假如有运用到弧线的地方可以考虑使用黄金螺旋线做为参考。


总结
黄金分割线、三分线、最佳爱好点,每个还可以分上下左右4个构图方案,这里我们就已经有12种排版体例可以考虑了。构图的时候是否使用黄金分割线、三分线、最佳爱好点并不是绝对的,它只是方法之一。假如你有排版基础,以这个为参考信赖肯定能排出不错的版式。
迎接关注作者的微信公众号:「水手哥学设计」
本文地址:http://www.tuquu.com/tutorial/di4173.html

