如何简化操作流程?来看这篇超周全的总结!
王M争:关于提拔用户体验的方法论特别很是多,其中一个比较常见的就是简化操作流程。我们对此特别很是认识,但是我很少看到有文章体系的去论述该如何去简化操作流程。这里我就做一个简单的分析,假如大家看完之后有所收获或启发,不胜幸运。
一、什么是操作流程?
操作流程指的是用户为了达到某个目标所必要经历的操作和场景转换。举个生活中的例子,小时候我爸带我去业务厅交电话费。当时交话费的操作流程为:从家骑自行车去业务厅,排队,查询话费,交钱,骑车回家。所必要经历的场景转换是从家到业务厅,再回家。

而产品设计中的「操作」我们可以理解成交互体例,「场景转换」理解成参与的页面数。所以简化操作流程可以划分为两个方向:优化交互体例,削减不需要的场景转换(页面)。
二、优化交互体例
交互体例的优化我们可以从两个方面来入手:削减用户点击次数和降低操作难度。让用户在更少的点击次数下完成操作,其实就是提拔信息的录入和反馈服从。一些新技术的应用可以帮助我们实现这个目的。

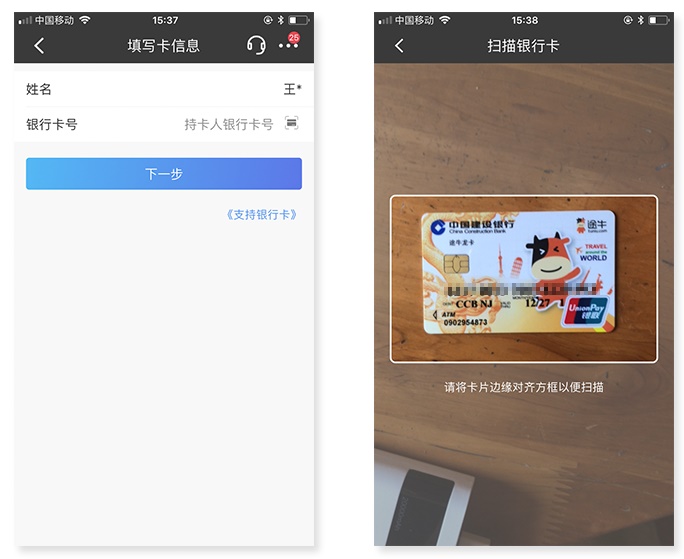
例如如今绑定银行卡的时候,一些产品给用户提供了拍照识别卡号的功能,用户就不必要手动输入卡号。如许可以削减用户的点击次数,而且还降低了用户手动输入错误的风险。此外还有一些指纹付出,刷脸登录如许生物识别功能,这些新技术的应用可以极大的提拔用户的交互服从。所以设计师对新技术的持续关注是特别很是有需要的。
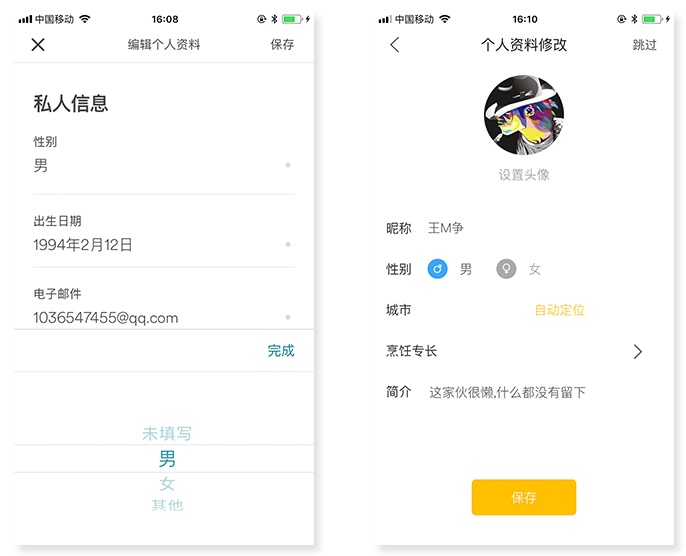
当然并不意味着我们必要用心于对新技术的寻求。许多时候只要消化好现有的技术,同样可以优化产品体验。例如,在性别录入的时候,这里设计师选择的下拉列表的样式,但是我觉得使用单选框会更加合适,由于统共就两个选项。选择单选框可以削减用户的点击次数。

从上面这个例子我们可以发现有些组件在功能上是有相互重叠的部分。一旦一个功能可以由多个组件来完成,那么我们必须找出最优方案。所以交互设计师和产品经理的一个基本功就是明确每个的组件的最适用场景,在原型图中予以明确。
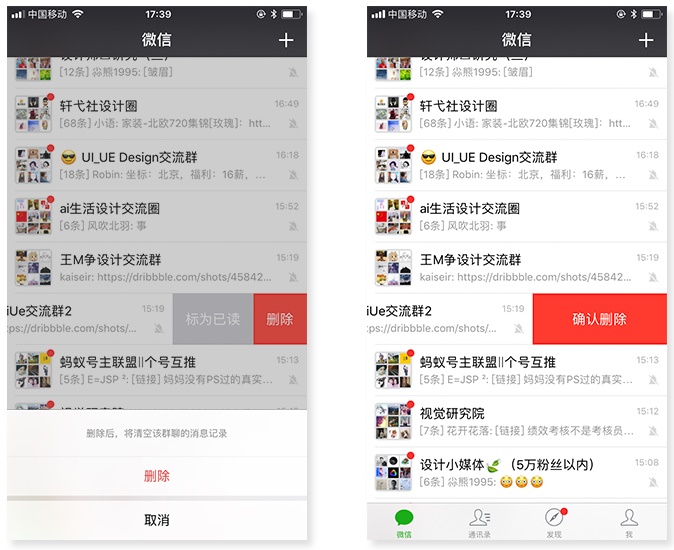
以上围绕的重点是削减点击次数,接下来我们重要说降低操作难度。我们再看一个案例,曩昔用户想删微信挚友,会从底部弹出一个对话框确认一下操作。但是新版的「确认操作」直接在原新闻栏这里展示。其实改版前后用户的点击次数都是一样的,但是新版的反馈具有更强的指向性,用户的目光(细致力)不会发生转移。

上面说到了用户的目光,这里跟大家分享一下人类眼球对于视觉信息的处理过程:
- 基本信息提取,并处理多个特性;
- 根据目的必要,筛选关注内容;
- 保存关键目标,联想相干描述。
其中第一阶段中的基本信息涵盖了外形、颜色、位置、轮廓等。每次用户收到一个反馈,进入一个新的界面,都要重新去获取这些信息。为提拔了用户对视觉信息的处理服从,我们可以提供雷同的外形、颜色、位置、轮廓等,这就是同等性原则可以削减用户的学习/操作成本的缘故原由。以上面的例子为例,底部对话框的反馈样式,用户要重新识别位置和外形,而新版的反馈样式则不会出现这种情况,更加易用。
三、削减场景转换
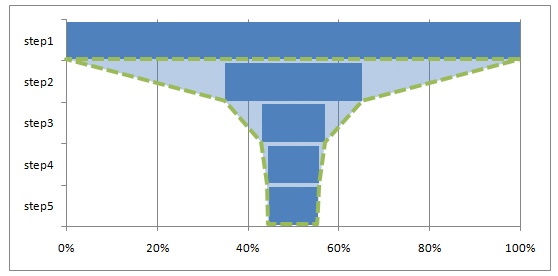
我们在为一个义务绘制流程图的时候,应该避免让用户跳转过多的页面,由于多跳转一个页面就意味着多流失一部分用户,就像漏斗一样。

前几天有个同伙在微信群里问了一个题目:新用户在注册完成的时候,我们是否应该让用户去设置登录密码,类似的还有付出密码设置题目。

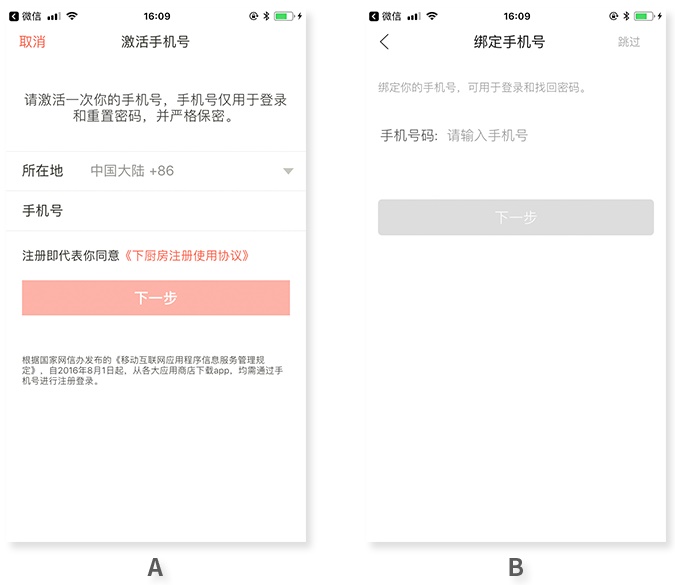
为了回答这个题目,我专程下了两款竞品,都是教你怎么做菜的。这里分别说是产品A和产品B,这两款产品都支撑第三方登录,而且登录后都要求用户去绑定手机号。但是产品B给用户提供了「跳过」按钮,用户可以选择不绑定。

首先得承认我对这两款产品都不太了解,直接评论好坏的话会有失偏颇,而且设计无所谓好坏。仅从我小我角度来说,不支撑在这里让用户就去设置密码或者去绑定手机号。由于用户刚注册完,还没有享受到你提供的服务,你就考虑用户再次登录和购买的场景了,说不定用户看到这个设置界面直接就走人了。由于如今产品同质化征象特别很是的紧张,你的产品可以有许多替换品。
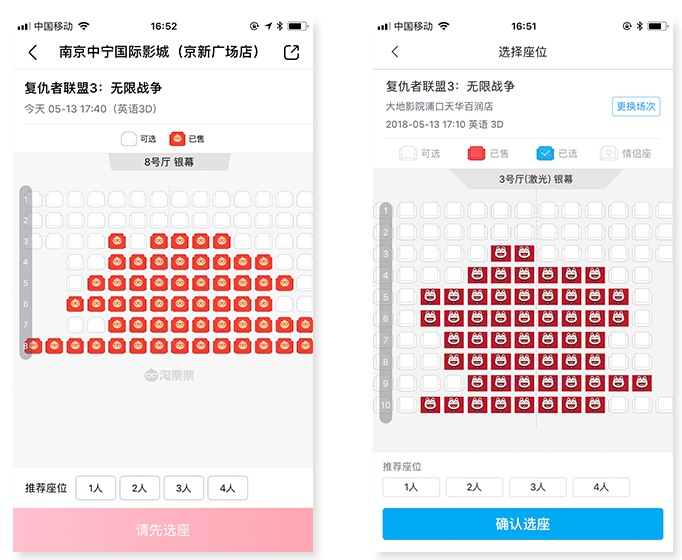
从上面这个例子,我们也可以发如今操作流程设计阶段,我们特别很是有需要去进行义务分析,去明确高条理的义务和低条理的义务。每一个义务映射到设计层级,可能是一个 icon,也可能是一个页面。以下图为例,同样的购票界面,这里的重要义务是选座。而替换场次属于次要义务,但它展示情势只是一个 icon,没有打乱整个界面的布局,也没有过度分散用户的细致力,在这里我觉得是特别很是合适的。

假如低条理的义务必要新增一个页面来完成,而新增的页面又有让用户大量流失的风险,我小我的建议是舍去。产品设计过程中设计师必要去做许多决定,其中许多都不是非黑即白的选择。每一个选项都有其背后的意义,我们只能去做更吻合当前阶段产品利益的选择。

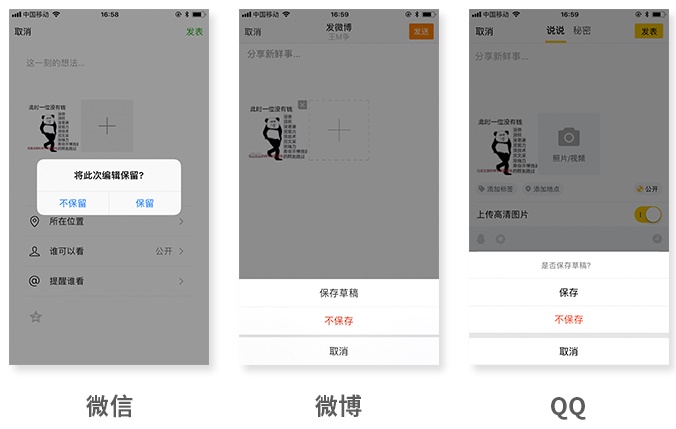
当然并不是只有进行义务分析才可以削减场景转换,通过简单的小细节修改也可以达到目的。以微信为例,当用户编辑状况预备发同伙圈,假如点击了「取消」,我们会发现会弹出一个对话框,让用户选择「保留」或「不保留」。如许的处理有一个题目,假如用户是误点击了「取消」,那么他只能点击「保留」,然后退出再进入编辑状况。我看了一下 QQ 和微博,他们用的是从底部弹出的动作栏,用户假如是误操作,只要点击「取消」就可以了。如许弹框的一个小转变,就可以避免了用户再次返回到原界面,削减了场景的转换。
总结
以上就是我从优化交互体例,削减场景转换这两个方面对简化操作流程的一个分析。假如你有不同的想法,迎接留言或者添加我小我微信讨论交流。
迎接关注作者的微信公众号:「王M争」
图片素材作者:Paul Olek
本文地址:http://www.tuquu.com/tutorial/di4174.html

