如何减少操作步骤?我总结了这3个方法!
王M争:身为一个设计师,我们都盼望本身的产品可以给用户提供好的体验,但是做了一段时间发现,视觉层面的优化对产品用户体验的提拔力度是有限的。这就要求设计师必要想的更深入一点,对功能流程进行瘦身。其中削减操作步骤可以很好的提拔产品的易用性,本篇文章就来说一说削减操作步骤的三大方法(场景)。
一、空页面
首先我们来说空页面,为什么先拿它开刀?就是由于它「空」啊。空页面相对于常态页面来说,没有向用户展示充足紧张的信息和内容。当然这里我不是分析如何去设计好空页面,关于这个网上有许多教程,我本身之前也写过。这篇文章我更乐意去讨论如何去删减空页面场景。与其考虑怎么把空页面做的悦目,不如换种思路,把空页面场景给去掉。由于无论再怎么美化,空页面对用户体验的流畅性来说都是一种危险。
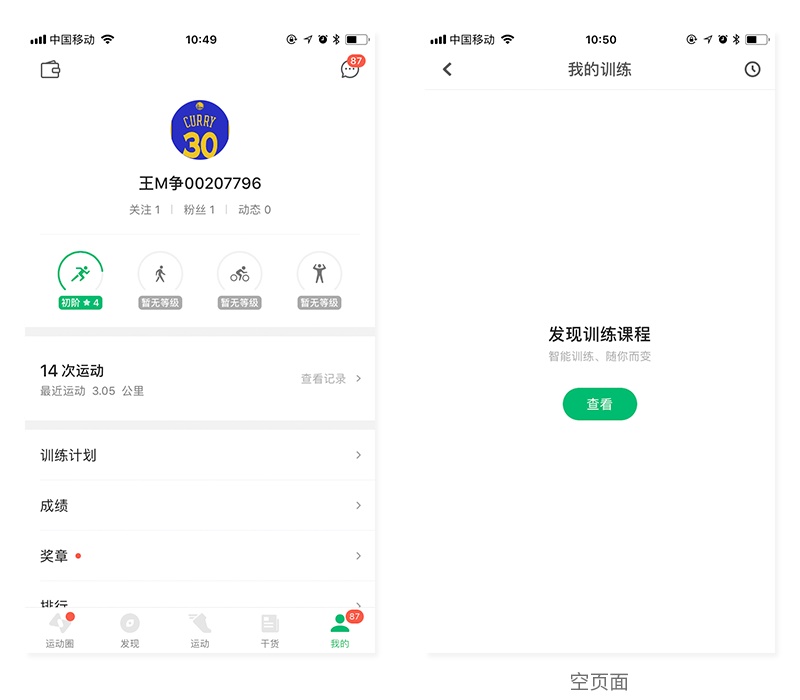
举个例子,咕咚是一款我常用的活动类 app。在我的页中有一个功能是「训练计划」,假如用户当前没有训练计划,就会展示如许的一个空页面,用户点击查看按钮可以查看悉数的训练课程,自行添加本身想要的课程。我之前一向觉得这种处理体例没有什么不妥,直到我看到了英语流利说。在英语流利说中,有一个类似的场景,但是处理体例却完全不一样的。

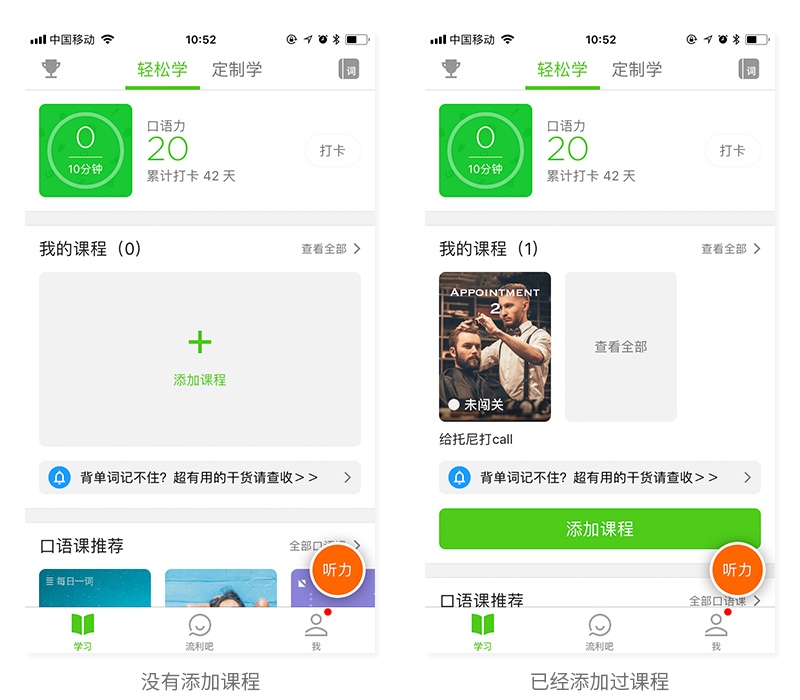
用户假如没有添加课程,那么课程入口就会直接展示一个去添加课程的链接。英语流利说删去了空页面,我小我特别很是附和这种做法。由于假如只是想告知用户您当前没有添加过课程,为什么非要通过一整个页面来传达这个信息,如许未免太过于奢侈。「空状况」告诉用户当前没有进行任何操作,「去添加」告诉用户操作路径。「空状况」是非必需的,由于用户看到了「去添加」按钮也能晓畅「空状况」。

按照这条思路,在咕咚中假如用户当前没有训练计划,在我的页可以给用户展示「发现/添加训练课程」的文案,用户点击直接进入悉数课程页。

并且在空页面中,无论那个跳转按钮做的再悦目,它的转化率也不可能达到100%的。所以适当的删减空页面场景,不仅可以削减用户操作步骤还可以提拔转化率。
二、优化选择场景
设计圈有一句俗语:don’t make me think,其实我更倾向于把 think 改成 choose,由于没有 choose 哪来的 think。一旦所面临的选项越多,用户就越难做出决策。就好比许多条件特别很是良好的人最后都成了单身狗,由于挑花了眼。所以为了避免用户在使用我们产品过程中陷入「挑花了眼」的局面,我们应该考虑去弱化甚至隐蔽一些选择场景。
选择场景可以分为两种:殊途同归和分道扬镳。
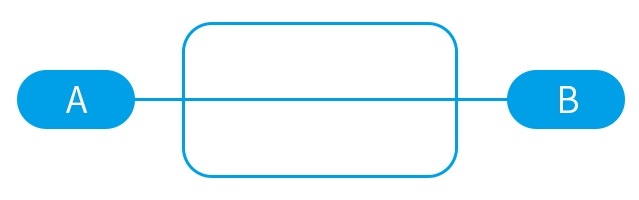
殊途同归:从 A 出发,碰到一个岔路口,告诉你如今有3条路可以选,不管选择哪条都会到达 B。

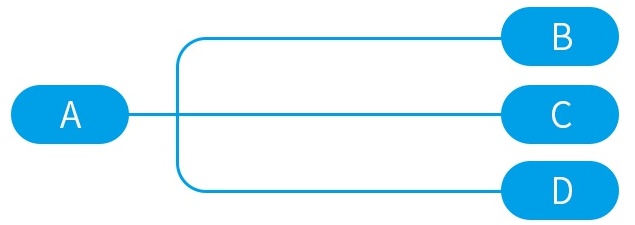
分道扬镳:从 A 出发,碰到一个岔路口,告诉你如今有3条路可以选,选择不同的路会到达不同的目的地 B、C、D。

对于殊途同归的场景来说,既然无论选择哪条路径都能到达同样的目的地,那么说明这个选择场景不是必需的,我们可以考虑隐蔽。怎么隐蔽?提供一个默认路径(状况)。

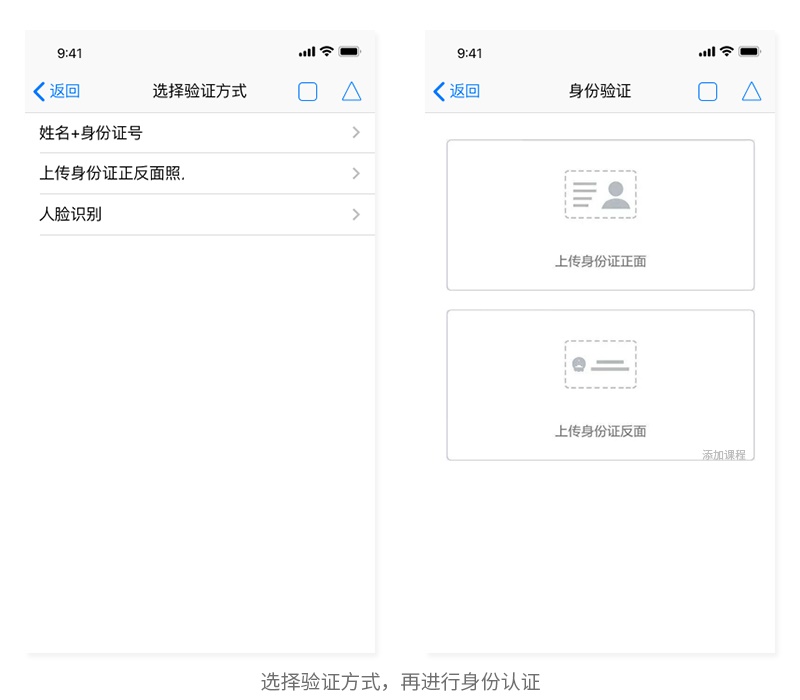
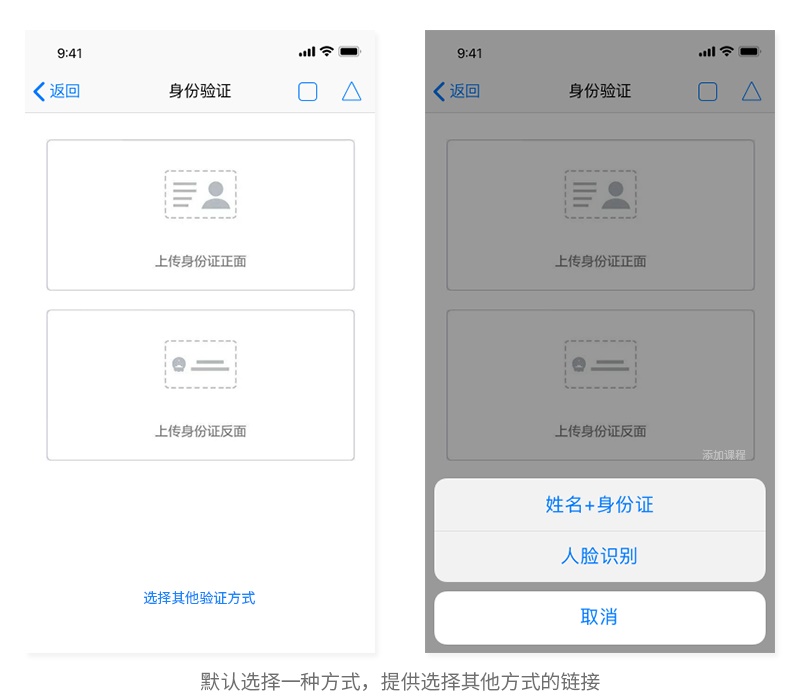
以实名认证为例,常见的实名认证方法可以是输入姓名身份证号、上传身份证正反面照片或者人脸识别。一样平常的流程是,用户点击实名认证,进入下一个页面,在这个页面中让用户选择验证体例。其实我们可以考虑直接给用户一个默认的认证体例,为了防止用户对当前的体例不写意,再提供一个选择其他认证体例的链接,如许的设置对于没有进行二次选择的用户来说等于削减了一个步骤。

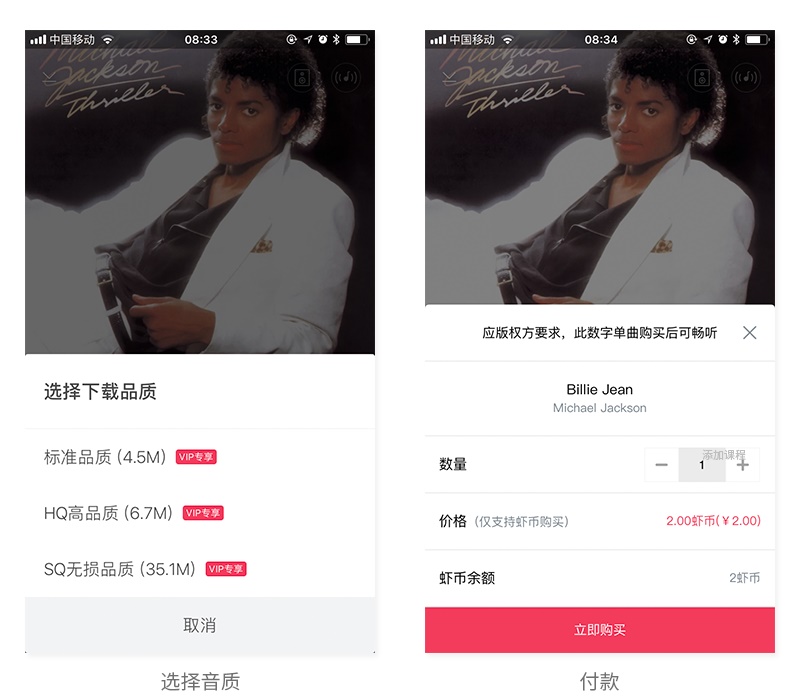
其实殊途同归的场景很容易让用户产生误解。例如在虾米音乐我要下一首歌曲,点击下载 icon,出现一个底部动作栏,让我选择下载的音质,选择完成之后进入付费流程。

在如许的一个流程中,我以为花了这两块钱只能下载选择的音质。后来我发现,当完成付款之后,这三种音质都是可以下载的。既然付费了这三种音质都是可以下载的,为什么还要让用户去选择音质?假如只是让用户感知这首歌有3种音质可供下载,可以在付款页面中予以展示。付完款之后,再提供如许的一个选择场景,让用户下载本身喜好的音质。过于前置的选择场景会让用户产生误解。
三、定制化
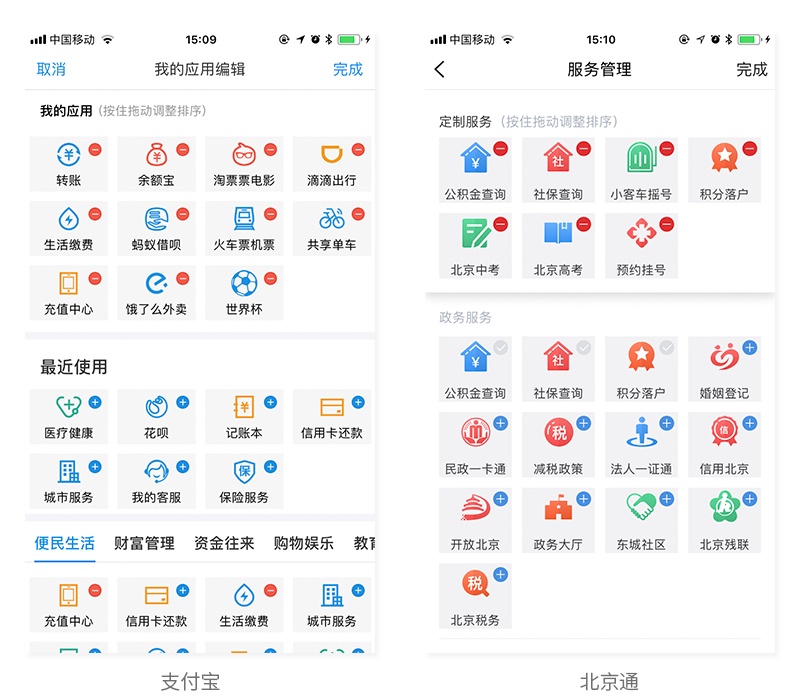
所谓「定制化」就是给用户权限根据本身的现实需求去调整产品的界面布局,内容模块和视觉样式等。例如我们可以根据本身的喜爱去替换网易云音乐的界面主题,当然这种定制化无法削减操作步骤。在付出宝中,用户可以自行添加常用的功能,如许就不必要每次都去响应的模块中找,特别很是的方便,如许的定制化处理才真正的削减了用户操作步骤。

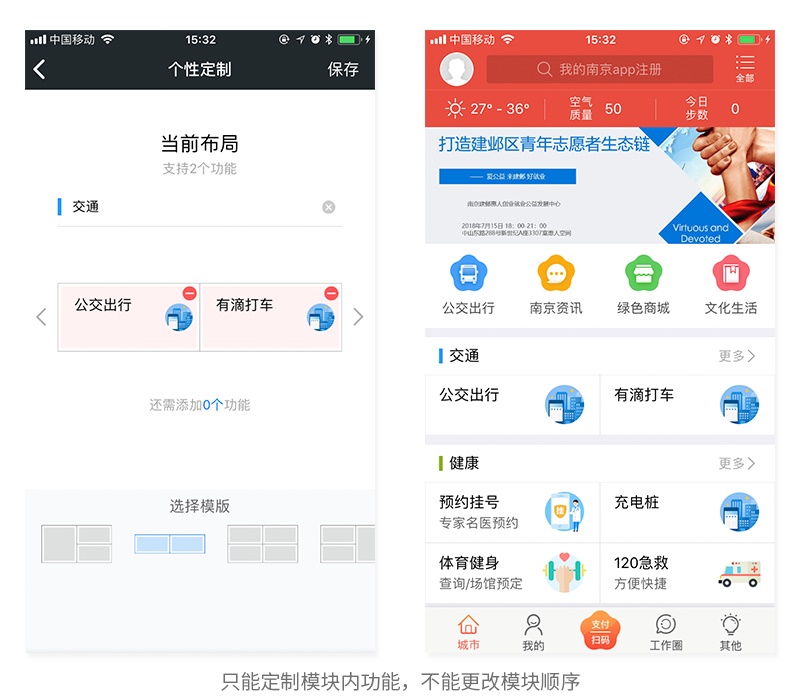
为了让大家直观的感受一下差距,我举一个反例。我的南京首页虽然可以自由定制常用的功能,但是无法更改模块的顺序。

这种做法显明是不合理的,由于每个用户的需求是不一样的。对于一个天天搭公交车上班的人来说,交通模块中可能只有公交出行和有滴打车(偶尔起床起迟了)对他来说是故意义的。除此之外,他可能更盼望去关注社保、公积金的查询,水电煤缴费功能。但是社保和公积金在政务模块,排在第五位,用户必须滑动才能看到。所以说我的南京首页的定制化属于「伪定制化」,无法真正知足用户多样的需求,更不要说削减操作步骤了
总结
以上就是我对削减操作步骤的分析和总结,假如你有什么不同的建媾和看法,迎接留言或者加群讨论。
迎接关注作者的微信公众号:「王M争」
图片素材作者:Lucas Marqs
本文地址:http://www.tuquu.com/tutorial/di4181.html

