8个原则!帮你创建用户友好表单
表单对于企业和小我同样至关紧张,当涉及到数据收集时,我们大多数情况下会采用表单(或许是由于在互联网繁荣之前我们就已经在线下使用了很久的表单)。因此建立一个用户友爱的表单是增长填写完成率的关键。
之前图趣分享的精品教程《用3个案例,让你学会移动端的长表单设计》,《关于表单设计的知识点,这篇总结相当全面》
一、表单解析
表单的目的、内容、大小长度等虽然各不雷同,但基本元素比较固定;合理组织这些元素有助于用户轻松完成表单填写。

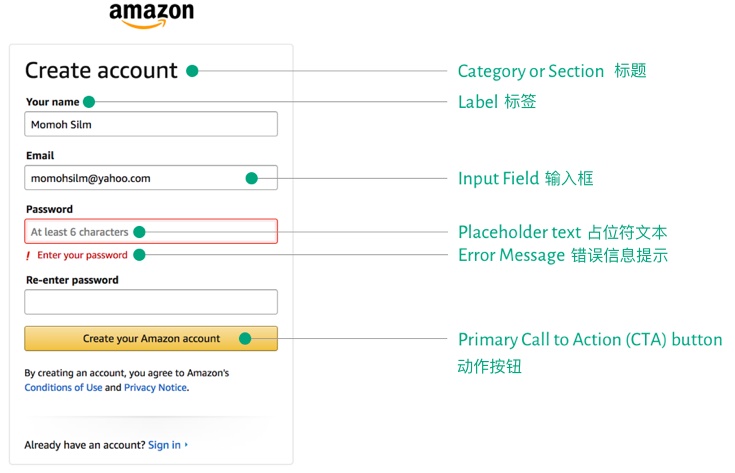
△ Amazon创建账户表单解析
题目:这个元素帮助用户指导完成表单填写的整个过程,当你把信息分成许多组来让用户填写的时候,题目就分外有效。例如:小我资料、职业详情、财务明细。
标签:标签告诉用户在任何特定的输入区域期望他们填写什么内容。
占位符 :占位符是对标签进行额外的信息描述。
错误信息提醒:错误信息提醒给予用户错误反馈,提示用户为什么填错了。
动作按钮:动作按钮是在表单的结尾,有个确认提交的动作控件。
二、表单状况
基本上,表单在用户的交互过程中必要经历三个阶段。
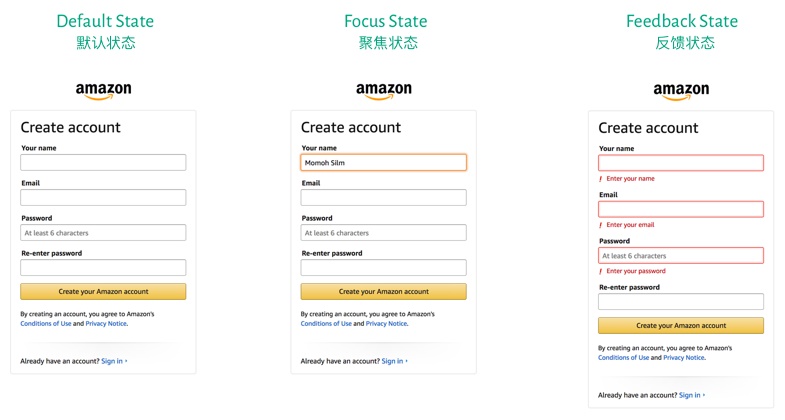
默认状况:用户在未进行任何操作前表单的状况。
聚焦状况:这个状况强调用户正在填写的区域,帮助用户聚焦和削减反复扫描屏幕的时间。
反馈状况:反馈状况是指用户收到反馈时的页面状况(大多数是指错误信息反馈)。偶然候对于上一个输入信息的反馈在用户聚焦到下一个填写区域时就会表现。然而,假如数据不能得到立即验证的话,就要等到用户点击提交按钮后再给予反馈提醒。

△ Amazon创建账户表单的「默认、聚焦、反馈」页面状况
三、最佳实践
1. 保持简洁
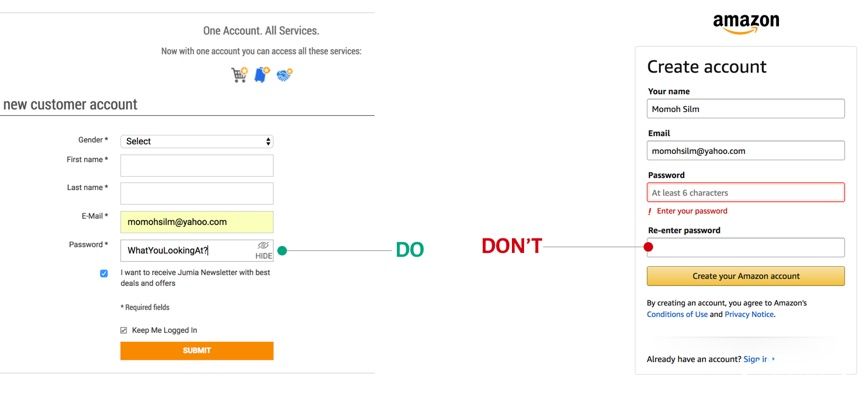
让你的表单保持简短精炼,只保留最有需要的数据,避免以验证的名义让用户重复输入,例如不要重复密码字段,取而代之的是要让用户直接看到他们输入的密码。

2. 使用及时验证
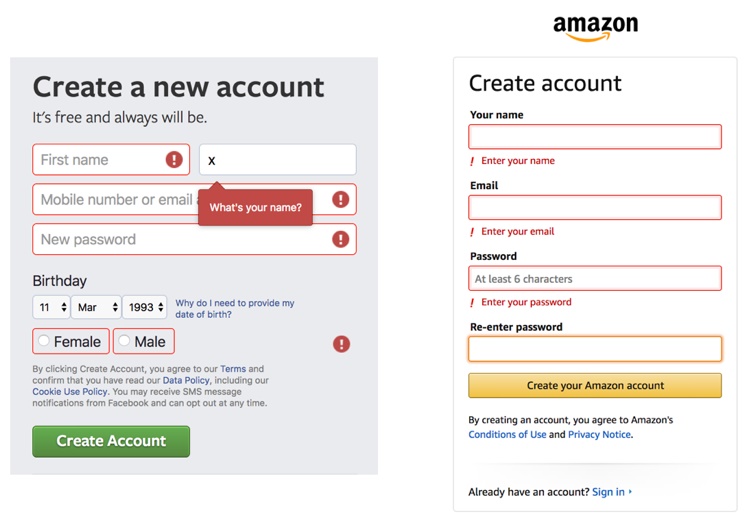
当给予用户输入进行报错时,最好将反馈定位到详细位置。

△ Facebook和Amazon采用了两种不同的验证反馈体例
3. 将相近的字段打组
将相干信息进行分组并按照常见规则排序很紧张。如许的话可以帮助用户削减认知负荷和细致力消费。

△ 付款页面相近的功能区域被适当地分组
4. 将标签左对齐
要将标签放置到输入框上面(像上面所解析的 Amazon 的表单一样)。不要把占位符笔墨作为输入框的标签,那样的话用户输入完成后将看不到标签,用户将很难对已输入的内容做最终的核对,会让他们思考许多。
始终将标签放置在输入框上面并左对齐,这是高服从的做法。
5. 输入区域与内容类型或尺寸相匹配
简单地说,要保证输入字段的长度与预期的输入类型相匹配,例如:地址就要比邮政编码长。

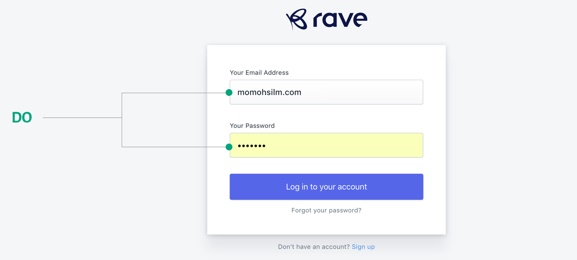
△ Flutterwave’s Rave的登录页面,输入区域的尺寸与预期的输入字段的长度比例同等

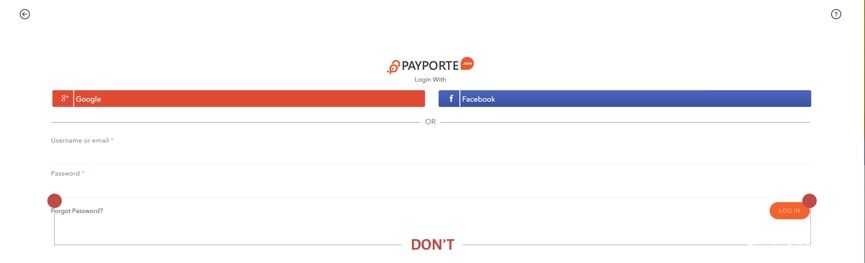
△ payporte的输入区域与预期的输入字段的长度比例不匹配
6. CTA(call to action)按钮
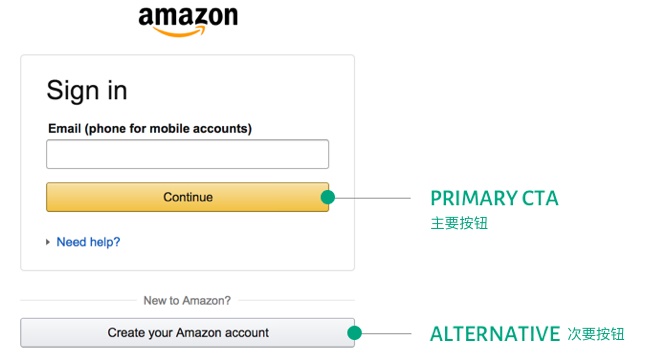
在表单的末尾通常会有个确认按钮或者下一步按钮,在有些场景下,必须有一个以上的按钮。要强调重要的按钮,弱化次要按钮。

△ Amazon的重要次要按钮处理的很好
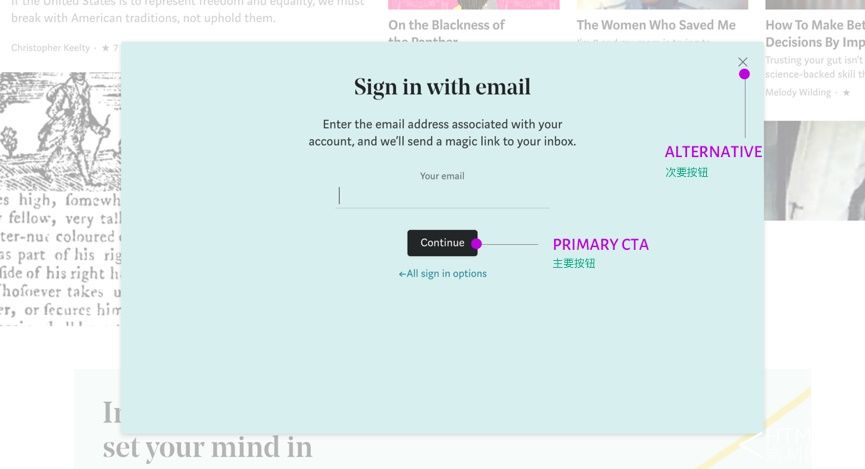
当运用模态弹窗进行信息收集时(表单在模态弹窗上),那么次要按钮偶然候就是关闭按钮,另一种弱化它的方法就是使用 X icon 代替关闭按钮,如下所示。

△ Medium的登录模态弹窗使用X icon 来代表关闭按钮
7. 搜索区域
不要隐蔽你的搜索框,分外是你的网站内有大量内容时,搜索或许是最好的选择。

△ Amazon的搜索框分外的显眼
当用户实行了搜索操作后并表现了搜索效果,不要立即消灭搜索框内的内容,以便可以让用户很容易地去回顾他起初所搜索的内容。

△ Medium没有消灭搜索后的输入内容
8. 清晰
给用户传达清楚的信息,给予他们所预期的,不要模棱两可。没有人喜好填写表单,没有人乐意填写两遍。

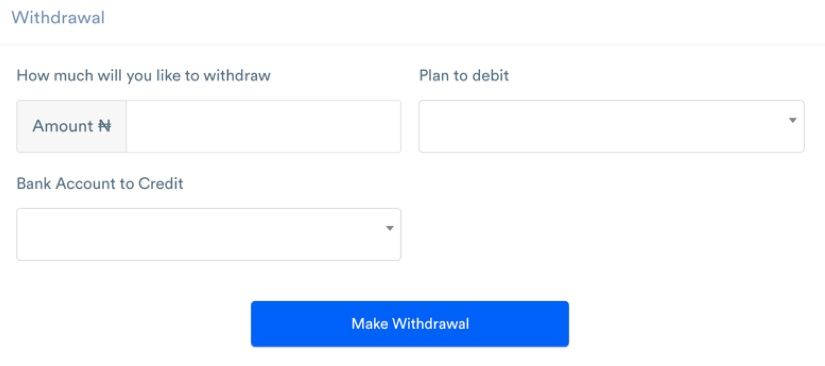
△ Cowrywise的标签内容特别很是的清晰,甚至按钮的笔墨都描述得很好
原文链接:《Creating User-friendly Forms》 Momoh Silm
迎接关注点融设计中间DDC微信公众号:「ID:DR_DDC」
图片素材作者:asifzuo
本文地址:http://www.tuquu.com/tutorial/di4186.html

