网页UI - 原子设计理论(上)
前言
原子设计理论并不是什么高大上的规则,它最早就是为了让网页设计师更容易理解网页的构成,后来慢慢延伸到UI设计当中,它的基础原理套用了宇宙中所蕴涵的元素的概念,即宇宙中已知的物体分解后都可以分解为一组有限的原子。
这里的宇宙中的“物质的最小单位是原子”,这一理论是由英国化学家/物理学家约翰·道尔顿提出的,继承古希腊原子论和牛顿微粒说,提出的原子论。化学元素由不可分的微粒(原子)构成的,它在一切化学变化中是不可再分的最小单位。这应该也是我们教科书中写到的。
最小的单位用物理术语是“基本粒子”,指人们认知的构成物质的最小/最基本的单位,是组成各种各样物体的基础。而最新研究表明,比原子还小的还有夸克和希格斯玻色子(上帝粒子),自从夸克理论被提出后,人们意识到基本粒子也有比较复杂的结构,而不是以前认知中的只有原子。从此大家开始对基本粒子避而不谈了。
我说这些基础概念的目的是为了给分形理论做铺垫,这会对“分形理论”的概念产生一定的影响。分形理论目前在UI设计圈还没有被提及,我觉得它的构成要比原子设计理论更契合UI设计的构成,所以我才想通过自己的理解把这些知识传递给大家。
什么是原子设计理论
我本人探究问题喜欢寻找本源,因此我就去查了一下原子设计理论提出者 Brad Frost 写的书,书名是《Atomic Design》,书中第二章有提到原子设计理论的由来,但我英文不好,只能通过自己的理解去做解释。下面会提供原文,给大家一定的参考。

我的理解:我试图寻找一种使用户界面系统化的方法,并在各行各业和其他领域中寻找灵感。相对于我们所处的这个复杂的世界,如自然构成的复杂、人体结构的复杂、社会结构的复杂等等,某个领域制定系统化的方法就显得容易了很多,因此我们可以从这些世界构成中学习、剖析、研究并把这些知识转化并加以利用。
许多领域,如工业设计和建筑设计,已经开发出智能系统,用于制造极其复杂的物体,如汽车、飞机、轮船和大厦。这些智能系统的形成也参考了自然结构等类似的结构。因此我们可以在自然结构等类似结构中探寻,或许就能找到我们想要的答案。
Brad Frost 原话:My search for a methodology to craft interface design systems led me to look for inspiration in other fields and industries. Given this amazingly complex world we’ve created, it seemed only natural that other fields would have tackled similar problems we could learn from and appropriate. As it turns out, loads of other fields such as industrial design and architecture have developed smart modular systems for manufacturing immensely complex objects like airplanes, ships, and skyscrapers.
书籍下面 Brad Frost 就开始扯他的高中化学课,和高中化学老师了,这里就没有什么参考价值了。
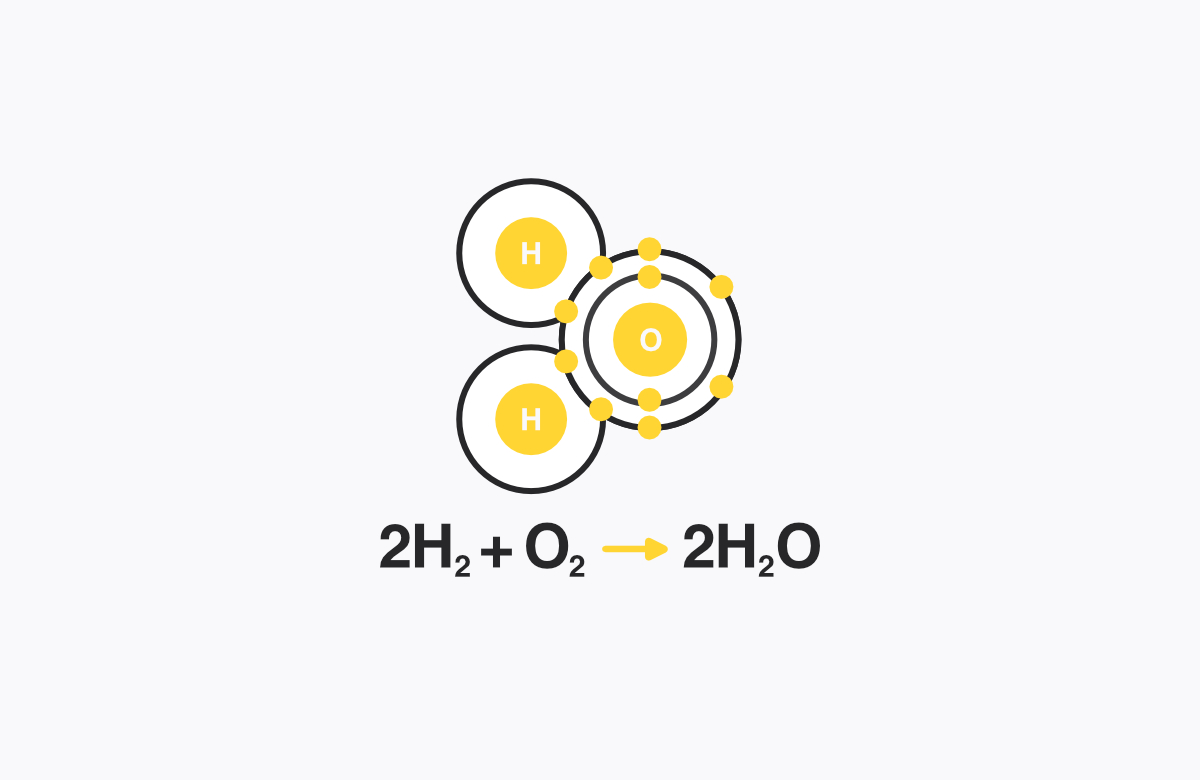
化学反应由化学方程式表示,化学方程式通常显示原子元素如何结合在一起形成分子。在下面的示例中,我们看到氢和氧如何结合在一起形成水分子。

在自然界中,原子元素结合在一起形成分子。这些分子可以进一步结合并形成相对复杂的生物。进一步说明:原子 是所有物质的基本组成部分。每个化学元素都有其独特的特性,在不失去其含义的情况下无法对其进行进一步分解。(原子由更小的位组成,例如质子,电子和中子,但原子是最小的功能单元)
分子 是两个或两个以上通过化学键结合在一起的原子的组。分子的这些组合具有其自身的独特的属性,并且比原子更有可操作。
生物体是由分子共同协作组成的一个整体,这些相对复杂的结构可以从单细胞生物一直到像人类这样极其复杂的生物的这样的一个范围。
这样理解会简化宇宙中令人难以置信的组成部分,但基本原理仍然存在:原子结合在一起形成分子,然后进一步结合形成生物体。这种原子理论意味着,已知宇宙中的所有物质都可以分解为有限的原子元素集:

前面我讲了如何将宇宙中的所有物质分解为一组有限的原子元素。这样的规则与我们的代码结构不谋而合,我们的代码可以分解为一组相似的有限元素。Josh Duck的HTML元素周期表很好地阐明了我们所有的网站页面,HTML5页面,以及其他所有内容都是如何由相同的HTML元素组成的。

Josh Duck是个程序员,他利用HTML代码与元素周期表的共性,做出了一个以元素周期表为形式的HTML标识。网站是:joshduck.com 大家有兴趣可以看一下。
因为我们是从一组相似并有限的模块和元素进行构建的,所以我们可以应用自然界中发生的相同过程来设计和开发我们的用户界面。

原子设计理论五个层面
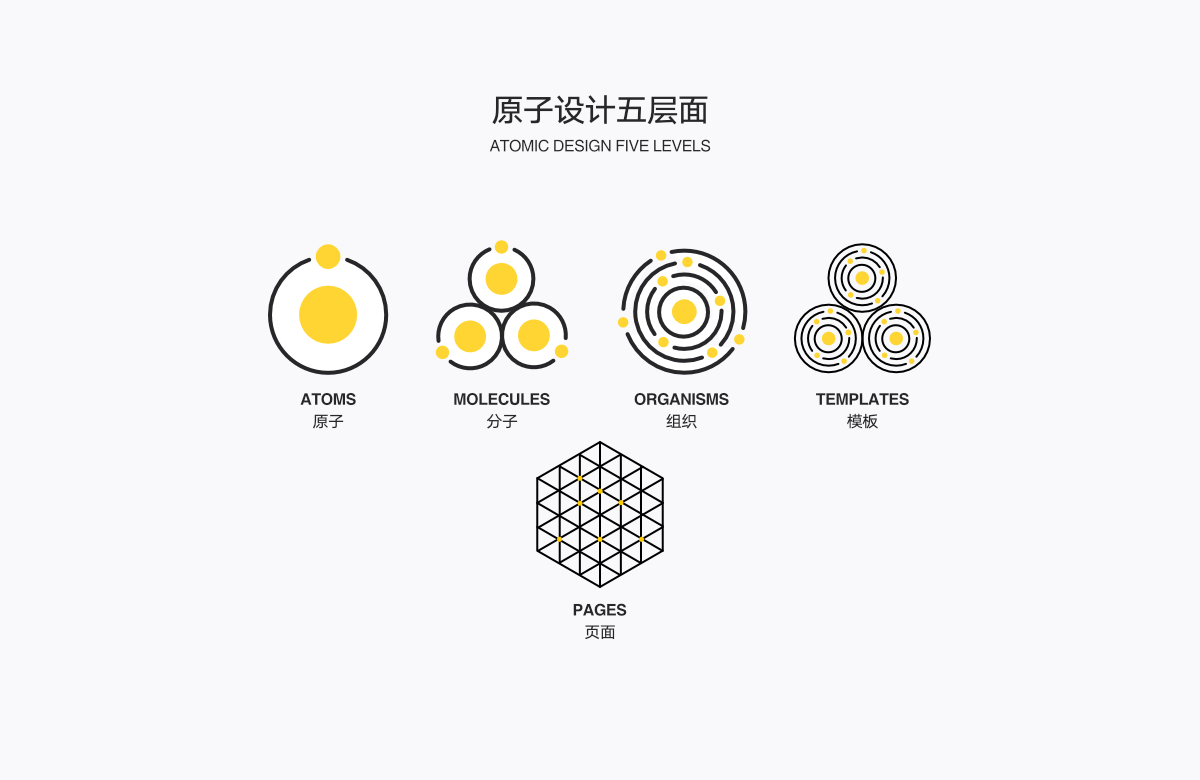
把原子设计理论带入到用户界面中,原子设计就会产生五个不同层面的组成方法,这些层面相互影响,以叠加组成的方式来创建界面的系统。原子设计理论会把这五个层面进行划分,分别是:
原子(元素、要素)
分子(组件)
组织(模块)
模板(原型)
页面(填充内容)
接下来一个个解释它们的含义。
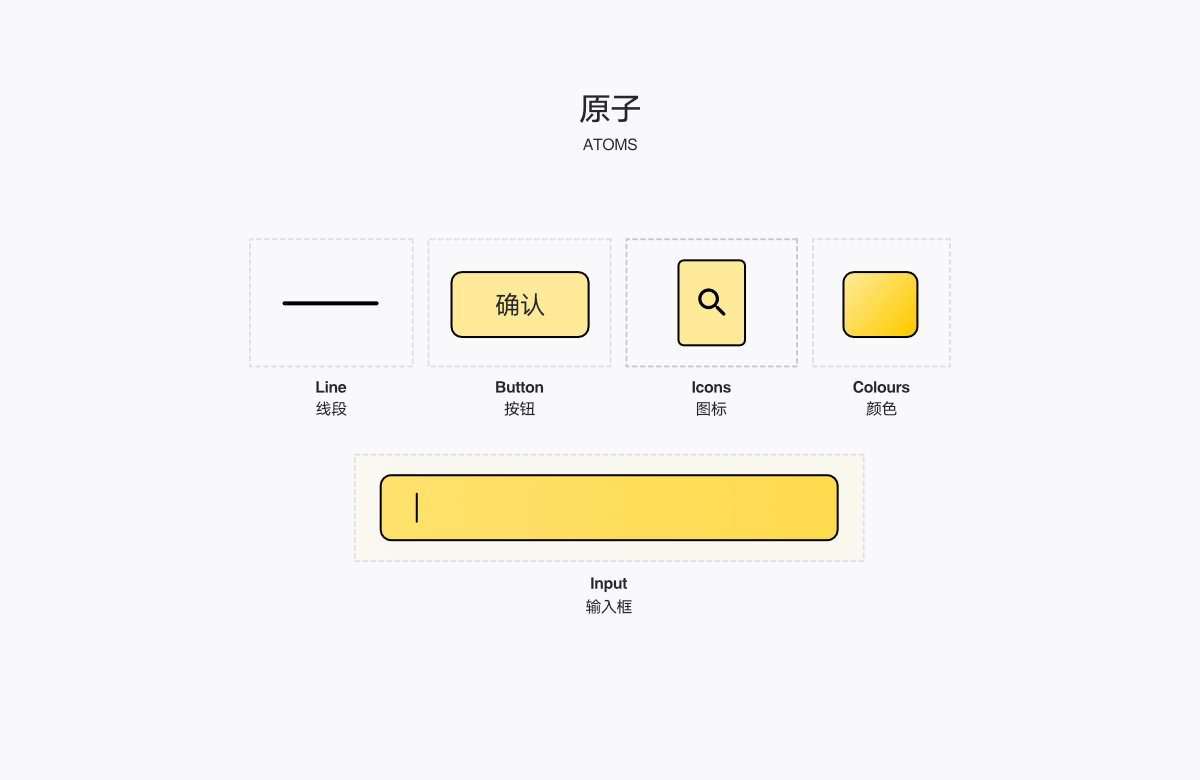
原子
原子是物质的基本组成部分。应用于用户界面的原子是我们的HTML标签,例如表单标签,输入框、按钮、图标等。原子还可以包括更多的抽象元素,例如色板,字体,以及界面中不可见的部分。

这些用户界面中的“原子”就像自然界中的原子一样,它们都是相对抽象的,通常它们本身的意义并不大,例如在用户界面中改变一个按钮的尺寸,或改变一小块的颜色,对整体而言影响并不大。但是,它们非常适合作为“样式”的形式被存放在库中,也就是我们常说的“组件化”,这样就可以一目了然地看到和改变所有全局的样式了。
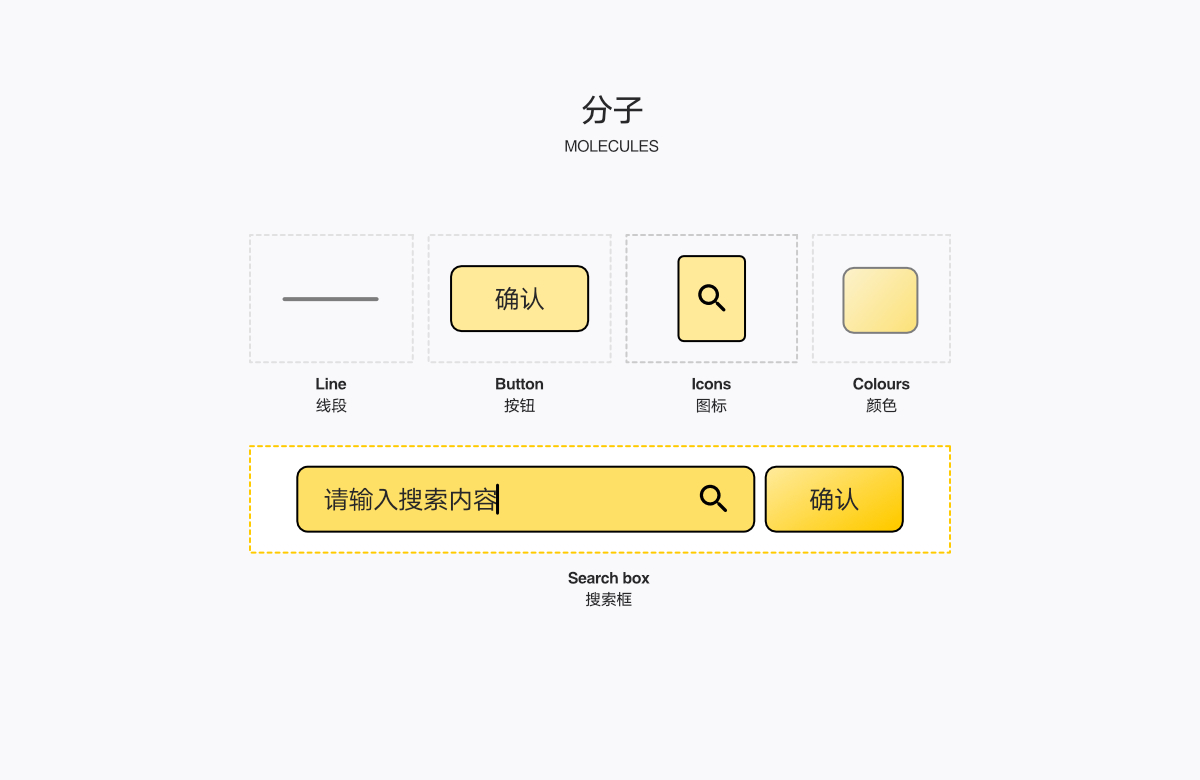
分子
分子是独立存在而保持物质化学性质的最小粒子,由组成的原子按照一定的键合顺序和空间排列而结合在一起的整体。用户界面中的“分子”是由线段、按钮、图标和输入框等等这些原子元素构成的。

一个按钮和输入框本身起不到任何作用,但它们组合在一起就会变成“搜索框”,就会被赋予新的功能和含义。分子在界面中以组件化的形式而存在的,像下拉菜单、导航栏、表单、手风琴等。
组织
在《Atomic Design》的书中把这部分的知识定义为“生物体”,由于生物体的概念相对比较难理解,这里只简要概述一下它。分子为我们提供了一些基础的物质构成,如蛋白质、核酸 (DNA、RNA等)、糖类,这些常见的生物大分子构成了生物体。

生物体的概念影射到用户界面的构成中,元素和要素(原子)结合起来构成组件(分子),组件组合起来构成组织(生物体)。组织在用户界面中以模块的形式存在,例如网页的导航栏、产品信息、焦点图、关于我们模块;App的卡片、列表、瀑布流等。
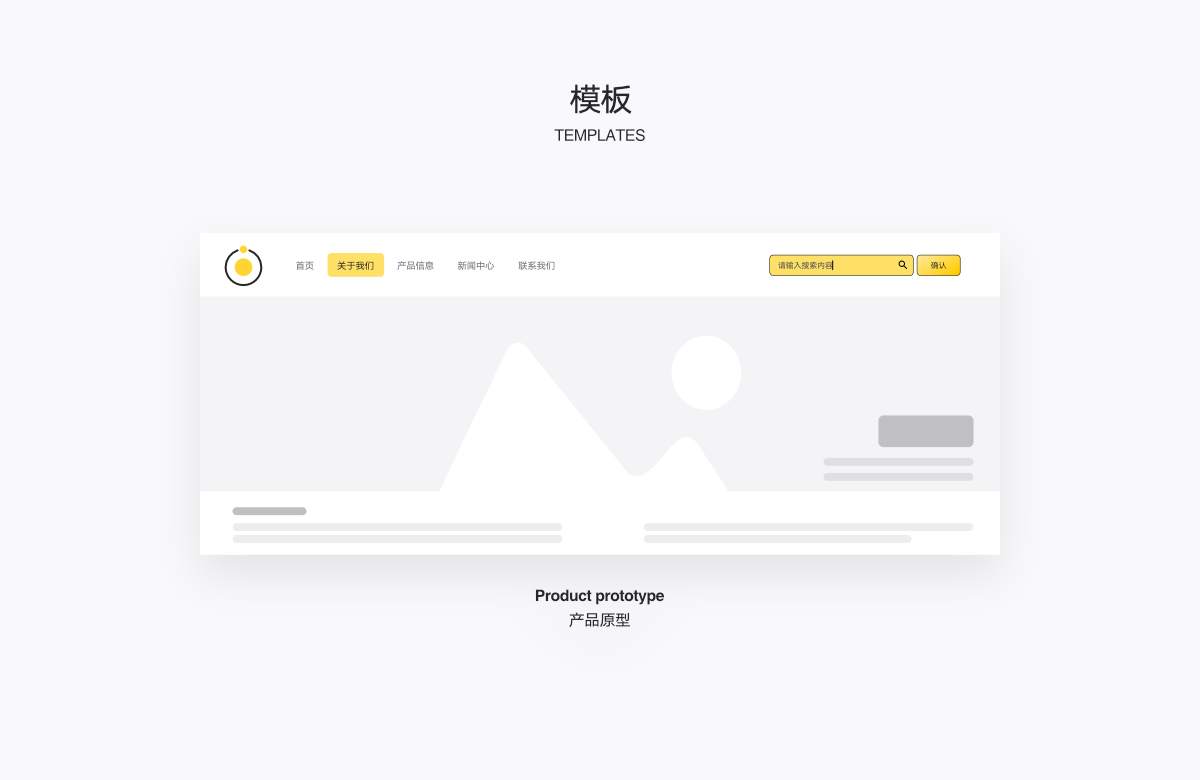
模板
到了模板的层面,我们就应该和化学说再见了。原子、分子和组织这样一种有层次的结构,可以帮助我们去构件设计系统中的组件,并实现组件化。但最终我们还要根据用户需求、客户需求和场景的变化,来帮助它们解决设计上的问题,并使原子设计更具有意义。

模板可以使“组织”组合在一起形成产品页面的原型,产品原型可以概括的说是整个产品面市之前的一个框架设计。在这里我们可以看到设计整合在一起,并呈现出实际页面架构和布局。模板的特征就是专注于页面的基础内容结构,而不是页面的最终内容。
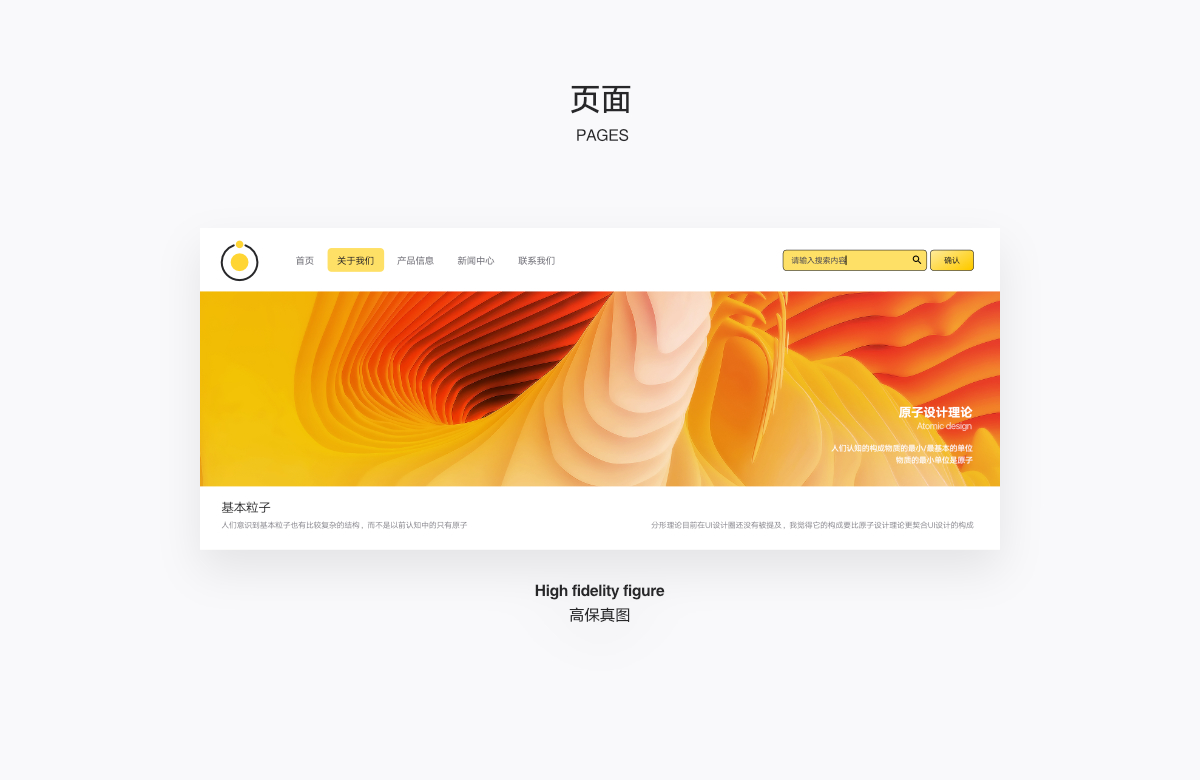
页面
页面层面是原子设计最具体的一个层面。所有模板整合在一起并形成页面,为用户提供具有代表性的内容,并准确描述用户最终看到的内容。页面也是高保真图,它能达到和实际页面类似的效果,正因为它更接近于实际页面,团队中大部分的人所耗的时间和精力,就是不断地去修正它并完善它。

当模板填充上了实际用户需要的内容,如图片、图标、文字后,就会逐渐形成页面,当内容全部填充完后就会形成高保真图。这里的高保真图可不是视觉稿,视觉稿只是基于UI设计层面,而高保真图是在产品和业务层面综合考虑的,包含完整的产品交互逻辑、页面流转、实际内容和界面设计等。比视觉稿更有逻辑,更准确,更接近于实际业务层面。
为什么要进行原子设计
原子设计为制作设计系统提供了清晰的方法。客户和团队成员通过实际的设计流程与步骤,能更好的去理解设计系统的概念。原子设计使我们能够从抽象的设计中过渡到具体的设计中来,因此我们可以对一个设计系统进行一致性和可伸缩性等类似特性的控制。
通过模块化的设计系统调动组件,可以使我们开发新的产品时,从开始就可以对产品进行严格的把控与一定程度上的控制,进而规避了事后风险。开发之前什么都不确定好,毫无逻辑的去开发,开发到一半发现功能与需求对不上等问题逐渐产生,会导致产品的延期、人员成本的浪费、人员能动性降低、资金成本的增加,产品的迭代率的下降、进而影响市场先机与市场占有率。
在开发新的产品或项目之前就应该确定好目标和方向,这很像德国人的思维,在软件开发之前把一切都策划好,之后根据之前策划的步骤一步步去实施,如果中途发现哪里有弊端不会进行修改,要严格按照之前定制好的标准一步步执行,前期的项目规划尤为的重要。用中国人的设计思维去理解德国人这样的设计思维会觉得非常的愚蠢,但实际这样做效率更高,沟通成本低、产出率高,质量控制更好,品质也更高。
原子设计理论 - 总结
下面显示了逐步完成设计原子设计的过程,对于每一个层面都有相应的介绍。这五个不同的层面同时工作,以产生有效的用户界面设计系统。概括总结原子设计理论:
原子:无法进一步细分的UI元素,是界面的基本构成要素;
分子:形成相对简单的UI组件的原子的集合;
组织:形成界面离散部分的相对复杂的组件;
模板:组件放置在布局中,并演示设计的基础内容结构;
页面:将真实的内容应用于模板,并阐明变化形式以演示最终的UI并测试设计系统的弹性。
作者:罗耀
本文由罗耀创作,仅为学习交流
本文地址:http://www.tuquu.com/tutorial/di4207.html

