高光亮质感网页设计运用方式
2011/9/14 22:14:15来源:本站原创
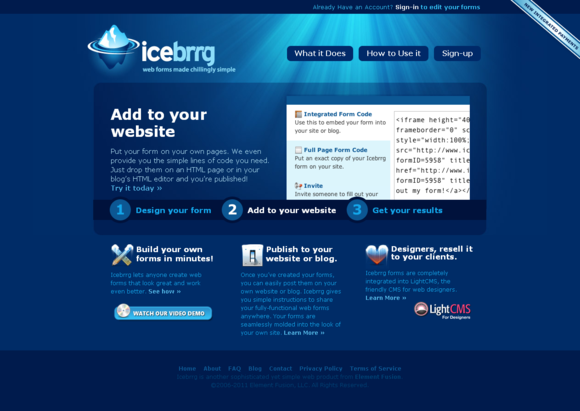
图趣网络纵观一些大气细腻的网页设计作品,例韩雪冬的许多网页设计。它们有如下几个共同的特点:
1.背景通常是纯色的柔和渐变,不添加任何的材质;
2.色块的边缘部分通常会添加1像素的高光;
3.在页面元素的边缘部分有着强烈的1像素高光;
4.元素表面有如玻璃般的明显反光;
5.底部和背景接触的部分经常会设计出倒影。
上述风格的设计经常会出现在商业和企业的网页设计中,会给人留下干净清爽的印象。
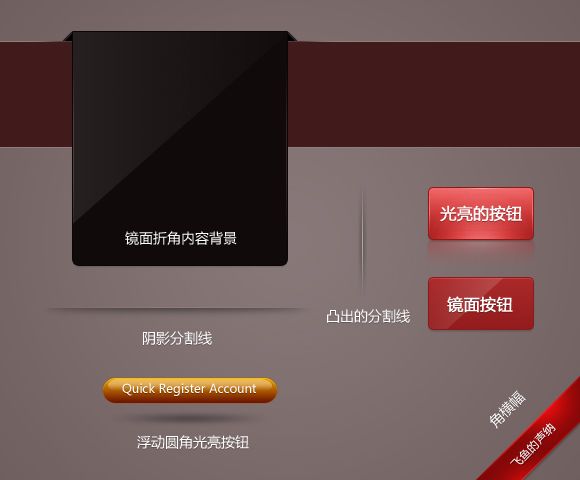
这里将这些常用的方法提取了出来,共有6种样式,分别是:1、镜面的内容背景;2、光亮的按钮;3、浮动的圆角水晶按钮;4、凸出的分割线;5、阴影分割线;6、角横幅。后续将分别单独介绍每种效果的具体做法;下面是这6种元素的预览图以及涉及到这种光亮风格的网页设计作品案例。




免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di853.html
本文地址:http://www.tuquu.com/tutorial/di853.html
上一篇:网站设计的相关配色知识
下一篇:怎样让网站设计更漂亮专业
这些是最新的
最热门的教程

