零基础设计师的渐变色自学指南
2017/4/5 8:55:20来源:三联
这系列文章重要会介绍四个主题:
色彩学
类似色渐层(Linear Gradient)
对比色渐层(Linear Gradient)
金属色渐层
色彩学
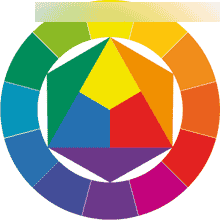
底下这就是传说中的伊登色相环,The end。

我们稍微来说一下什么是色相环好了:
基础的十二色环由瑞士设计师约翰·伊登所提出,其结构为:
等边三角形内的三原色─红、黄、蓝作为第一次色,将三原色两两相加可调出橙、绿、紫等第二次色,假如再将这六种颜色中两相邻的颜色等量互调,得到该两色的中心色(第三次色),便产生了十二色色环。
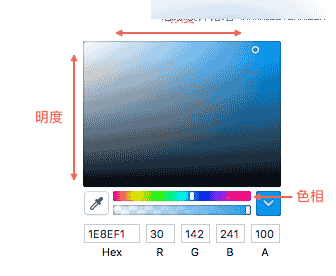
是不是已经看不下去了?这种太理论的东西对于非专业的我们稍微有些太迢遥啰,当然并不是说这些设计的理论不紧张,只是对于刚入门的伙伴们我们可以稍稍缓一些,在建立了相干基础之后我们再来更进一步聊聊这些色彩学应用的理论。这篇文章所应用到的渐层运用方法其实只要简单理解一下伊登色相环,相近色,对比色以及色相明度彩度等等的基础概念就够啰。

类似色渐层
灰阶渐层:首先我们先从配色的基础的开始,白 → 灰的渐层可以说是大天然中光影转变最基本的一种类型,如许子的渐层搭配也是最建议初学者拿来练功用的喔(再运用白 → 灰的渐层时并不必要考虑到检测器上各渐层区段的差异,这些差异只要一用不好就很容易导致颜色灰阶过高(脏掉)
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di93.html
本文地址:http://www.tuquu.com/tutorial/di93.html
上一篇:设计师如何进步设计方案可行性?
这些是最新的
最热门的教程

