零基础设计师的渐变色自学指南(2)
2017/4/5 8:55:20来源:三联
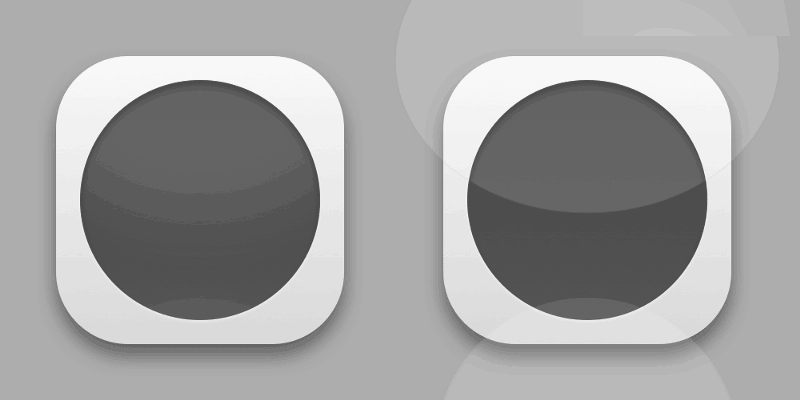
或是饱和度(彩度)不均匀的题目)。以下图范例而言,左侧上浅下灰的渐层,在搭配内光晕后能够轻易的让图形浮凸于纸面;右侧上灰下浅搭的渐层,则可以搭配内阴影来呈现凹陷于纸面的结果。




上浅下深(左)上深下浅(右)
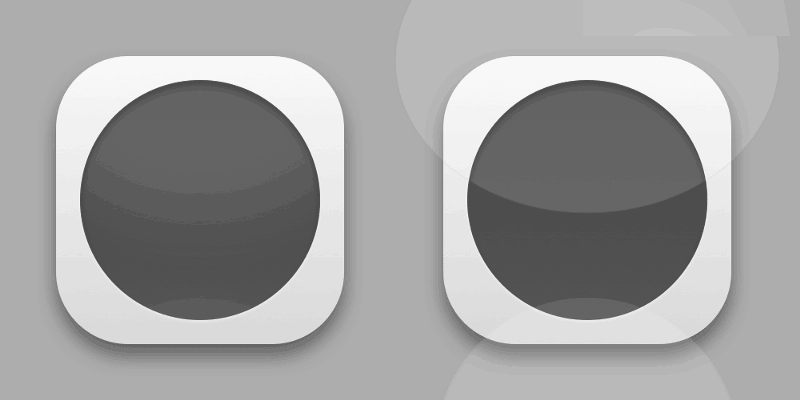
上面两种是基本中的基本,假如想要做出中心凹陷,但是凹陷的部分是浮凸出来的感觉,除了上灰下浅的基本技巧之外还要稍微运用一点放射状渐层来分别调整上部以及底部的光影,下一篇会提到更多如许的观念喔。

是不是有一种凸出来的感觉呢?
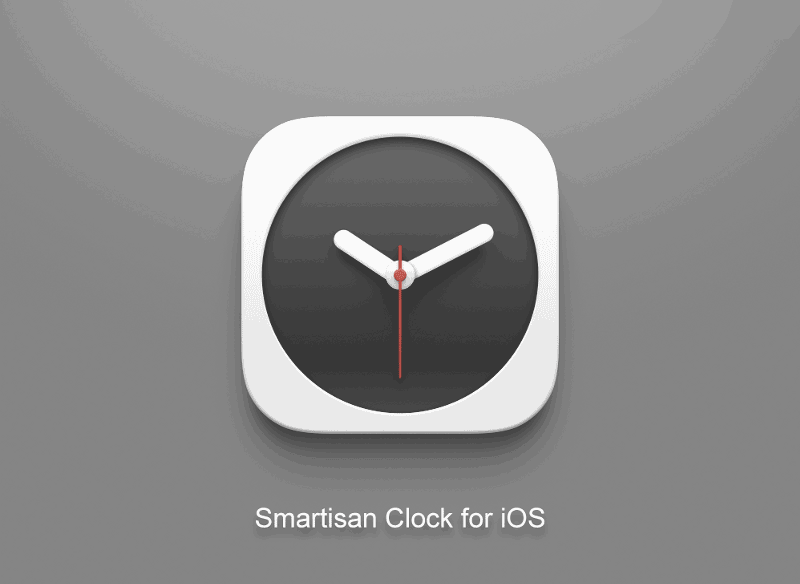
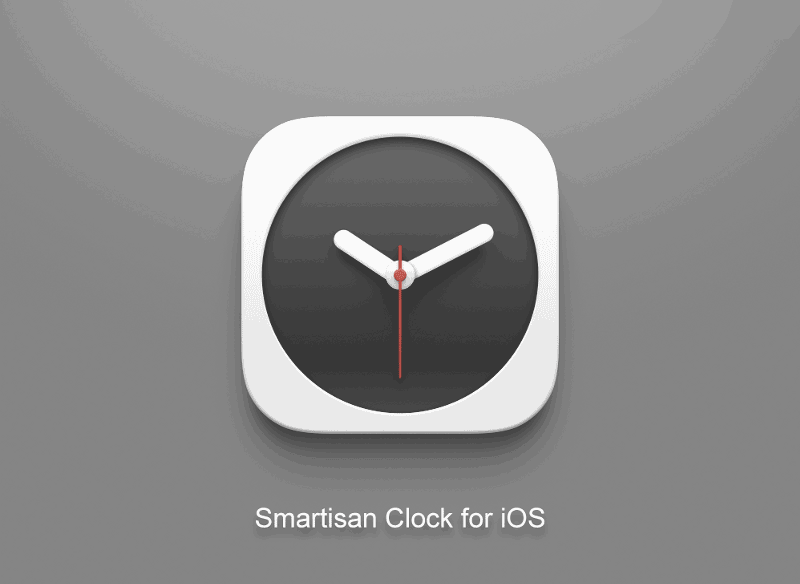
当然,上图几个示范的三维结果其实还不够完备,但以如今Flat Design盛行的状态,对于光于影的转变有一些基础的了解对于取悦团队中的设计师妹妹一定是相称有帮助的(笑)。有了基本的视觉雏形,我们可以再进一步的进行渐层(渐层角度,渐层区段,内外光晕)的微调,同时考虑到光影的转变以及阴影的角度位置,就可以轻易的作出如下图范例的结果啰!(下图除了白 → 浅灰的渐层之外,为了做出凹陷的平面,同时也运用了浅黑 → 深黑的渐层转变)

Designed by by Paco for Smartisan
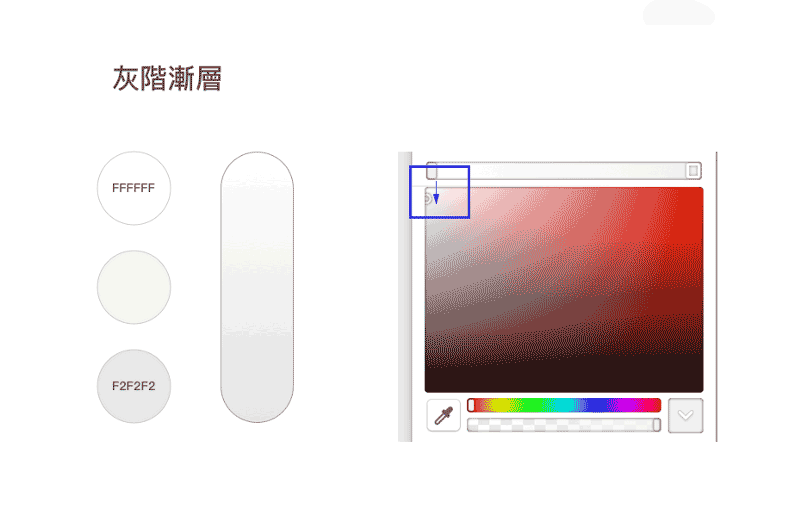
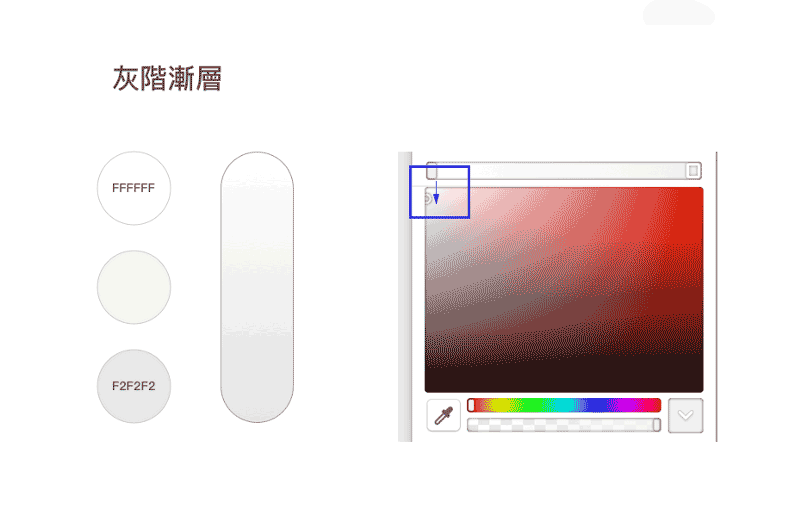
那么究竟该如何制作一个简单的灰阶渐层呢?其实做起来就跟下面这张图一样容易 →

重要的调整就只在检色器的最最最最最左侧上下移动即可,假如盼望带点淡淡的色泽可以往右边稍微移动一点点,如许的效
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di93.html
本文地址:http://www.tuquu.com/tutorial/di93.html
上一篇:设计师如何进步设计方案可行性?
这些是最新的
最热门的教程

