零基础设计师的渐变色自学指南(3)
2017/4/5 8:55:20来源:三联
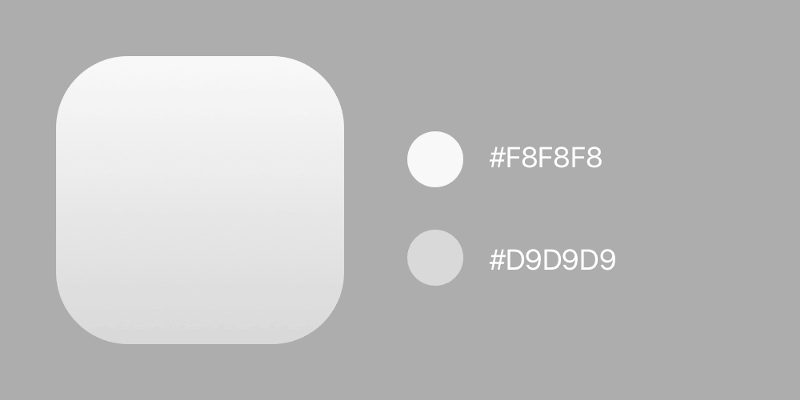
果偶然候会运用在物体自己是白色但四周是有色背景时,物体由于背景产生的反光影响到白色物品的外观色泽。假如盼望团体给使用者的印象是清爽干净的,渐层中搭配的灰色就不应该太重,如示意图从白色往下调整一点点即可,若是选用深灰色来做搭配,产生的则是另一种沈稳的结果。




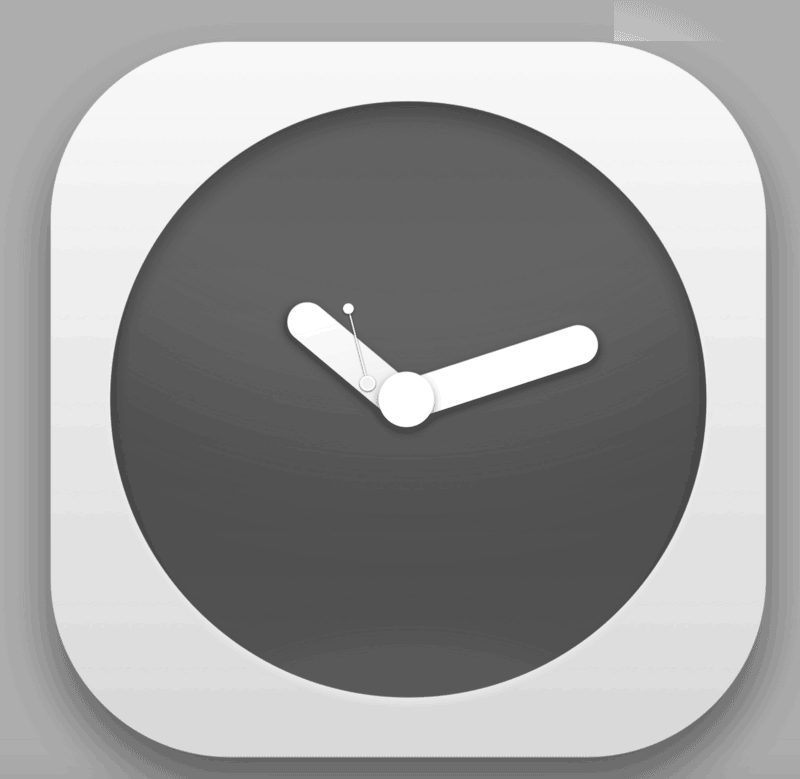
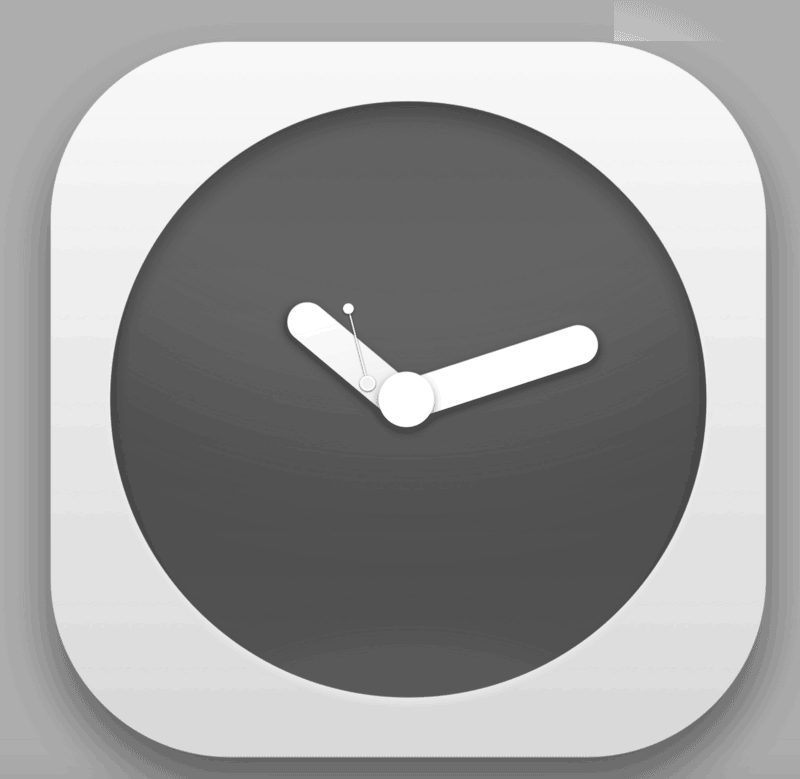
该如何简单实作上面的时钟icon呢?
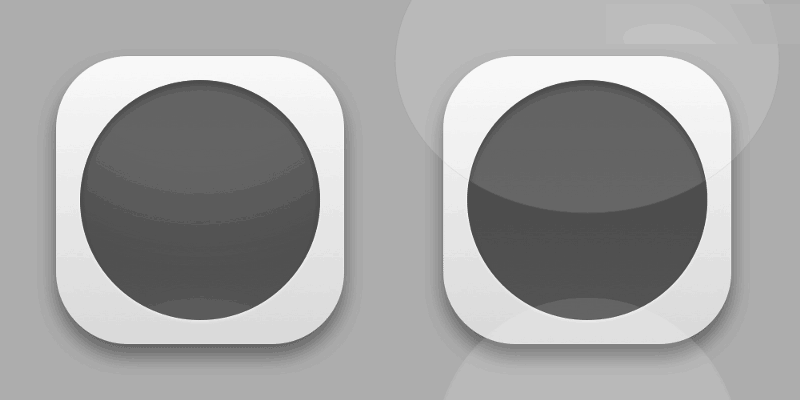
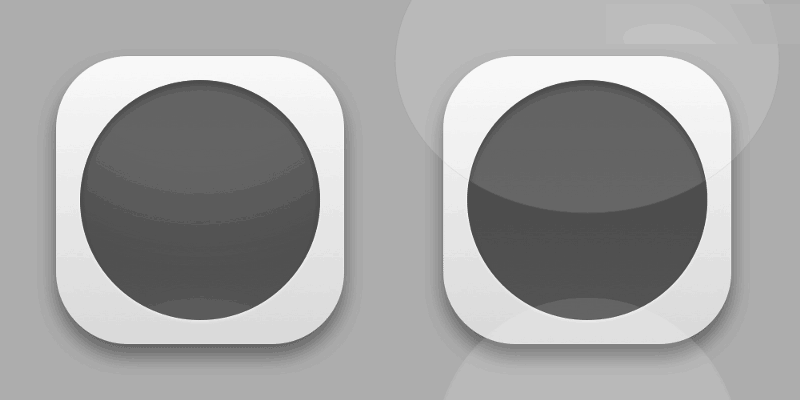
Step 1. 绘制一个上浅下深(颜色相近)的圆角矩形作为icon背景(光源在上)。

Step 2. 为图形加上内阴影(底部)与外阴影来凸显出立体感。

Step 3. 绘制中心的钟面部分,运用浅黑 → 深黑的渐层来制作凹陷的平面,同时搭配椭圆外形+高斯模糊来制作简单的光影结果以进一步模仿圆弧凸面的结果。

Step 4. 最后在绘制指针时要稍微细致一下渐层拉的角度喔!!在绘制时请务必随时记着光照射的方向 → 在这里由于指针的边缘较细,指针尖端边缘的部分会由于反光而较为通亮,因此我拉的渐层既不是正0度或是90度而是顺着指针方向的25度左右。后续的部分较简单我们就先不多谈啦(其实是懒惰)XD

高彩度色系渐层
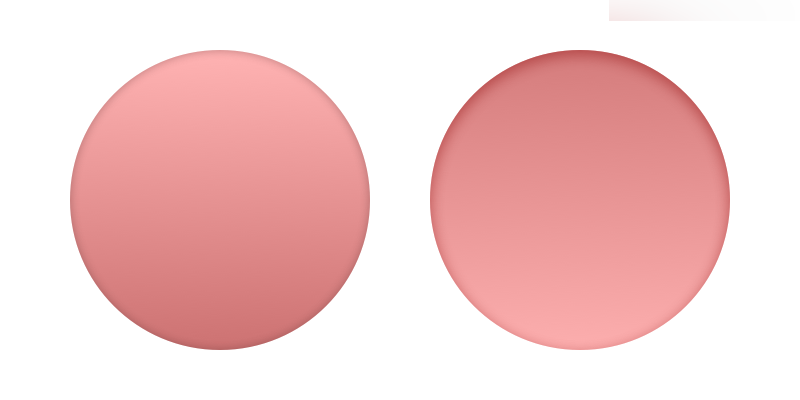
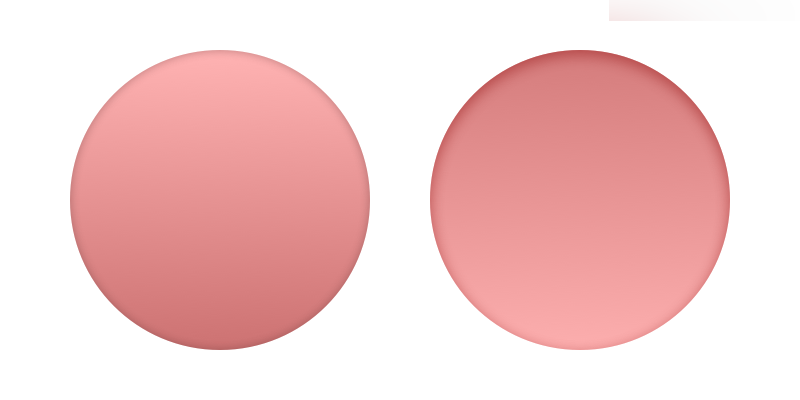
讲完了灰阶的基础渐层搭配,我们来看一下其他色系的搭配。单纯在统一个颜色当中进行明度彩度的调整如下图跟灰阶的部分相称类似就不再赘述啰。

这边只增补一个小重点,同色系的渐层选色请记得往检色器的右下角移动,右下
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di93.html
本文地址:http://www.tuquu.com/tutorial/di93.html
上一篇:设计师如何进步设计方案可行性?
这些是最新的
最热门的教程

