零基础设计师的渐变色自学指南(4)
2017/4/5 8:55:20来源:三联
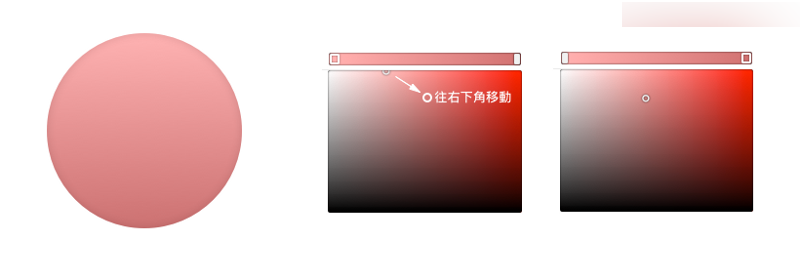
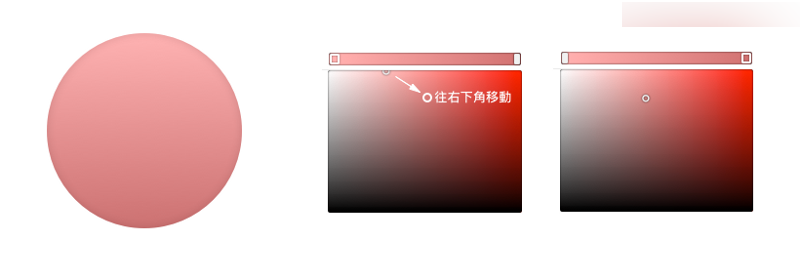
角移动,右下角移动,很紧张所以说三次。如许子的移动体例重要是为了避免调整色阶的同时灰调的增长过快,渐层也比较不容易脏掉或是造成颜色差异过大喔。除此之外,对于初学者在渐层的角度配置调整上面,当所有物体处于雷同平面时应该尽量让团体角度结果同等(毕竟光重要会从统一个地方来麻?)。




接下来我们来看看稍微进阶一点点的 → 选配渐层对于跟我一样的初学者而言碰到的几个题目不外乎是 1.搭配的渐层色感觉舛错(不天然) 2.搭配的渐层色彷佛有点暗沉(脏)。那该怎么样避免这些题目来做出漂亮的渐层呢?

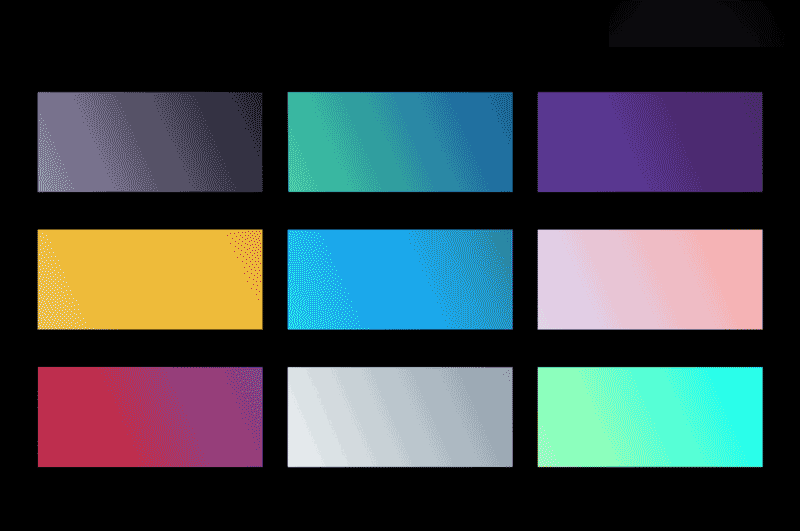
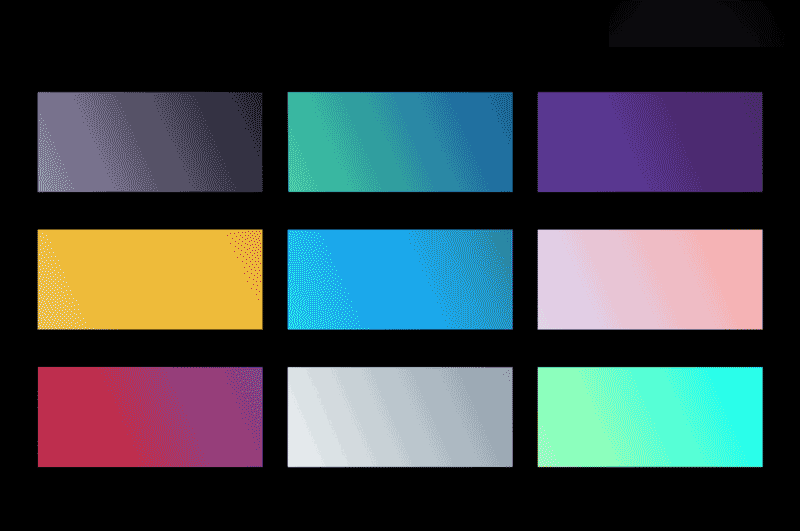
配出上图如许的渐层其实特别很是容易,除了前面所提到的一些小技巧之外只要细致两个基本原则就可以啰,对于浅色系的渐层,如同浅色系渐层范例,明度的调整区间不宜太大(1/10)。在检色器上面我们可以改变彩度,色相来配出喜好的渐层转变,但是上下移动的幅度就要保守一点,否则配出来的渐层就很容易产生脏脏的视觉结果。

△ 浅色系渐层范例
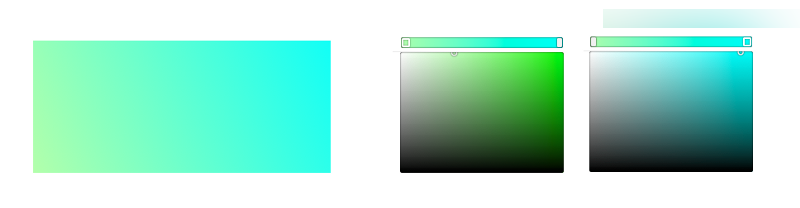
至于暗色系的渐层,明度的转变就可以大一点,但记得除非渐层一开始的选色就是相称深的暗色系,否则调整的幅度也请尽可能确保在明度的转变在1/4–1/5的区间来避免过脏或是颜色落差过大的题目。

△ 暗色系渐层范例
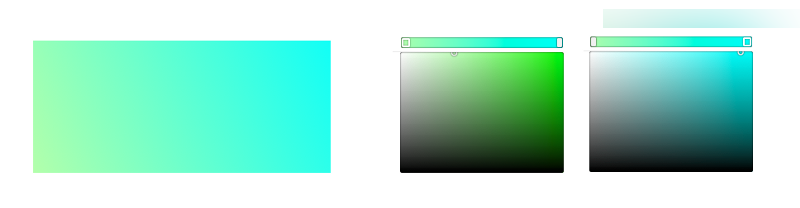
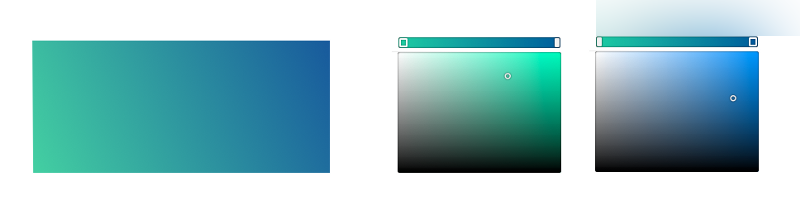
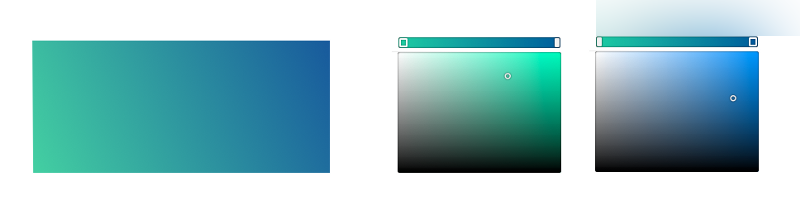
补上一个类似色搭配图形(透明度)转变的范例,蓝绿,绿色渐层的使用相称的普遍,当这类型颜色的明度及彩度较高时每每可
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di93.html
本文地址:http://www.tuquu.com/tutorial/di93.html
上一篇:设计师如何进步设计方案可行性?
这些是最新的
最热门的教程

