零基础设计师的渐变色自学指南(5)
2017/4/5 8:55:20来源:三联
以带给使用者一种活泼通亮的视觉印象。






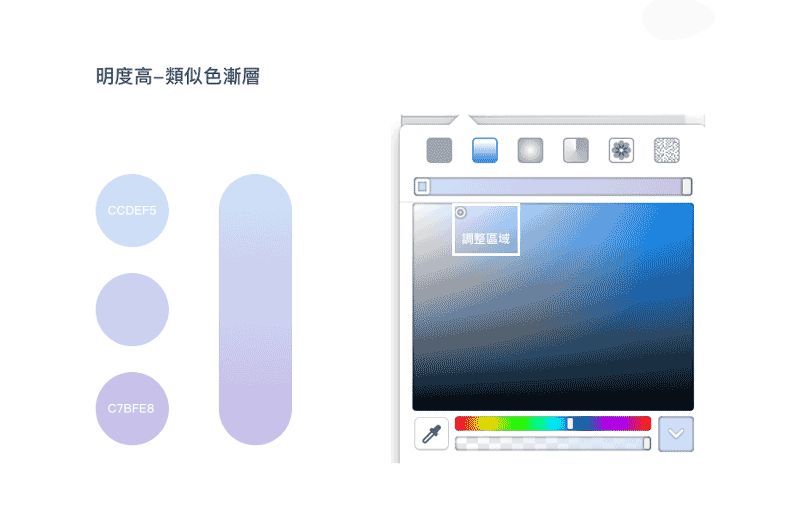
高明度色系渐层
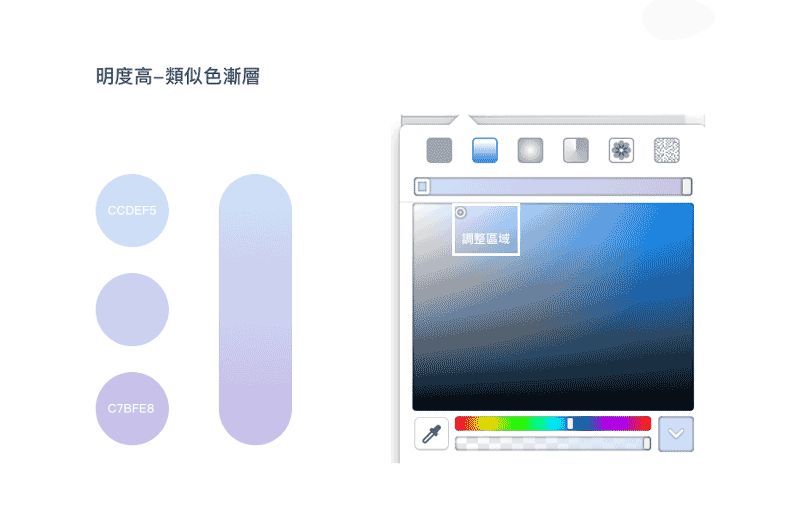
上面几组渐层的搭配彩度较高,如今我们来看一下该如何处理明度较高的渐层配色模式。基础的高明度渐层处理起来相对容易,确保选择的颜色都保持在检色器的上方1/5内,同时不要让彩度转变过大都可以情松达到如下图的结果。

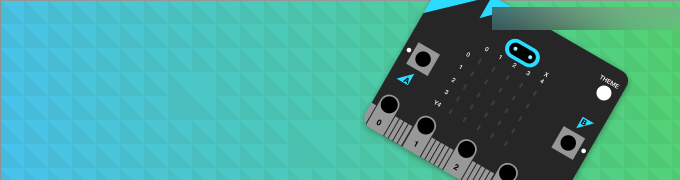
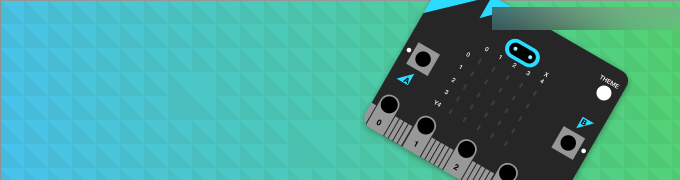
莫名其妙彷佛写了一堆东西,我们行使一个范例来演习一下这些渐层的转变,这个范例是由设计师Adrian Fernandez运用渐层做出来的瀑布结果。
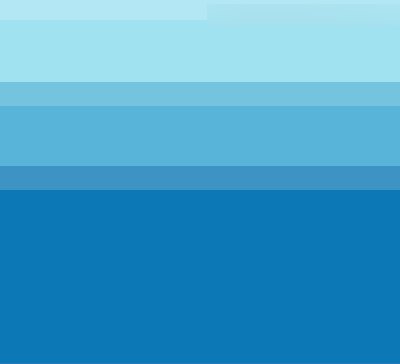
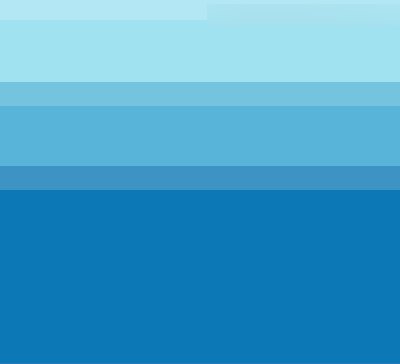
Step1.首先,我们将工作区块分割成三个区块,运用类似色选择相近的颜色填满色块,这边选择的蓝 → 蓝绿色跟作者使用的雷同,演习时建议尝试不同的颜色。搭配白色透明度色块就可以快速的做出简单的渐层以及三维结果,细致喔,这边还没有使用到任何的渐层。

Step2.分别在三个区块中运用上浅下深的概念由上往下来做出渐层,拉出画面的条理感。

Step3.使用不同宽度的矩形(颜色选择高明度低彩度的蓝 → 蓝绿色,搭配透明度50%-100%不等的透明度)模仿出瀑布的水流。

Step4.为瀑度水流加上透明度渐层(<除了明度彩度的转变之外再加上透明度的调整),让画面团体更具质感。

Step5. 作者现实的制品在这,有爱好的同伙建议自行临摹完成演习,对于渐层的运用一定会更加的得心应手。当然,从作者的制品当中可
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di93.html
本文地址:http://www.tuquu.com/tutorial/di93.html
上一篇:设计师如何进步设计方案可行性?
这些是最新的
最热门的教程

