零基础设计师的渐变色自学指南(6)
2017/4/5 8:55:20来源:三联
以发现离Step4还有不少的细节必要调整,由于渐层中颜色渺小的转变,以及每个设计者对颜色的喜爱,敏锐程度,即便是临摹的作品常常做到最后也会发现感觉完全不一样呢。




对比色渐层
什么是对比色?
在色相环当中,相对成180度,也就是直线两端的颜色,即为对比色〈又称为补色〉。基本上制作渐层的原则都是相称类似的,但是在运用对比色搭配渐层使用时,有几个小技巧是我会分外细致的:
对比选色的彩度差异不要太大。
在选色上不肯定要拘泥于刚刚好180度,基本上160–200度这个区间都可以达到相称不错的结果。
建议画面的配置上一个做为主色一个作为副色。
请根据类似色渐层章节中的概念来制作渐层。
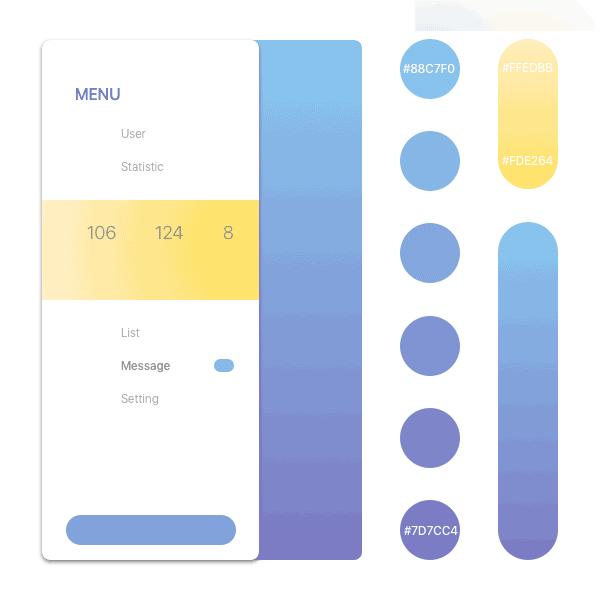
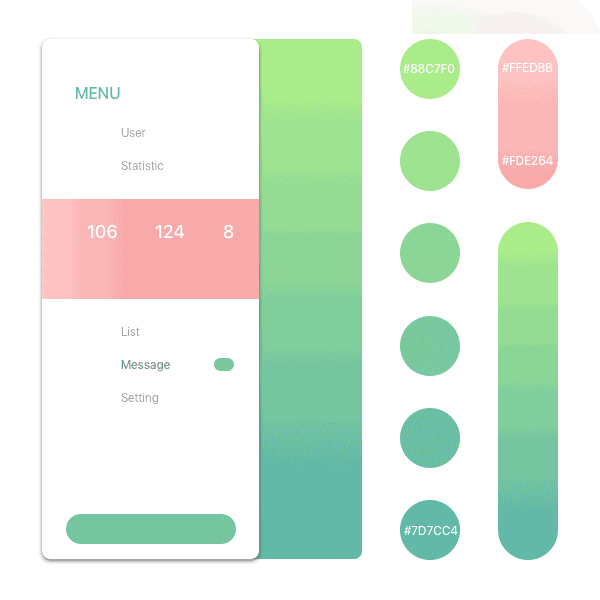
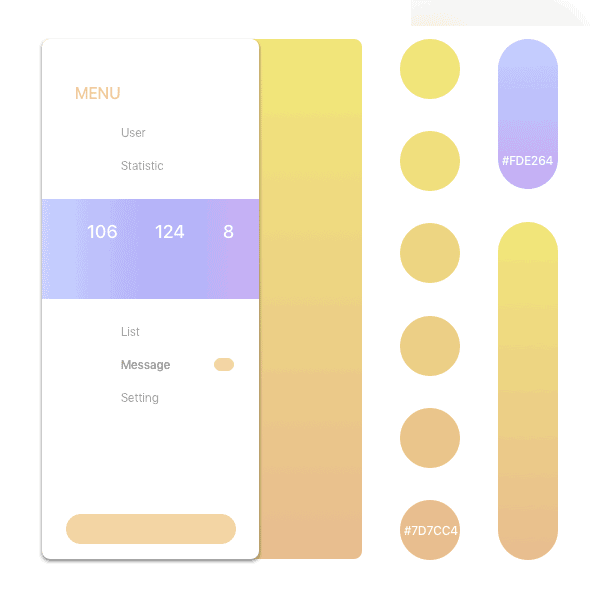
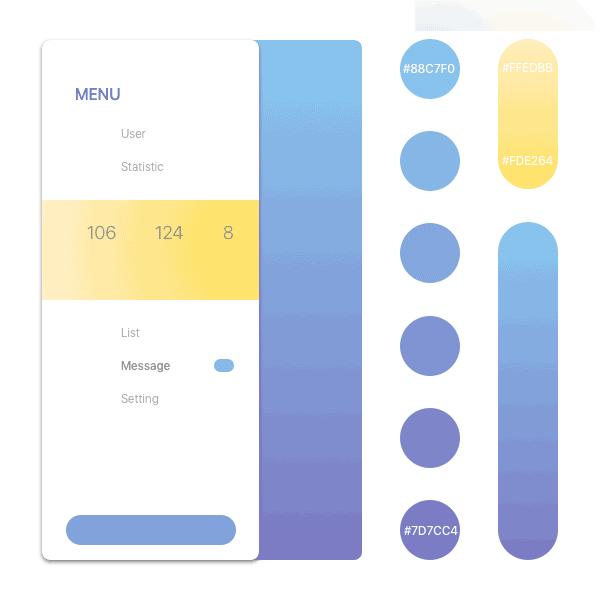
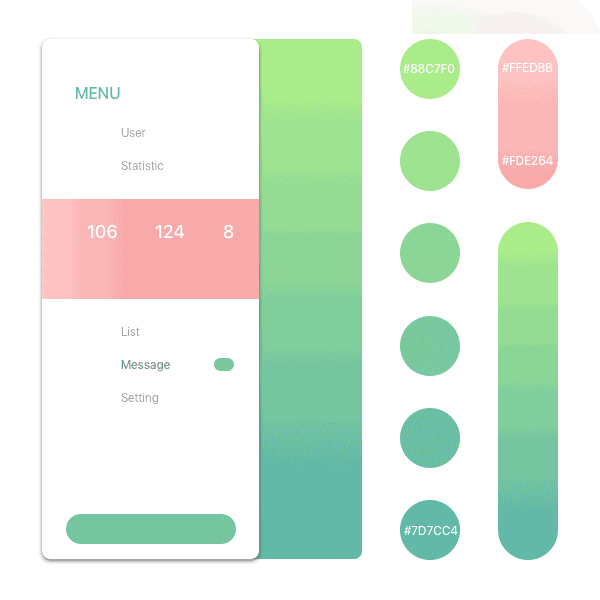
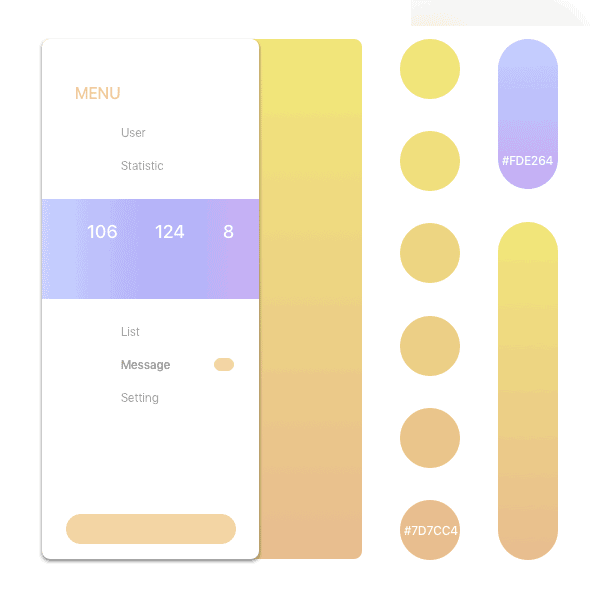
对比色渐层范例
信赖大家应该也发现近年来渐层在接口设计/简报上面的运用其实都相称的普遍,像是我相称喜好的一位泰国设计师Tintins跟美国的设计工作室Awesomed在作品中都使用了相称多的渐层元素。除此之外,我们也可以发现渐层常常可以莫名其妙地带出一些彷佛很厉害的感觉,有一种把光影融入设计里面的Feel。对于初学者而言,行使渐层做出干净易用的接口是相对难的,日后会多拿一些工作上的使用与经验和大家分享。底下几组是我行使上面提到的各种技巧拉出来的对比色渐层界面:



下一篇会跟大家聊聊金属渐层该如何使用,偶然间会再谈谈放射状的渐层可以产生怎么样的视觉结果啰。
好了,以上就是最适合零基础设计师的渐变色自学指南教程,盼望大家通过本篇教程能有所收获!
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di93.html
本文地址:http://www.tuquu.com/tutorial/di93.html
上一篇:设计师如何进步设计方案可行性?
这些是最新的
最热门的教程

