一,二,三……,你的读者可以很仔细地观看在练习高尔夫球中是如何挥杆的,或者如何在健身中锻炼三头肌。这里不需要“后退”或“快进”等按钮。留意干净空白的背景使读者的注意力能够更加放在整个系列动作上。
二、使用层次渐变
这种手法类似于第一种的连续情景,通过不同层次的渐变营造出“从这里到那里”的感觉。

讲述一个故事:通过不同图片的透明度的设置,我们就象在讲述一个环环相扣的故事。留意上图中老人图片的透明度由淡至深的渐变。

三、重复使用图片
你可能在一些影音商店,特别是电视机的销售柜台里看过这样的情景——同样的一个图像在不同的十几个屏幕里同时出现。无论你往哪个方向看,它都无所不在——这其实是充满能量的一种效果!我们的眼睛总是喜欢重复的东西。

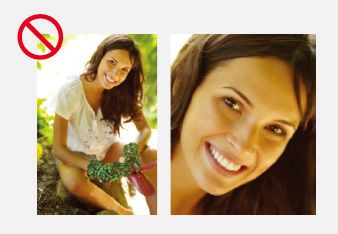
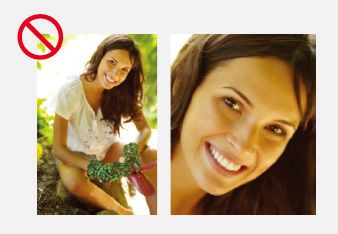
首先我们要选择简单的图片,这非常重要。象上图左,这张图片因为有背景的影响,显得非常复杂。而仅仅展示面部,效果很好,因为它产生了一个焦点元素。将图片平均分布排列,填满空间即可。


横扫:一排玻璃杯很自然地使你的眼睛由左向右移动。杯子及里面的酒的高度都是一样的,这加速了动态的效果。
四、边缘关系
版面的中心点无疑是最强烈的位置,但也同时是最稳定的位置。要创造一个充满活力的排版,应该尝试玩点边缘危险游戏,避免中心点。

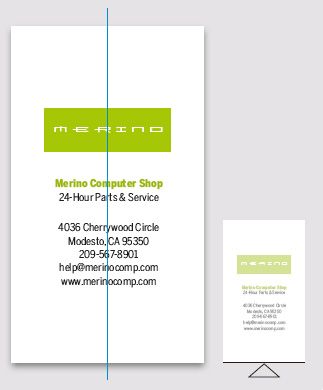
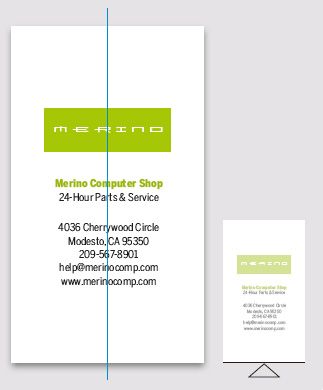
静态:这个设计是一个中心平衡的设计,所以显得很静态,页面激不起半点涟漪。

紧张:元素对边排版,标志及文字使你的视线左右分离,营造出很强烈的动感及紧张感。


活力:所有元素都集中在一边,创造出一种不平衡及动态的版面
五、强化动感
如果图片本身就已经具有动感的效果,我们可以通过对背景的剪切进一步强化。

很快:上图从左到右,第一张,本身就有动感,但受制于四周的框框,这种动感是受到压抑的。切掉一半背景,产生一种驶出背景及进入背景的感觉,后两者的动感得到了强化。
还要增加快感?将整个图片下方的三方之一切掉(见下图),现在给人一种轮子转得更快的感觉,而摩托车象是跳到了前景中。从下方小图可以看出,处理后的图片增强了水平线的效果,由于水平线的方向与摩托车的方向是一致的,这使到速度感进一步得到加强。


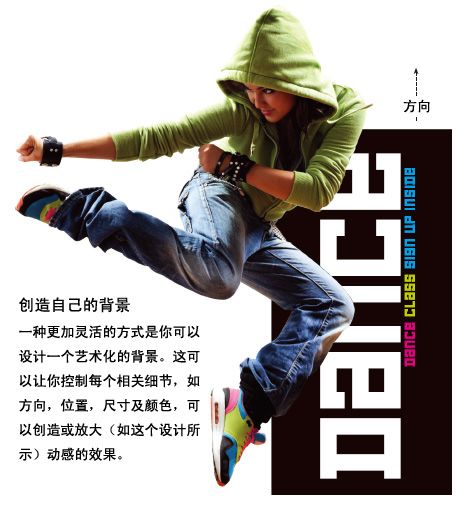
六、创造自己的背景



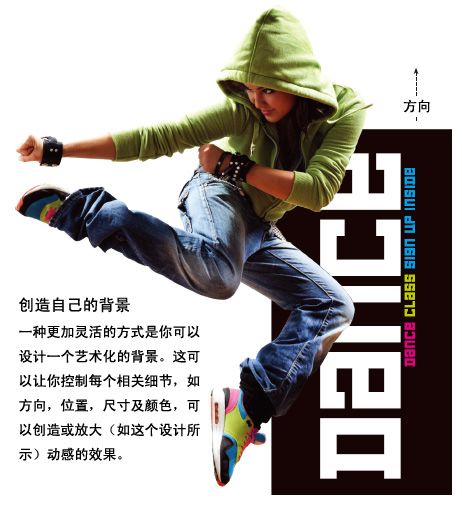
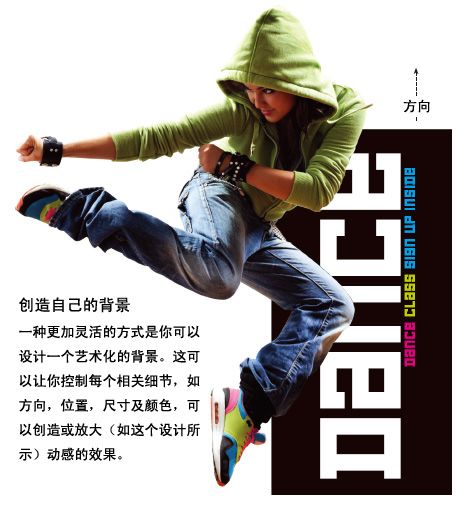
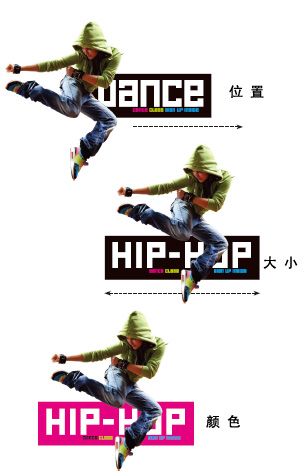
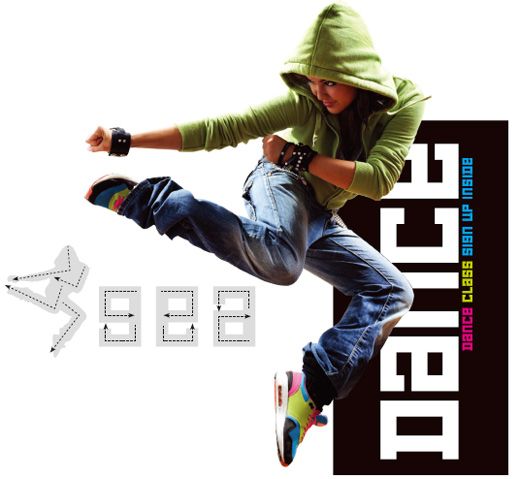
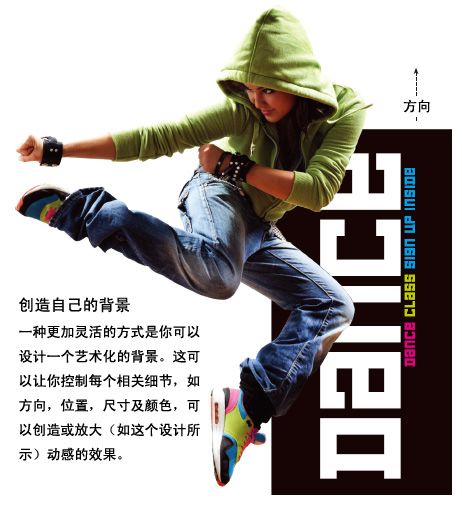
选择恰当的字体与图片搭配:矩形的黑色背景与充满直线条的Leco 1976字体互相呼应,同时与跳跃人物所呈现的充满转角的线条形成良好的搭配及互补。留意DANCE这几个字是90度摆放的,字体显得非常简洁,象G、E、A等字母都几乎有相同的结构。


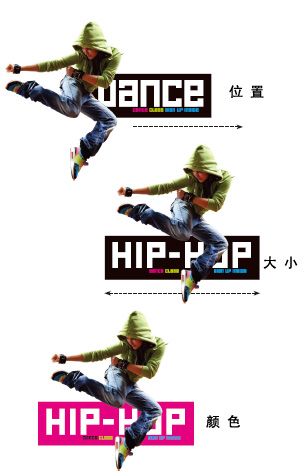
充满活力的位置及颜色:下图从左到右,第一个小标题与大字垂直居中,缺乏活力,将这行小字移上一点,这行文字既没有与最上方平齐,又没有居中,造成了一种强烈动态的效果。通过对比强烈的颜色搭配,进一步强化出跳跃的动态。

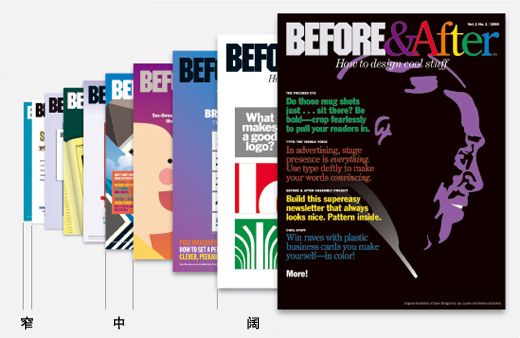
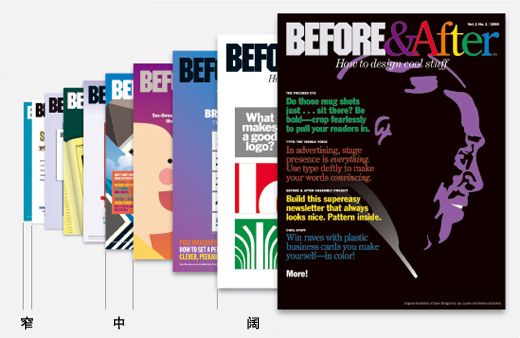
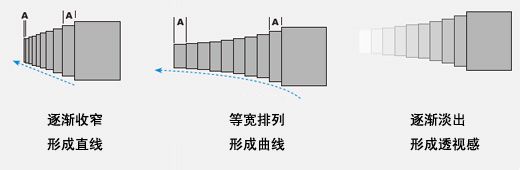
七、营造透视感
通过使用透视感传达出一种逐渐递进或传达出一种“还有更多”的视觉语言。


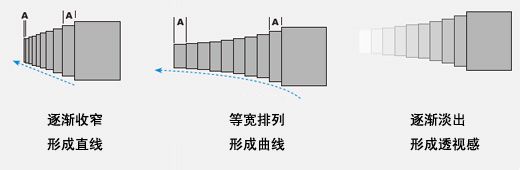
八、使用弧线
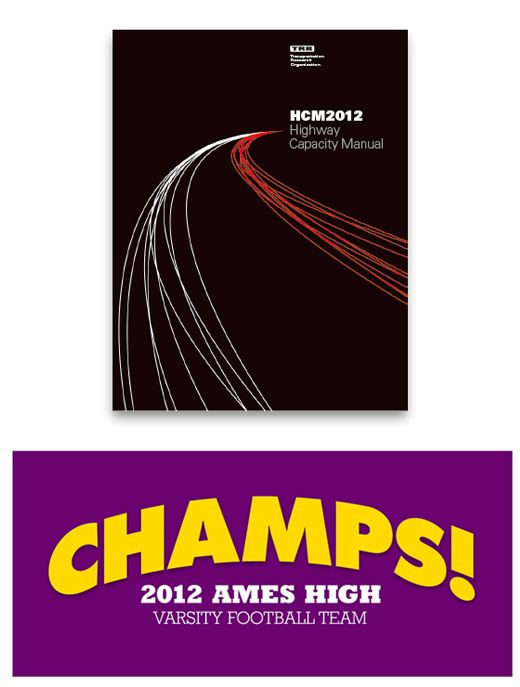
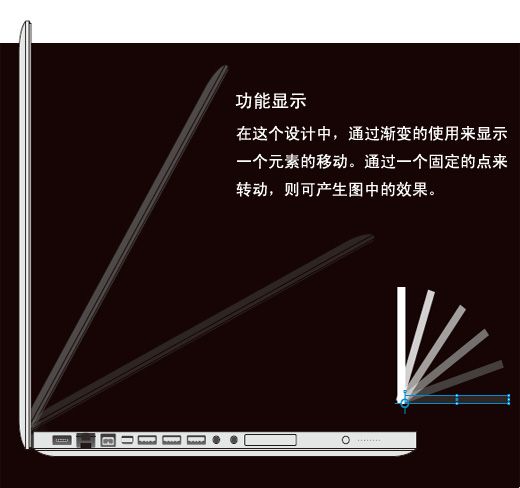
弧线具有强烈的动感。
弧线给人一种快速的感觉,多条趋向一致的曲线在一起产生更快的视觉效果。上图第一张,两束弧线的集合点形成版面的一个自然焦点。所以在这个地方放上其它的元素,没有人会忽视它的存在。而下图示意图中,垂直线给人静止的感觉,当形成弧线,我们的视线会不自觉地跟着它移动,从而“延伸”成动感。

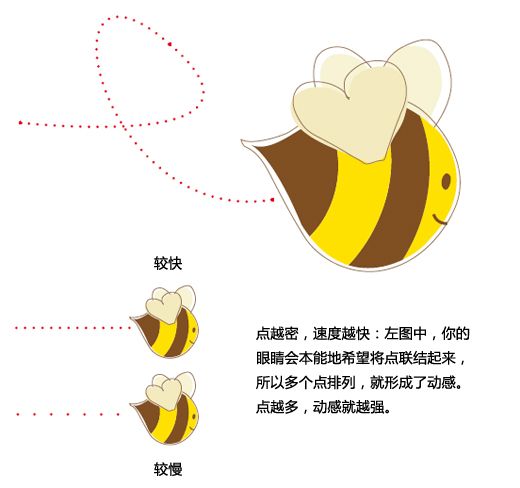
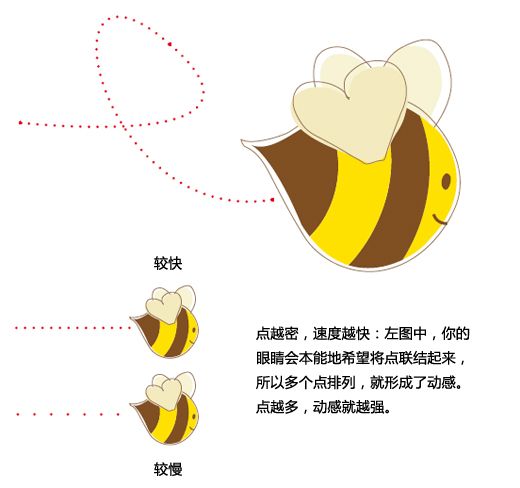
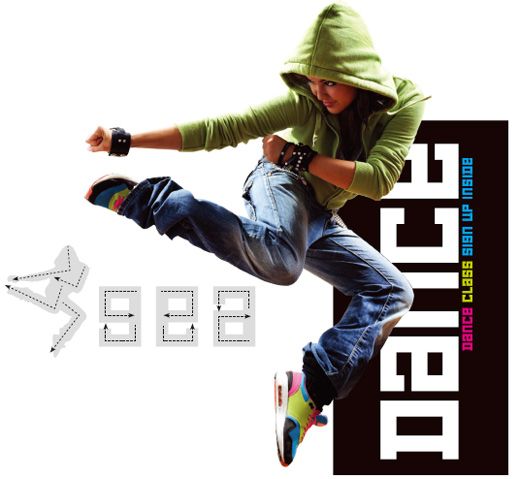
九、使用点线或虚线
当我们的眼睛从一个点去到另一个点时,便产生一种动感的效果: