一个小时内设计出Code Year 推出48小时获10万注册用户
下面我们将一起揭秘Code Year推出48小时获10万注册用户的背后--我是怎样在1个小时内设计出Code Year的网站页面的。
之所以图趣想向大家分享这次经历是想说明一个问题,要想设计一个好的东西,你不一定非要花上几天甚至更长的时间。有时你需要的只是相信你那突如其来的创新想法,不要背负太沉重的思想包袱。这种能充分发挥个人想象力的环境在很多时候只有创业公司才能提供。
在趣味编程网站Codecademy推出新年编程项目Code Year仅48小时后,Code Year的注册用户已突破10万。Sacha Greif是Code Year网站设计者,他在这里向我们分享了他是如何在1个小时内设计出Code Year网站页面的。
晚上10点32分:打开邮件
上周五晚上10点32分,我收到了Codecademy联合创始人Zach发来的邮件,他在邮件里向我展示了Code Year的最初设计方案,并就此征求我的意见。他和我都觉得Code Year的网站设计有需要改进的地方。因此我同意用很短的时间对Code Year网站进行重新设计排版。
晚上10点40分
你可以想象接下来会发生什么。如果要列出网站设计者最讨厌的事是什么的话,那么在别人的PSD基础上进行工作绝对能当选。因此我决定使用一个全新的PSD,创建网格,对Code Year网站进行重新设计。最后我的确对原先的Code Year的设计做出了一些改变,效果图如下:

我将我的工作进展向Zach进行了汇报,并承诺我能在这个基础上做得更好,因为上面Code Year网站页面的效果并不是很好,缺乏个性。
10点57分:字体选择
我决定选择其它的字体。Helvetica很不错,但用这种字体的人太多,因此很难引起网页浏览者的共鸣。使用标准的字体常常意味着你失去了创新并与用户重新建立联系的机会。因此我最终选择采用Museo Slab字体,因为这种字体会给人一种强烈的视觉冲击,而且比较美观。
然而网站上还缺乏品牌元素。即使对像Code Year这样单一用途的网站,我也希望品牌能够得到突出。因此我用Museo Slab字体设计了一个Logo,效果图如下:

仅仅通过改变字体就能使网站效果有很大的改观。然而,上面这个设计并不是最终的设计方案。
11点5分:图标的选择
在图标的选择上,我一开始从Icondrawer里选择了一个电灯图标,意思是每当你学到新的知识,一盏灯就在你心中照亮。和选择使用哪种字体一样,有一个好的图标储备库对网站设计者来说非常重要,除非你自己能画出比较好的图标。
然而,相比电灯图标而言,我觉得日历图标更为合适,毕竟Code Year是一个新年编程项目,最后选择了日历图标。此外,我将位于网页顶部中央的Codecademy的Logo往左移了移,为Twitter和Facebook的分享按钮腾出空间。效果图如下:

晚上11点12分:背景选择
上面的效果图看起来已经很不错了,但我总觉得还缺点能让它更为吸引人的东西。因此我决定为网页添加背景背景纹理。我选择背景的方式非常简单,试用各种背景,看哪种最合适。因此有一个背景储备库对网页设计者来说也非常重要。我建议大家可以看看SubtlePatterns.com。
11点22分:引语设计
最后一步便是设计引语了。引语非常重要,好的引语能够吸引用户的注意力。
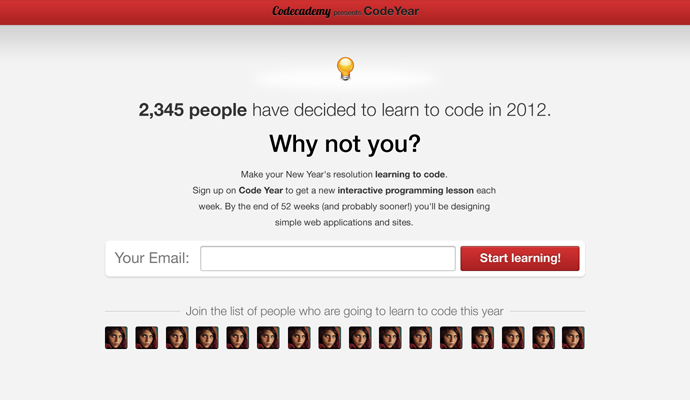
就这样,我在一个小时之内设计出了Code Year网站的页面,效果图如下:

本文地址:http://www.tuquu.com/tutorial/di994.html

