交互设计笔记之:小分类,大学问

也许把分类单独拿出来讨论有些站不住脚,范围大涉及面又广,但不想拐弯抹角,希望能有业内人士不吝指点。
分类(Classification),顾名思义的概括就是分开并且归类。学科上通常对分类的认知有以下三个方面:
1.按照种类、等级或性质分别归类
2.把无规律的事物分为有规律的.按照不同的特点分类事物,使事物更有规律!
3.推测事物间存在的一些自然关系
其实中心意思也是在讲首先区分,其次归类。在产品设计中,分类管理这种东西总是会层出不穷的跑出来让人做抉择,他们跟导航设计似乎又有着千丝万缕的干系,好的分类设计关乎用户的感觉,检查并重视产品中的分类管理变得越来越重要。
化繁为简,减少干扰
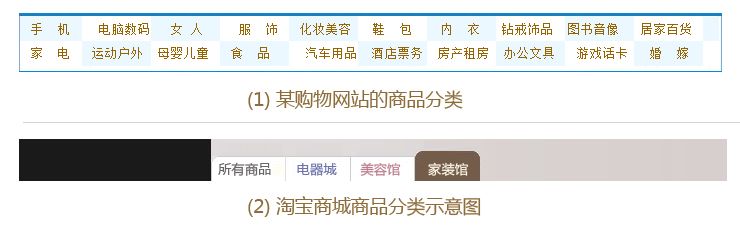
以下是某两个购物网站的的分类管理,哪一种设计方式会更好?

从表面上看,(1)将所有可能会有的商品分类都罗列出,并且用不同色块予以标出,分类更全面,更清晰,而(2)仅仅做了四个标签链,似乎不太全面。但真实的情况却并非如此。
更能抓住用户的主要操作,在购物应用中,所有商品、电器类、美容类和家装类这四个操作一定是用户点击概率最大,购买频率最高的分类,通过简单的底色和标签突出设计,很明显的给用户指引了操作通道。而(1)煞费苦心的罗列出的分类页签却未必能达到如此效果。
提取最精炼的,而不是最全面的,在使用中一定能感受到(2)比(1)方便,大部分的用户在购买商品的时候会首先选定大分类,将所有的分类全部罗列出,可想而知给需要快速操作的用户带来的困扰。在分类中要学会,去繁从简,隐藏那些和当前任务无关的选项,避免无概率的罗列,从而能很大程度避免对用户的干扰。
甚至很多时候,压根不需要任何分类,盲目增加分类反而会加重了用户阅读成本。
action—动词分类,更奏效
动词分类是能激发人们行动力的一系列字词。他近似于一种命令,能更好的刺激用户的行动力,富有动感又不会失了友善。
使用动词词组,能帮助用户能够准确的告诉用户将要发生什么事情,帮助用户建立很好的操作预期,并且能使用户更加主动,让他们感觉到自己才是整个过程的指挥者。
感受下面动词的魅力。

可能的时候,在设计分类的时候使用动词词组。
很多的时候一个动词词组会比一大段文字更有说服力,能很好的解释在页面中能干什么的同时也能说明操作的目的,好处和方法。
为大众而非专业而分类
隔行如隔山,有时候设计师会想当然的把认为通俗易懂的专业术语搬上,很多时候会令用户感到迷茫。对于那些难以理解的分类,没有用户会去找资料查阅,所以避免专业的称呼,不仅仅是在分类中,在整个产品中都要引起关注。

第一种的分类,毋庸置疑,是专家写给专家看的。
第二种比第一种分类方式更容易让人理解,但是关于份数的计量方式并不易于理解,并没有人知道一份究竟是多少,对于含有多种营养物质的食物分类也并不明确。
第一夫人米歇尔的话很有代表性:“家长们没有时间称量3盎司蛋白质,却会有时间看一眼孩子的盘子。”用户都不是专家,第三种这种盘子分类方式贴近生活,更加符合用户心理模型,便于理解。
还有很多的垃圾筒分类方法是分为可回收垃圾,不可回收垃圾和危险品。这种分类方法很多总是会让人们感到难以忍受,因为从来没有包装上会注明包装属于可回收垃圾还是不可回收垃圾。

因而,右边这种织物金属的分类方法更清晰。
清晰、完整、不重复
举个例子,假如我要去超市里面买一把铲子,某超市里面会有园艺类和工具类这样子的分类区,我该如何选择呢?
这种模糊不清的分类,费时又费力…
很多饭馆的菜谱中也会有这样的分类:招牌、特色、推荐、滋养、爽饮等等。这种分类表意不明确,有可能会漏掉某些内容,也有可能会重复,所以在分类的时候要尽可能严谨。
保证清晰完整而又不会重复。
根据用户需求 理清分类级别
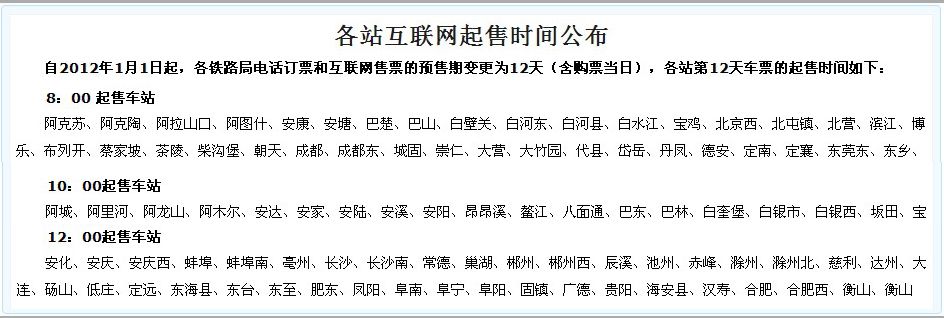
在下面的的关于火车票起售时间分类中,用户需要的是自己所在站点的售票时间。很明显这种以时间为第一分类,并且不带任何查询方式的分类方法,就是无视用户需求。

在这个交互过程中,用户需求是看时间段。根据用户需求,按照时间段分类,貌似没错,但是前提是要先找到自己所在的车站点。所以按时间段分类其实是将用户需求本末倒置的分类方法。
在分类中,要按照交互流的发生过程,在适当的前提下出现适当的分类。理清主次,轻重,然后决定分类与否已经分类的层次级别。
关于“其他”
其他几乎会出现在大多数不能很好的界定界限的分类当中,形象一点其他就是分类中的垃圾桶,任何其余分类不能放下的,都会被放在它里面。
“其他”,使用得当,会帮助用户处理掉很多难题,用的不好,也有可能会成为整个类别中的隐患。
请重视你分类中的其他。
学会分类变通
生活中,这种简单明了的分类方式越来越占主要地位,在交互设计中也开始大张旗鼓的应用这种便捷跟流畅,但游戏交互设计中也应该推崇这种极便捷,不费吹灰之力的交互吗?我想未必。
挑拣的过于干净的分类,极有可能会减弱高等级道具对玩家所造成的挫败感,去除干扰项的同时也干掉了他的危机感和消费欲望吧。
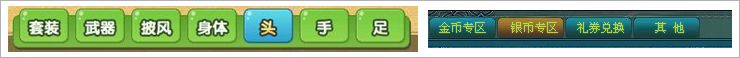
游戏商城分类有别于超市中生活用品的分类。金币银币和兑换券的分类,让用户能快速找到他需要的物品同时,无法看到那些欲望消费品。所以在欲望消费中,除了按照用户需求分类,还要适当的利用利用分类方式引导,刺激玩家的消费欲望。

第一种按照道具种类分类的方式比第二种分类更能吸引玩家的购买欲望,达到商城消费目的。
所以,分类的时候要根据不同的需求变通,不能被分类束缚。
本文地址:http://www.tuquu.com/tutorial/id1005.html

