网页布局:支付宝 PK 财付通
中国互联网最牛的两家交互设计公司--淘宝和腾讯,不仅在支付业务上不断的进行着pk,交互界面和用户体验上也是拼的不分上下。
首先客户量:
支付宝:依托淘宝网,3亿客户
财付通:依托QQ,1.5亿客户
色彩方面:
共同点:
Logo都用了蓝色与橙色,
红色警告、绿色安全、蓝色超链接,这已经成为两家公司的共同点。
不同点:
支付宝:继承了淘宝网的风格,用了大量的暖色元素-橙色,其中导航条橙色渐变,banner大色块暖色炫目图。偏向iPhone风格。
财付通:大胆创新的色彩,浅灰色系+暖色图标,明暗度对比,黑白阴阳图标,表现丰富,把黑白灰运用的淋漓尽致。偏向windows phone7 风格。
windows phone7 风格将打破iPhone式高光阴影界面局面,将成为接下来流行的趋势。从这点上说,财付通更具有前瞻性。
视觉心理:
支付宝:大量的橙色,给人激动、兴奋
财付通:清新淡雅,给人冷静、平稳
做为第三方支付,冷静更为合适。淘宝购物的时候用暖色系,它可以激发购物热情,这无可厚非,然而付费的时候,我的体会给人冷静的颜色较佳,因为不容易出错。
口号:
支付宝:“支付宝 知托付” 在页面上没有明显口号,这样不够有效的提高品牌宣传度。
财付通:“会生活 会支付”在logo旁,醒目表现,提高品牌宣传度
图标:
支付宝
财付通
相同点:图标都是饱和度高且丰富细致
布局:
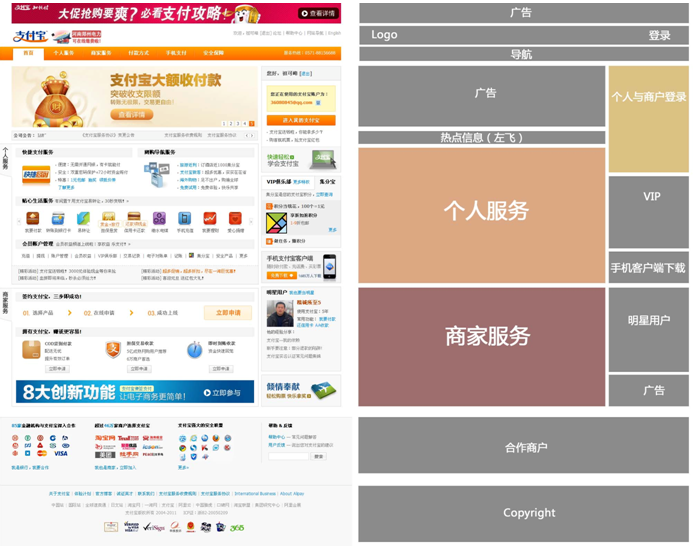
支付宝:
1、块面多:页面小块面太多,容易让用户眼花缭乱。用户群有个人服务和商家服务,虽然在页面上有大块的区分两者,但是对用户来说,还是有些混乱(请看下图);
2、过于突出广告:用了高饱和度的图片广告在最重要位置,抢走了页面重点,弱化了目的信息;
3、布局遗憾:我们希望在第一屏看到内容是:个人和商家享受的服务,然而在一般的分辨率显示器下,商家服务内容在第二屏才能看到。
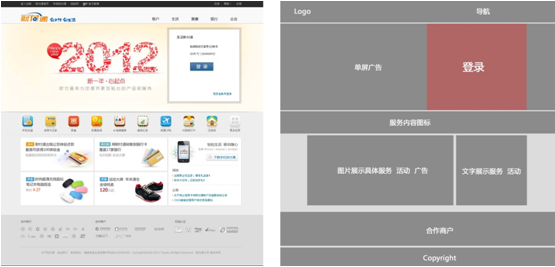
财付通:
1. 色块大而少
2. 色彩饱和度低,对比支付宝,财付通页面久看而不累
3. 布局清晰,区域内容表达清晰易懂。我们很高兴一屏看到所表达的内容--登录和服务内容。
综合:
中国最牛的两家交互设计公司--淘宝和腾讯,一直在PK。这次我的交互体验的感觉,在色彩、布局等,财付通都略胜一筹。大概支付宝已经看到了自己的不足,开始改版了。让我惊喜的是,这次改版支付宝驾驭在财付通之上,做了很多的优化,改版前和改版后简直判若两“人”。
接下来介绍下改版后的支付宝。
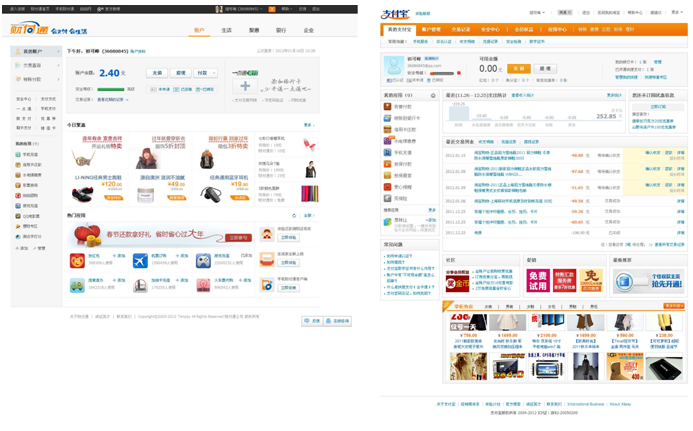
支付宝的进步
1、 用色:支付宝开始模仿财付通用色了,降低了导航条饱和度了,灰底大块面,给人干净而整洁的感觉。
2、 块面:倒影效果用得少了,块面的运用多了,页面更加清新淡雅。
3、 布局:第一屏展示最重要的账户与交易,且把最具创意的年度账单放在醒目位置,当然这也是我们在第一屏想看到的。导航条保持原用横向,F型展示形式。差别在于支付宝用了通栏的展示账户信息,更加强调重点。
支付宝这次改版很成功,优于财付通。我想财付通一定不甘落后,改版之日很快就要到来。支付宝、财付通在用户体验方面都在不停的努力着,有很多学习之处。我们能做的是:研究他们,学习他们。
原文地址:http://www.zcool.com.cn/article/ZMzAxNTI=.html 作者:ShiftBee
本文地址:http://www.tuquu.com/tutorial/id1040.html