网页设计用户体验概述:从用户体验印证设计
设计者们通常会遇到一些固执己见的客户,以致在让客户满意和让用户满意之间难以抉择,国外用户体验设计师Amir Khella日前就撰文概述了网页设计用户体验,提出了第三个选择,即从用户体验的(UX)角度来印证自己的设计,Amir Khella是Keynotopia的创始人,在过去3年中,他设计了超过12款初创产品,部分已被收购。以下便是其全文的内容。

站长之家(CHINAZ.com)3月23日编译:设计者们难免会遇到这样问题,如你花了2周时间搞定了展示给客户看的页面,结果客户虽然喜欢,但却希望你花几小时再做些小修改。很多设计者并不知道其中原因,有时甚至连客户自己都搞不清楚原因。其实客户可能就是觉得在页面右侧嵌入地图会更好,他坚持自己的意见,希望你能配合改一下。
通常在这种情况下,你只能二选一:要么让客户满意,要么让用户满意。不过幸好现在还有第三个选择,即从用户体验的(UX)角度来印证自己的设计。在我的设计生涯中,还没有遇到过客户觉得设计不合理而提出修改的情况,也没有遇到过项目的用户体验需要修改的。
在用户体验的帮助下,客户不会再固执地坚持己见,而设计的重心也重回到了用户身上。因此,主观(有时是自负)要求设计改变需要以理服人,这样对用户也有利。
用户体验不仅让设计者和客户达成共识,亦可根据产品本来的前景规划对其进行修改和更新,因此要长期保持设计结构的完整性。
什么是用户体验?
它是一个框架,框架所使用的精美设计能找出其中存在的问题,并为这些问题找到最佳解决方案。
与传统观念相反,用户体验不是一个纯粹的创作过程,而是一个合理连续重复的过程,用于解决设计中的难点。它关注的是用户使用终端产品时的感受。
让用户体验贯穿整个设计过程
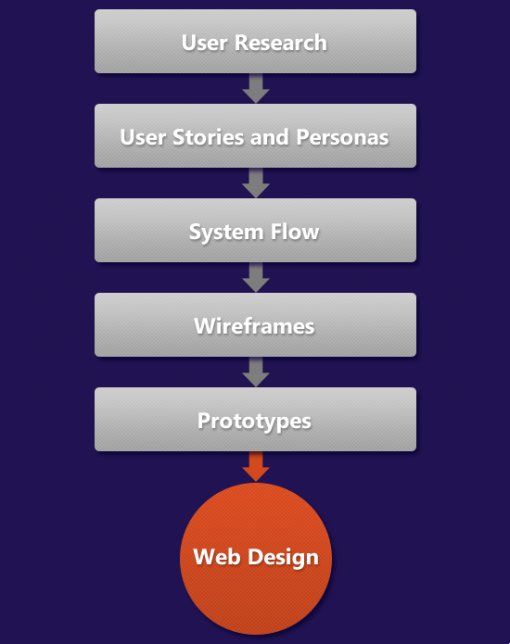
因此,在使用Photoshop或是创建草图和框架图之前,按照下面的步骤,能很好为你解决设计中所遇到的问题。

用户研究
通过用户研究来确定受众群体。不管你设计的是网站还是移动应用,为目标用户写下简易说明,包括目标用户的统计信息,他们对技术掌握程度以及最终所要达到的效果。
用户故事和用户身份
写一些简短的故事来告诉用户如何用产品完成这些目标。在这个阶段,不要太注重细节,相反,要尝试去确定高级的用户案例。这个活动叫做创建用户身份。
绘制系统开发流程图
根据这些故事,为系统绘制框图,包含的内容有:主要实体的快照,以及彼此之间的关联和相互作用。
比如说,我在开发一款能够在早期实验中找到合适用户的网络应用,因此,我会为用户、公司和研究分别创建实体。
用箭头标明这些实体之间的关系,比如,“公司能够创建/编辑/删除一项研究”,而“用户可以浏览/评论/应用一项研究”。
如果你了解数据库设计,就会觉得很简单,这跟创建一个实体关系图(ERD)差不多。
我们目前研究的都是问题空间(problem space):由于处于系统级设计阶段,所以不用关注太多的细节。这一阶段到开始下一阶段之前,开发者的动力比起让每一步都无遗漏显得更重要。因为该过程是可重复的,你可以不断回到上一步进行添加或修改。
明确了问题及其属性,接下来就该去寻找解决方法。
绘制线框图
先从所有需要绘制轮廓的屏幕(译者注:不太懂这个屏幕到底是指什么)开始,想想用户如何在各个屏幕之间转换。从每一个屏幕中选定1至2件要完成的任务,以及接下来要做的步骤。
为每个屏幕中的系统级区设计勾画草图,每隔一段时间,你可根据第二步中所记录的故事,快速回顾整个设计。
一旦系统级设计(high-level design)与之前的内容吻合,即可为每一个屏幕增加更多细节,继续进行设计走查工作,无论如何都要确保用户直观地看到屏幕。
我经常用纸笔或白板把所有的步骤过一遍。这有助于我集中精力做自己想做的,而不会受限于一款应用能实现什么或不能实现什么。
原型设计
最后一步是为一些屏幕进行原型设计,并在它可用时,点击它们获得设计体验的反馈信息。通常,我使用苹果的Keynote和Keynotopia,这样花很少时间就可把要展示给客户和潜在用户的设计归纳到一起,并且很快会收到相关的反馈信息。
总结
既然你与客户达成一致(甚至让客户参与了整个用户体验设计的过程),这就为你推出最佳设计方案和创建逼真的屏幕打下了坚实基础。这样你就有了很好的参考,无论何时遇到固执己见的客户都有回旋余地。
最后用系统理论家巴克敏斯特·富勒(Buckminster Fuller)的名句来结束这篇文章:
“我在解决一个问题时,从来不会去想它是否美观。我只会去考虑如何解决这个问题。但是问题解决之后,如果这个解决方案不够漂亮,我明白这是不对的。”(VIA:sixrevisions.com 原作者:Amir Khella 编译:jaysming)
本文地址:http://www.tuquu.com/tutorial/id1127.html

