时尚电商网站交互分析(3)
2012/11/4 11:29:12来源:一淘ux
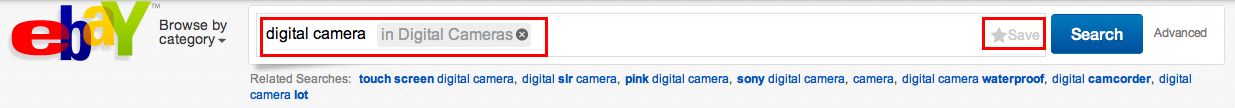
与Amazon处理方式不同的是,ebay采用了将当前选中的类目显示在了搜索框中,与搜索词进行了结合。同时还提供给用户保存当前查询词的功能,便于下次直达该页面。

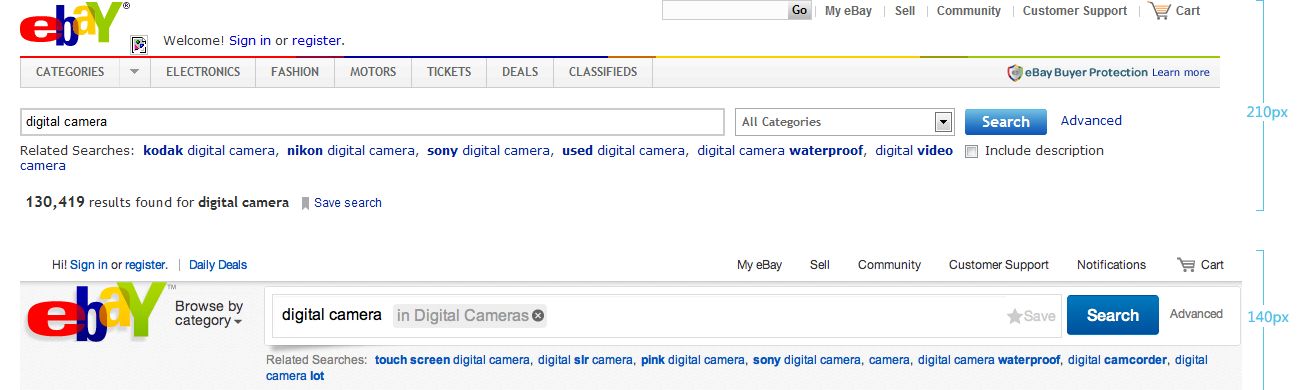
对比旧版的ebay 搜索结果页的页头,新版的设计将页面中搜索框、类目浏览、保存搜索记录功能进行了简化和整合,优化后,页头中的品牌Logo更加突出,页头的高度从210px缩减到了140px。这样可以为展示更多的结果信息留出空间。

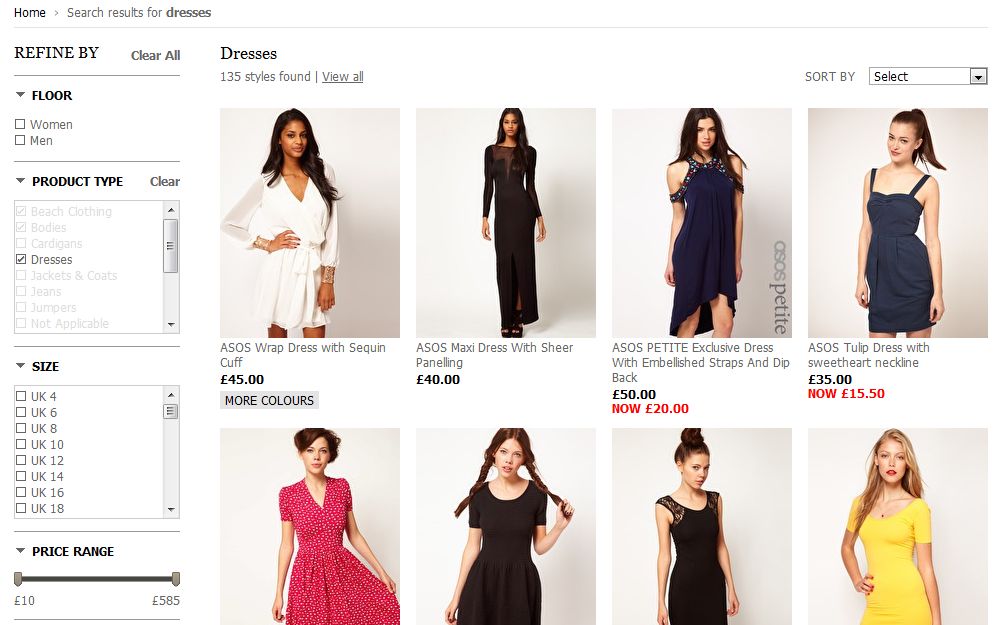
英国的asos.com(http://www.asos.com)的SRP页采用了纯粹的2栏式布局,所有的类目、属性导航均放到了页面的左侧,且采用了“递进式”的筛选逻辑。用户对每一个类目或属性进行筛选后,立即就可以获知与之相关的下一级筛选选项会有哪些,同时也对搜索结果的大致范围有了了解。

用户进行“款式、品牌、价格、颜色等”筛选后,浏览搜索结果列表时,常常会产生修正结果的需求。
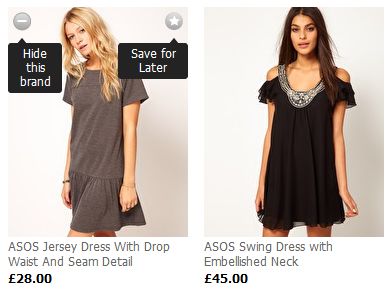
Asos.com对此还为用户提供了一些体贴的功能。如下图:

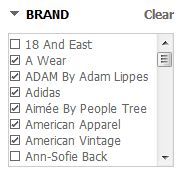
鼠标Hover后,商品图片左上角显示“Hide this brand”,用户点击此处,可以将搜索结果列表当中的所有此品牌商品信息屏蔽,从而满足了用户浏览过程中“即时修正”的需求。
点击后,也同时作用于左侧的“品牌筛选”栏。

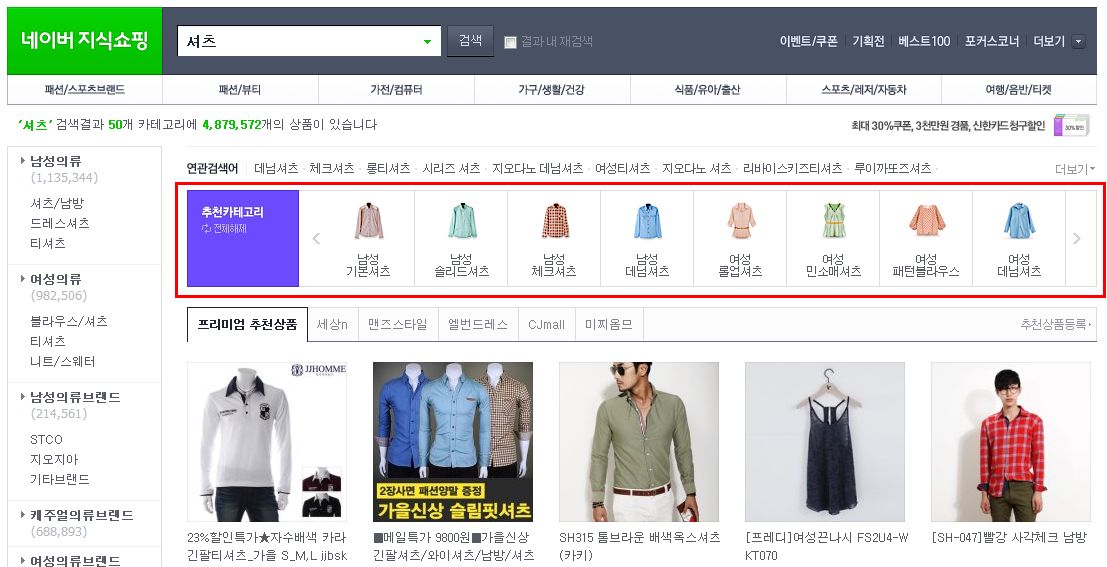
在Naver Shopping 搜“衬衫“后,可以看到抢眼的图形化导航区。

http://shopping.naver.com/search/all_search.nhn?query=%EC%85%94%EC%B8%A0&iq=&cat_id=
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1216.html
本文地址:http://www.tuquu.com/tutorial/id1216.html
上一篇:交互网页设计实例:你好,对话框
这些是最新的
最热门的教程

