时尚电商网站交互分析(4)
2012/11/4 11:29:12来源:一淘ux
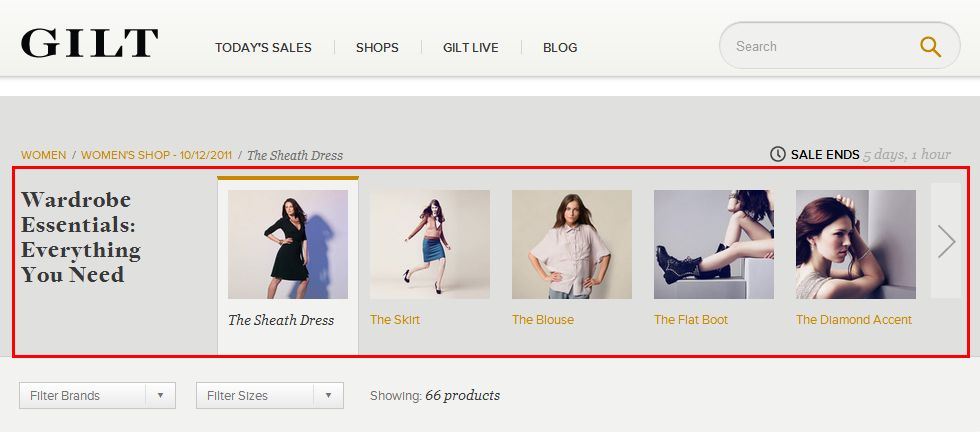
GILT对于浏览型用户,也提供了类似图形化的快捷导航。

http://www.gilt.com/sale/women/the-sheath-dress-2805
【小结】
搜索结果页中,类目、属性导航无论是左侧布局、顶部布局、还是左侧与顶部结合的布局,都是为能让用户从海量的搜索结果中更快、更精准的筛选到目标所提供的功能。无论其筛选维度是平行的还是递进的、其交互形式是繁复的还是简单的,前提都是以不影响页面尽可能多的显示内容(搜索结果)为根本。
通过对上述案例的分析,对于类目、属性导航现阶段的趋势我们可以得出一些结论:
1、整个页面保证内容优先;
2、摆脱冰冷的数据堆叠,设计走向趋于线下购物的人性化、生活化的导购方式;
3、类目、属性导航的图形化;
4、多维度递进式的筛选导航逻辑。
三、商品信息的陈列

国外的电商网站通常会很注重服饰商品在用户心中的品牌形象,每个网站都会有自己独特的陈列方式给到用户,
BestSeller旗下男装品牌
SELECTED:

http://selected.com/selected/homme/jeans/sl-homme-jeans,en_GB,sc.html
VERO MODA:

MATCHES fashion:
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1216.html
本文地址:http://www.tuquu.com/tutorial/id1216.html
上一篇:交互网页设计实例:你好,对话框
这些是最新的
最热门的教程

