时尚电商网站交互分析(5)
2012/11/4 11:29:12来源:一淘ux

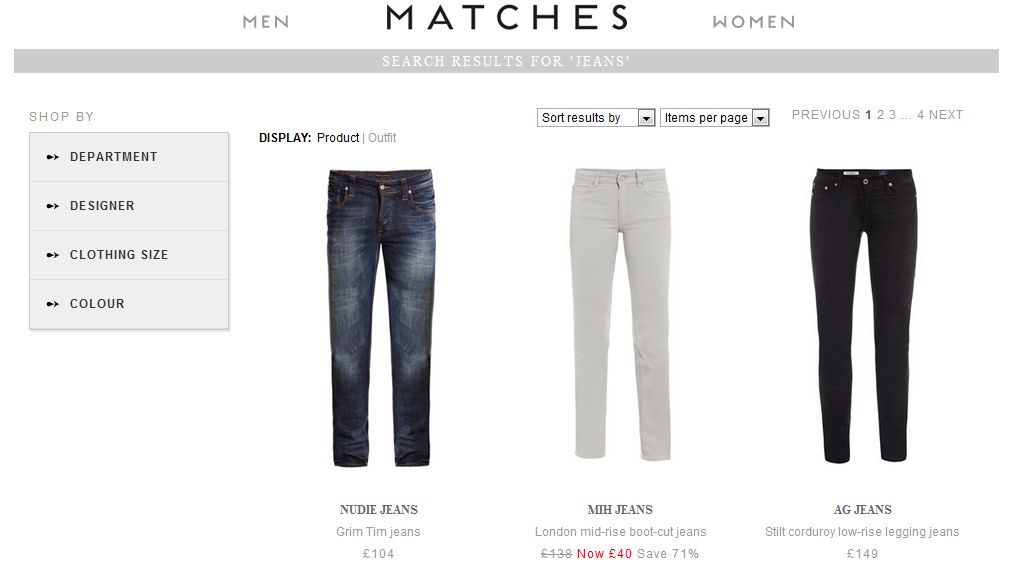
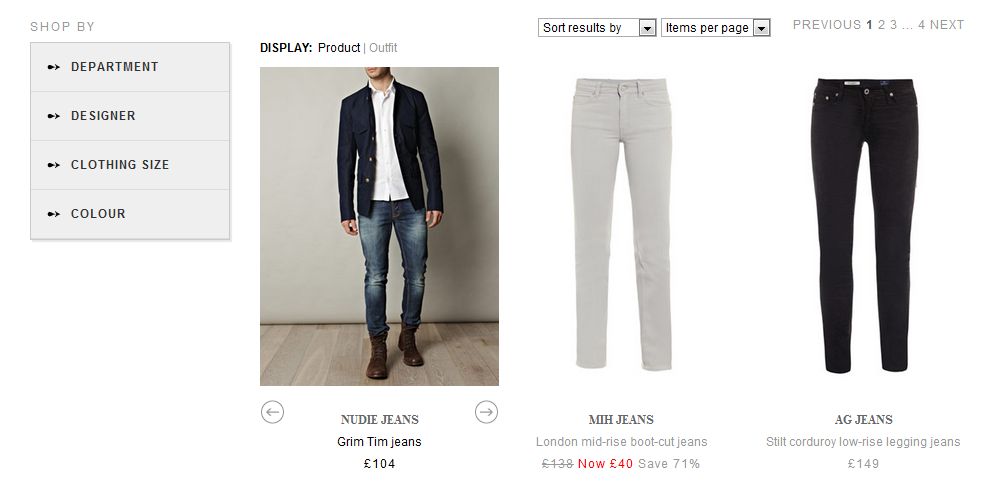
鼠标Hover后,商品图片改变:

http://www.matchesfashion.com/search?text=jeans
国外品牌垂直类的B2C网站通常采用了白底来映衬出商品,商品的摆放方向和模特的Pose更趋于一致,并且可以提供多角度、多颜色等方式让用户浏览的更全面。商品图下的相关信息也更趋于简洁,只展示了商品标题和价格,或者通过图形展示颜色或尺码信息。
对于一些结合了各设计师、各品牌的综合B2C网站来看,还会在商品图下放上品牌的信息。
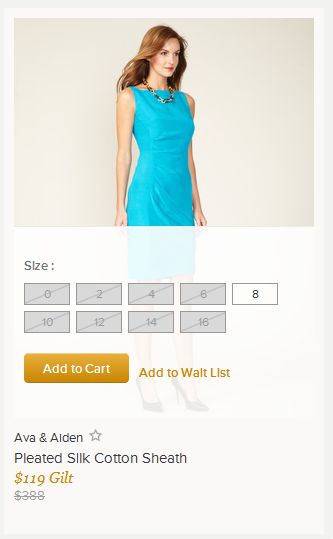
GILT女装-连衣裙:

http://www.gilt.com/sale/women/the-sheath-dress-2805
当鼠标Hover到某个商品后,还会提示该商品的尺码信息,对于无码的商品会用斜线划掉来提示给用户。
如果用户对商品感兴趣的话,在浮层中还可进行添加购物车或心愿单的操作。

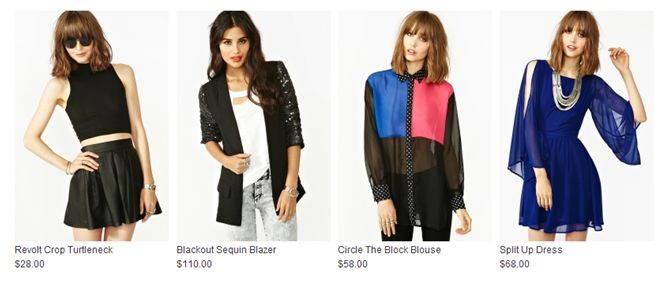
Nastygal.com 女装

当鼠标hover某个商品后,商品图会以多角度幻灯变换的方式来让用户看到商品的细节。

http://www.nastygal.com/clothes-dresses/
四、商品的快速预览

对于商品详情的预览功能:
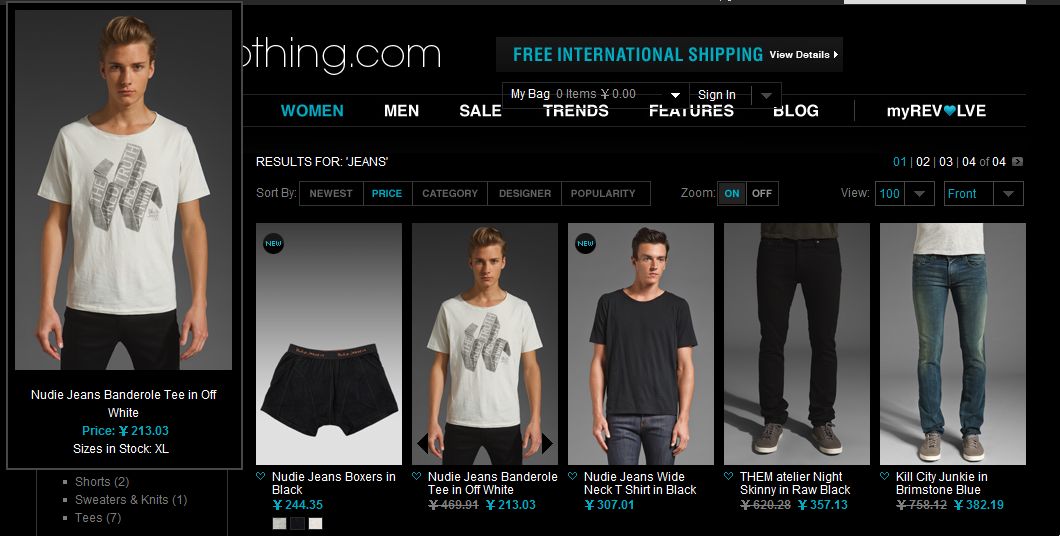
Revolveclothing.com

用户只需把鼠标Hover在商品图片上,页面的左侧就会出现该商品的细节大图,同时支持商品不同角度细节大图的切换。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1216.html
本文地址:http://www.tuquu.com/tutorial/id1216.html
上一篇:交互网页设计实例:你好,对话框
这些是最新的
最热门的教程

