体验新版Apple AppStore ——App设计从业人员必读
首先和大家分享几个数据:
·Apple开发者向 iOS App Store 提交的应用数量突破100万款大关
·有 4 亿用户注册了Apple ID,一共下载了350亿次应用
上面由Appfire提供的最新监控和统计数据,由数据看来, 苹果开放的App store模式是乔布斯时代最成功的商业模式,不仅成就了他今天的辉煌,同时也带动了手机类App的发展。App Store在拥有百万款数量级的情况下,引导用户快速、高效的找到所需的优质App不是一件简单的事情,由此也能得出苹果App Store这次版本升级的主要缘由及目的。伴随开发者、App、用户、下载数量的激增,苹果对App Store做了全新调整,包括信息架构、信息设计、交互操作都做了全新的调整升级。下面随这几个方面详细展开讨论。
扁平化的信息架构
新版的信息重构后整体呈扁平化结构,在架构上采用浅而广的分类方式,信息展示层级减少,使100万数量之多的庞大应用库,导览清晰、查找便利。
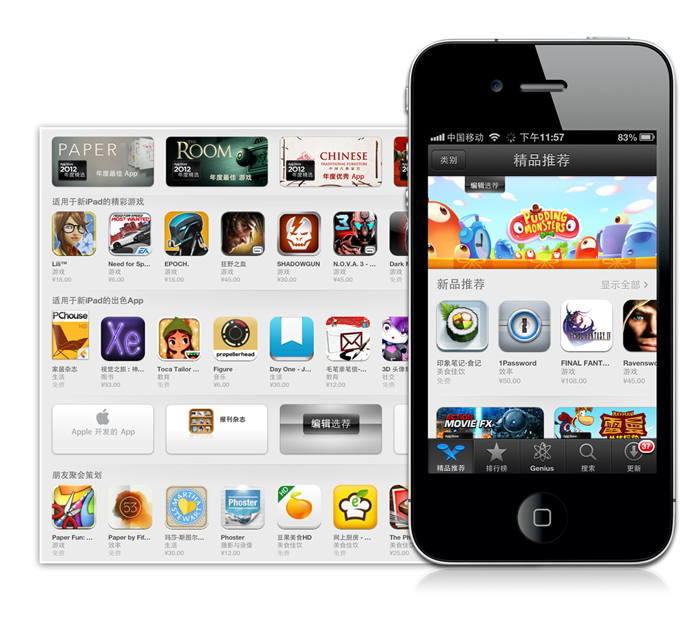
1. 体现最明显的是,默认首屏的精品推荐
去掉Title Bar上的Tab操作,层次更清晰;Banner改为横向轮播切换;新品推荐由三十个条目改为一个横向滑动切换条目;节省下的空间新增了两条运营位置及另外两条出色App和精彩游戏的条目。信息量加大的同时增加运用位置,可以让更多精彩App有更多机会展示。下图左侧是iPad新版增加的模块

2. 工具栏上的类别项目放到推荐、排行、Genius的顶部Bar上并以模态展现。

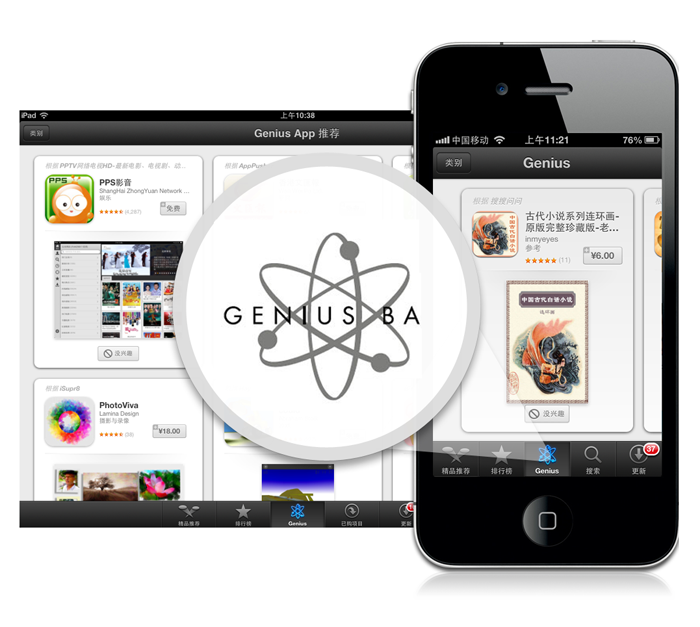
3. Genius功能回归
在新版中将Genius提到工作栏位置,目前能见到的就是Genius根据你所下载的App,了解你的喜好并发送给服务器,服务器根据信息再下发类似相关的App。所以你使用Genius时间越来越久,收集到的喜好越精确,也就越能摸得准你的喜好且智能化推送App也越符合你的心意。尽管它还待进一步功能细化,不得不让人猜测App Store部署的下一部将是智能化、个性化推荐应用方向。

4. 前25名改为排行榜,减少Tab切换,改为条目横向平移的方式
App个数随滑动加载,无需点击跳转。下载安装的功能前置,快捷了用户的下载操做。尤其是屏幕尺寸大的iPad,三列排
本文地址:http://www.tuquu.com/tutorial/id1322.html

