体验新版Apple AppStore ——App设计从业人员必读(2)

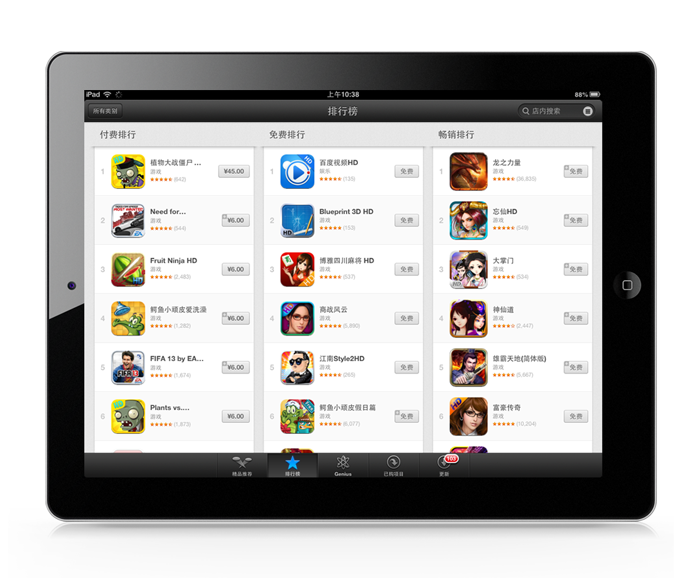
较旧版的架构,新版做了较大的调整,扁平化架构及浅而广的布局方式使屏幕空间进一步利用。用户搜索信息的方式也充分体现:Known-item已知项目的搜索框,Exploratory探索的推荐,无特定目标情况下的排行榜单,所有的用户搜索入口的方式更明确,同时增加了Genius个性化推荐,向智能化、个性化迈进一步。
二.交互层面
1. 去掉Tab设计,改为条目滑动切换
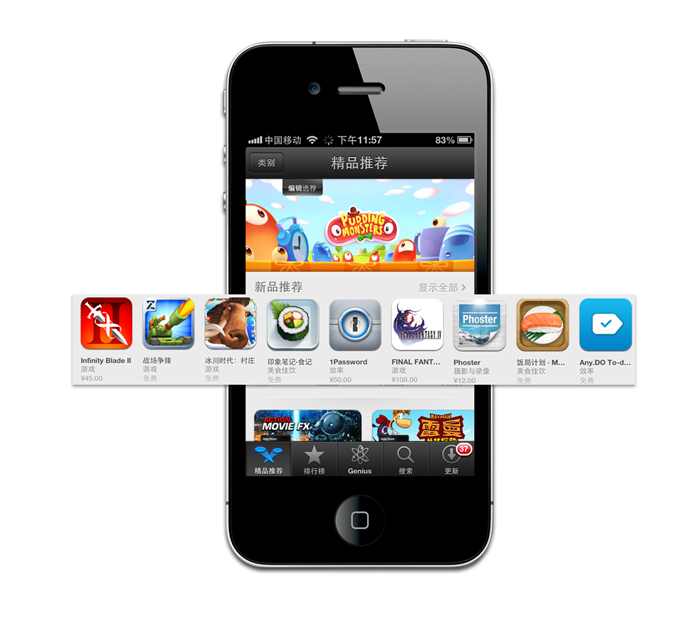
最右边的App Icon只露出一半,自然教育用户右边还有更多内容,当向左滑动的时候辅以平滑移动的动效提示,加深用户认知理解。这种交互设计已经在手机系统里很常见了,如iOS系统桌面、Windows Phone 7的屏幕切换操作。优点有方便信息获取;增加运营推广位置;条目的方式便于以后新App集合条目的加减,灵活性高。
2. 操作方式由上下滑动切换,到上下左右切换,增加了一个操作维度
这种操作方式大大提高手机的空间利用率,且操作方式简单易用、容易上手,明显感觉比Tab切换高明。

3. 减少操作阻断感
当App下载操作完成的时候,用户将不再直接被踢回主屏幕,App Store依然维持打开状态,用户可尽情浏览,对像我这种App下载控来说无疑是福音。影响: 无间断的下载操作,可以降低用户的下载成本,以提高用户的下载安装量。但可能狗血的是,用户下载后就很少使用,降低了产品本身的活跃率。
三.视觉维度
1. 读图时代,以图胜文
以App详情页新布局排版为例(参照下图),突出产品形象图片信息前置,文字信息只显示部分其他隐藏后置,增加开发商和相关产品的展示位,整个版式通透、高效、提高美观度的同时又突出主要信息吸引用户。

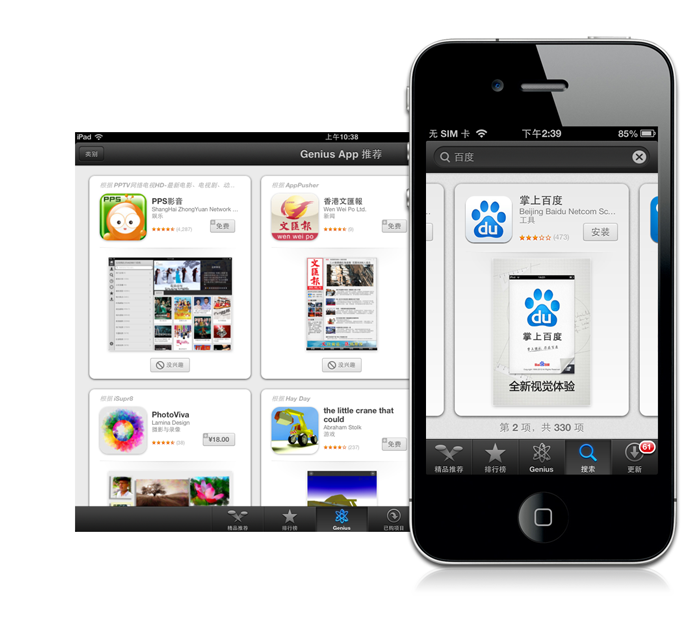
2.扑克式搜索结果布局亮相
无疑是新App Store中的亮点——搜索结果页界面增加了类似Chomp(苹果收购,计划用于重新设计App Store UI)的界面缩略图,用于展示App的信息。目前在iPhone上一次呈现一个结果,iPad一次可呈现六个。影响:毫无疑问,UI层面有了创新的展现,但是阐述产品信息的唯一一张截图会显得更加重要。同时的确会增加浏览查看的负担,因为这需要更多的翻屏与刷新,是否具有实用性也有待考究。

本文地址:http://www.tuquu.com/tutorial/id1322.html

