百度产品运营设计经验闲谈(2)
2013/1/29 20:22:23来源:百度MUX
有时候产品经理提出的宣传主题是好长一个句子,或者好几个,那这个时候就要提炼压缩把最核心的几个文字突出表现。
下面就是个很好的例子,最初接到的需求是“1要表现新版发布;2体现功能:点划输入,可以换肤;3词库准确率高”。没有经过深入沟通的情况下做了下面的设计,不论是文字还是图片都是信息的简单堆叠,主次区分不明显且信息量很大,对于用户来说没有任何意义。

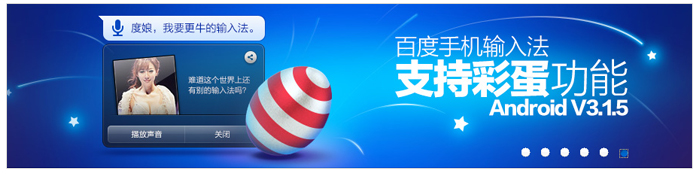
经过深入沟通,对需求做了优先级排列,排在后面的就可以弱化或者舍弃。排列后的需求是“1突出发版和手机输入法,2新增了支持iOS5,3点划功能,换肤功能,词库精准”但是信息量还是很大,所以决定不加入优先级较低的描述功能的文字,改用点划和输入的图片来表现功能。最终的设计就最大的突出了“百度手机输入法”这个主题。

找准核心很重要,深入沟通是关键。
牛排大餐——设计阶段
1. 创意先行,做有故事的设计
创意是设计升华的关键,如果你不是在做图而是在讲故事,那用户一定会被你的与众不同所吸引。头脑风暴,平常积累,归纳总结都是创意产生的来源。

整个功能宣传方案就是一个故事,一个功能就是一个是事件,环环相扣,枯燥的宣传变成了贴近用户生活的场景。

漫画的形式既宣传了产品,又有很广泛的传播效应。
2. 找到适合的版式是关键
你的设计是使用突出图片的展现形式,还是突出文字的展现形式?答案是——相辅相成。
1)突出图片的版式:
产品运营设计大都需要有界面或设备(如手机)的展示,加入界面实际上是一种利于表现的形式。
总结了一些运营中必要加入界面的情行:宣传图需要表现的内容和界面息息相关,文字太少,需求方的要求,界面很出彩或者需要给用户深的产品视觉印象。
宣传图需要表现的内容和界面息息相关:这种时候界面就是设计的主题,使用户第一眼能看到的元素就是界面或界面相关的元素。建议用正面的界面来表现,图像清晰,醒目。
如果是较宽的banner建议多用左右构图的形式,较高的微博类图片建议上下构图。

均衡的左右构图

上下构图
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1325.html
本文地址:http://www.tuquu.com/tutorial/id1325.html
下一篇:淘宝购交互设计心得
这些是最新的
最热门的教程

