移动设备的转场设计
移动设备的转场设计,我们先来看看移动设备。 移动设备有三个主要的特点:
1. 屏幕小,相对于普通的PC来看移动设备的屏幕相对要小很多。
2. 使用环境多变,由于移动设备便携的特点我们会在各种环境中使用。
3. 由于屏幕小一次展示的内容少加上各种不稳定操作环境,软件上有简单易学易于操作的特性
回到正题来看转场 说到“转场”一般都会想到电影和PPT里面的转场,
下面来看转场在这两个领域的定位和作用
在影视作品中转场作为一种艺术加工的技巧,可以有效的将影片的情节连接起来,从而形成一部完整的影片。善用转场技巧可以有效的营造影片气氛和制造悬念,对人物刻画和剧情的发展有极大的帮助。
在PPT中转场作为一种手段,可以有效的将各个页面连接起来,帮助观者更好的理解PPT内容。使得讲述更加连贯
转场的广义定义:某种形式或类型之间的变化,或者是这种变化的过程。
了解了移动设备的特点和转场的定义,下面联系起来看为什么移动设备需要有转场的存在。 移动应用由若干页面组成,而每个页面又由若干元素组成。内容要求条理性更强、操作逻辑更清晰、更易于学习、用户转化率高,而转场恰恰可以很好的表达元素之间的联系,所以在不同元素与页面的转换中,需要转场。
下面来详细了解一下移动设备转场,
首先是转场的分类 转场的类型多种多样,我总结出了6个有代表性的
1.翻转界面
2.黑屏
3.缩放
4.场景切换
5.淡入淡出
6.效果叠加
分别来看一下:
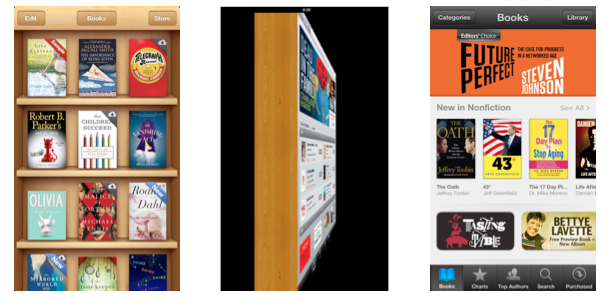
1.翻转界面 翻转界面通常是有一定的对应关系,常见的有iOS平台的播放和专辑列表界面的切换最有代表性的是ibookstore的翻转
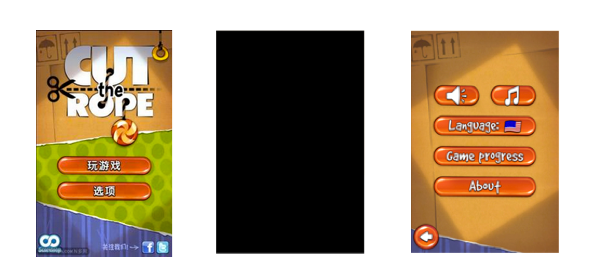
2.黑屏 黑屏说是转场感觉有点不合理,其实它是特殊情况下的转场。如果连接的两个页面需要耗损系统大部分的性能,我们可以做尽量简单的转场来过渡。这就是黑屏的使用环境。打开Cut the Rope应用,当点击设置按钮后,会以黑屏的方式切换界面。
3.缩放 缩放一般应用于层级的导航,能清晰的表明正处在的位置和不同选项之间的关系 WINPHONE上的选项切换用的比较多
本文地址:http://www.tuquu.com/tutorial/id1327.html