交互设计之聊聊减少页面跳转的方法(2)
2013/2/7 16:12:28来源:百度MUX
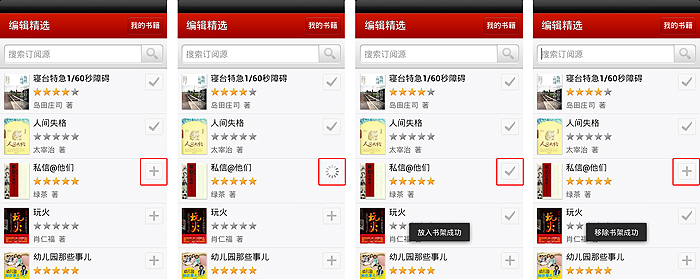
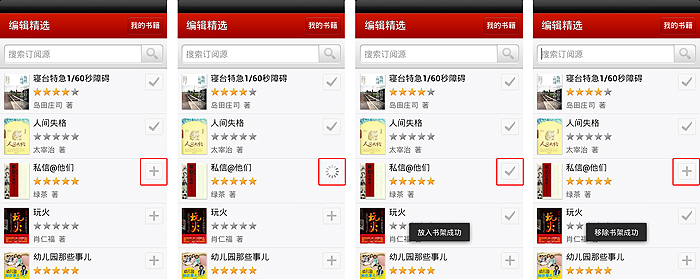
;”提示添加完成,最后再次单击“√”书从书架中移除。






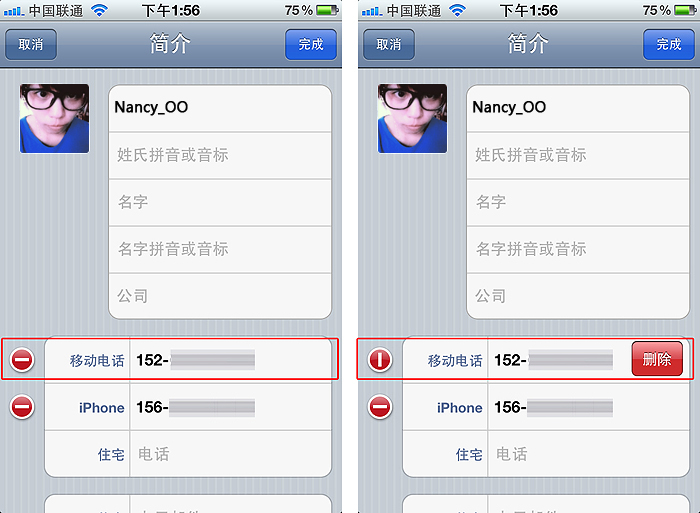
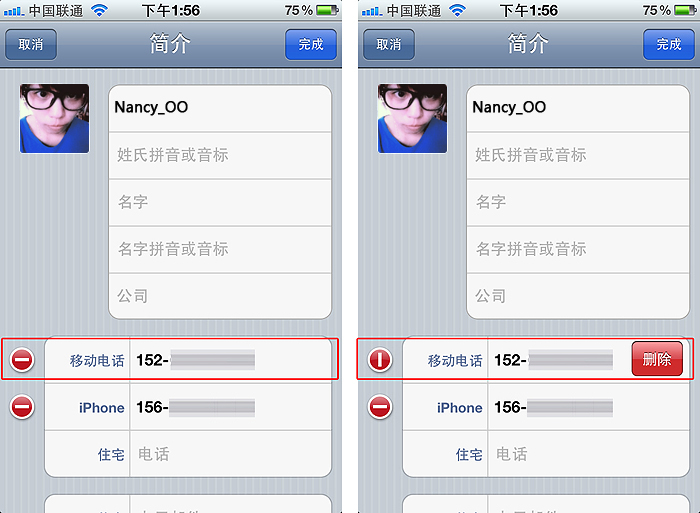
另一种常见的多态按钮的情况,比如删除或删除对象。它会中断用户当前的操作,弹出一个确认删除。但它的出现是有道理的,无法挽回的某些操作是一定需要用户亲自来确认的。

多态按钮的好处一个是在有限的空间内,扩展了界面空间,另外就是操作流程不出现跳转,不打断用户操作同时减少操作步骤。
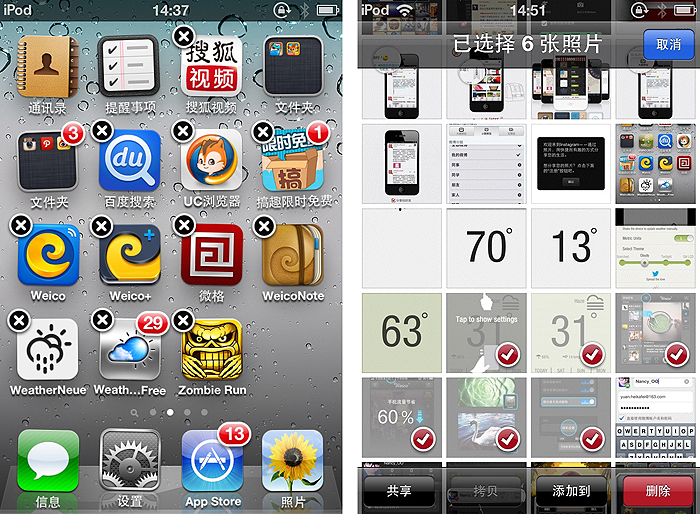
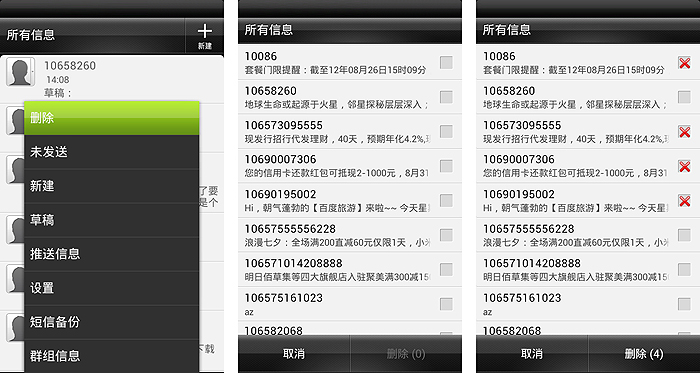
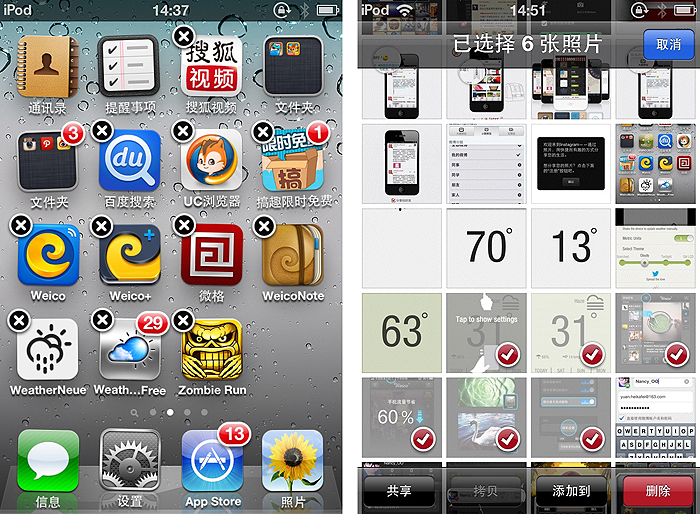
4.批量操作
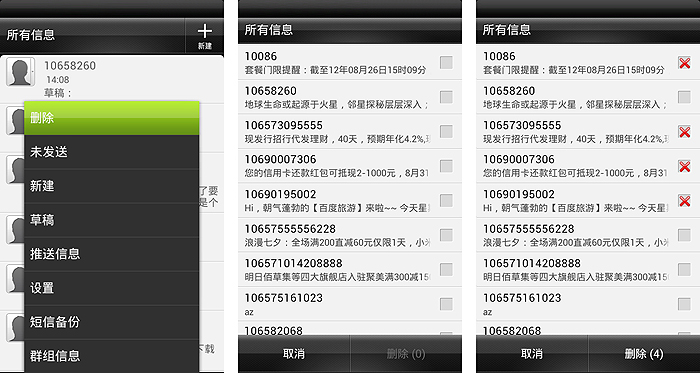
大家都知道移动设备的内存容量是有限的,对一些不想要的图片、视频、信息或应用,单个删除处理适合少于1-5个来操作,如果数十个、上百个大批量的操作就不太适合这种单选删除,所以对类似这种处理方式的批量操作是很重要且必须的。
批量操作的重要意义就是给用户建立效率型的交互模式,减少重复操作的成本。
常见的批量操作包括:选择,添加/删除或重新排序等。
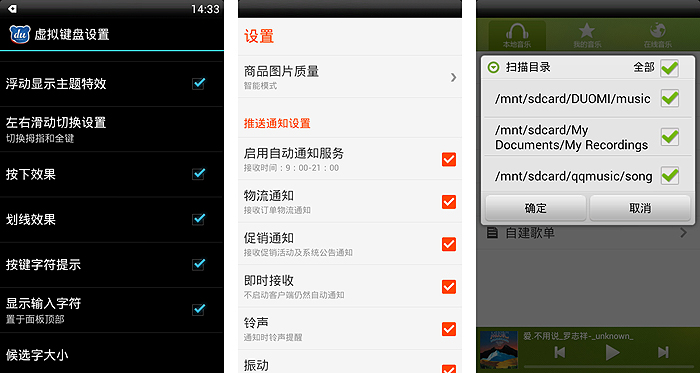
4.1选择、添加

4.2删除、重新排序


我们可以看到,不同的需求,应景而生减少跳转的交互方式也不同,但是要达到的目的却是不经相同。综上几种形式,尤其在移动设备小小的方寸间,我们应当思考如何在有限的空间内合理布局。要勇于尝试,敢于打破常规,让控件创造更多的可能性。当然啦,不同的用户会有不同的操作习惯,尽量找到最佳的平衡点,为普遍用户提供最舒适的操作环境,给用户提供最便捷的操作流程,让操作更合理,更流畅.
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1333.html
本文地址:http://www.tuquu.com/tutorial/id1333.html
上一篇:交互设计师的产出物是什么?
这些是最新的
最热门的教程

