移动设计“小圆点”的故事
2013/5/19 22:35:12来源:腾讯Isux
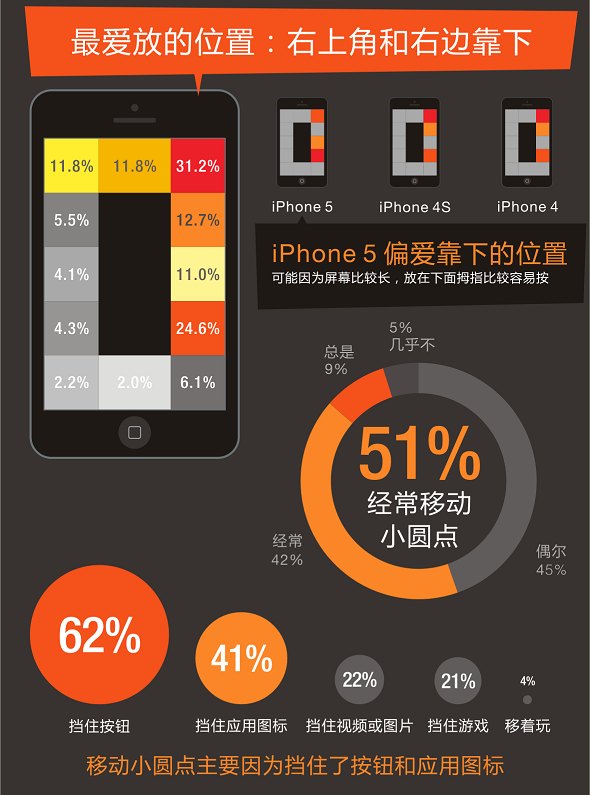
我们在可用性测试的时候发现,如果用户把iPhone的“小圆点”放在右上角的话,就点不到右上角的按钮。而右上角又绝对是兵家必争之地,那里经常会出现保存,确认等按钮。所以我们就进行了这一个快速研究*,来看看到底有多少人用“小圆点”?又有多少人会经常放在右上角?对于我们设计的时候又有什么样的启发呢?
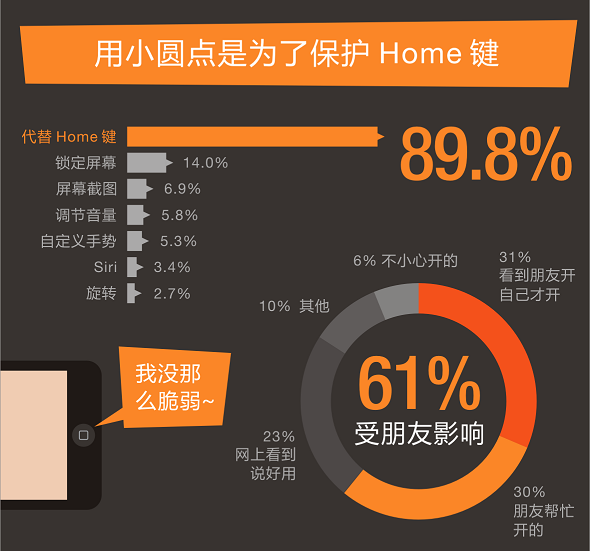
这次研究除了发现到大家最喜欢放的位置是右上角和右边靠下外,另一个重要发现就是真的有90%的人是为了保护 Home 键而使用“小圆点”。Jan Chipchase 的文章**中提到这是中国特有的现象,虽然我们没有世界范围的数据作比对,但是仅看中国的数据,绝对值也是相当高的。
关键词:iPhone 小圆点 小圆点
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/id1557.html
本文地址:http://www.tuquu.com/tutorial/id1557.html
下一篇:浅谈用户体验的“反面模式”
这些是最新的
最热门的教程