交互设计在产品中所传递的身份认同
写在前面
这是一个关于建立产品应用与用户关系的探讨。
这里,你可以看到如何通过交互设计层面的研究与实践,在产品应用与用户之间无形的建立平等信任,产生良性互动。
标题中有两个词——“交互设计”和“身份认同”——是需要来再次解释的。
交互设计(Iteration Design)不像传统的设计学科主要关注形式或是关注内容和内涵,而是首先旨在规划和描述事物的行为方式,然后描述传达这种行为的最有效形式。
身份认同(Identity)是一个人对于自我特性的表现,以及与某一群体之间所共有观念的表现。
前者向后者所传递的正是帮助后者建立自我特征的有效行为方式,以此建立对产品的社会认同。
——说人话!
——咳……如何通过设计留住用户!
研究课题
在过去的时间,百度手机浏览器的UE团队进行了大量的工作,浏览框架方向涉及基础浏览体验与创新浏览体验。
在线上Android版本的演化中可以观察到一些典型的设计案例,与Android Design Priniciples相契合,为产品与用户创造真实的价值。
•提升普通功能的多样性操作诉求——Enchant Me
•激活浏览形态中搜索的潜在诉求——Simplify My Life
•解决资讯获取过程中的效率诉求——Make Me Amazing
——说人话!
——咳……让过程更有趣、搜索更直观、阅读更方便!
实践方法
基于已有对产品的理解,可以将用户诉求的聚焦在恰当的设计对象。并通过数据统计与用研模型的跟踪,验证有效性。
•如何提升普通功能的多样性操作诉求?
设计对象:热词列表
对比模型:多通道 or 单通道
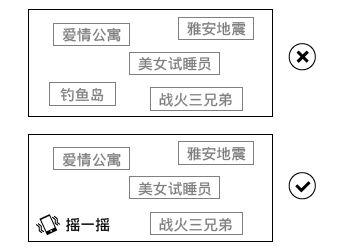
探索结论:单通道的基础屏幕体验限制了用户本身的想象力。超越屏幕的传感器应用结合传统界面是对特色功能的有效助力,使得用户感受到超越指尖的肢体互动,设备围绕自我而存在。

•如何激活浏览形态中搜索的潜在诉求?
设计对象:地址栏
对比模型:地址搜索框 or 地址框+搜索框
探索结论:以追求绝对人均搜索PV为导向,地址框+搜索框的模型满足这一诉求,从显性特征上暗示用户在浏览状态中通过搜索对信息进行获取。
服务器的统计数据也验证了该方案的有效性,并超出同类产品,建立用户的轻松心态与直觉上对产品的易用印象。

•如何解决资讯获取过程中的效率诉求?
设计对象:输入框
对比模型:复合输入框 or 单输入框
探索结论:路径更短的单输入框同时拥有更少的界面元素,更为直观的帮助用户跟随主线流程完成任务。保鲜用户创造个性与丰富信息的迫切与成就感。

——说人话!
——咳……利用设备特性、功能外露、专注!
人话小结
从一个侧面可以看到百度手机浏览器,如何依靠设计留住用户:利用设备特性使得过程更有趣,功能外露使得搜索更直观,专注使得阅读更方便!
写在后面
人、设备、应用,在产品的交互设计过程中回转。尊重、认知。
本文地址:http://www.tuquu.com/tutorial/id1747.html

