天猫店铺用户体验设计-可识别性
天猫店铺用户体验设计-可识别性
一,视觉可识别
常见问题一:对比度低导致难以识别:
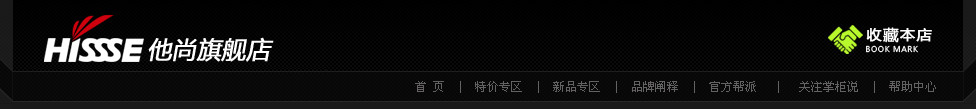
案例一:某店铺的全局导航,深灰色的链接文字,在黑色的背景上很难识别,如下图:
案例二:某店铺的促销区块,bar上的文案“罕见特惠,谁抢谁赚”对比度非常低,只是色相上有区别,当把图片转换为灰度模式时,文字消失了!如下图:
案例三:活动时间在灰度模式下消失了!如下图:
如何判断对比度是否合适:
推荐使用以下对比度分析工具检测店铺页面的对比度:
工具下载地址:http://www.paciellogroup.com/resources/CCA2-zh.zip
它可以帮你分析页面颜色的对比度是否合适,如下图:
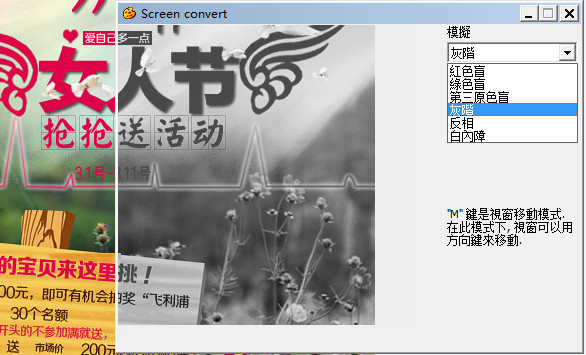
还可以使用灰度模式,检视店铺:
此软件对对比度的要求比较严格,一般对比值达到4:1以上即可
常见问题二:字号太小导致难以识别
依然是对比度分析工具,用“白内障”模式可以识别你的网页是不是处于容易识别的范围
解决方案:
在最佳对比度下:合理的网页文字大小,应该不低于12像素,且12像素字体抗锯齿设置为“无”。如文字和背景对比度较低,字号应该相应加大,以增强可识别性。
二,意义可识别
常见问题一,使用用户不理解的表达方式
各种洋文,让文化程度偏低的我情何以堪
天书?
解决方案:通过用户可以理解的方式表达信息,除非出于单纯的装饰目的,否则不要使用英文,繁体字等难以理解的方式。
附cca中文版下载:
| 下载信息 [文件大小:394.64 KB 下载次数: 次] |
CCA为色彩對比分析程式
甚麼是色彩對比分析程式?
這個工具的主要用途是檢查前景與背景的色彩搭配組合, 看看其色彩可見度是否夠好. 它同時還有針對色盲等多種不同視覺條件, 建立模擬的功能.
判斷 "色彩可見度" 係依據對比比值演算法而來, 這是由全球資訊網協會 (W3C) 所建議的:
注意: 請謹記在心, 對比比值還不是 W3C 推薦標準; 這是由 WAI WCAG 2.0 工作小組推薦來協助判斷兩個色彩間的對比, 是否對色盲或其他視力損傷的人來說, 仍能閱讀.
對比比值
以此公式計算每個字母的相對明度 (除非他們都一樣):
-
L = 0.2126 * R + 0.7152 * G + 0.0722 * B 此處的 R, G 及 B 的定義為:
- 若 RsRGB <= 0.03928 則 R = RsRGB/12.92 否則 R = ((RsRGB+0.055)/1.055) ^ 2.4
- 若 GsRGB <= 0.03928 則 G = GsRGB/12.92 否則 G = ((GsRGB+0.055)/1.055) ^ 2.4
- 若 BsRGB <= 0.03928 則 B = BsRGB/12.92 否則 B = ((BsRGB+0.055)/1.055) ^ 2.4
- 而 RsRGB, GsRGB, 及 BsRGB 的定義為:
- RsRGB = R8bit/255
- GsRGB = G8bit/255
- BsRGB = B8bit/255
公式中的 "^" 符號是乘冪運算符.
注意:對於平滑過的字母, 相對明度的計算以字母邊緣內兩個像素處為準.
色彩亮度係以下列公式計算:色彩亮度公式
((紅色值 X 299) + (綠色值 X 587) + (藍色值 X 114)) / 1000
背景亮度與前景亮度間的差距應該要大於 125.
注意: 這個演算法是從把 RGB 值轉換為 YIQ 值的公式中取得的. 這個亮度值會對每個色彩給定一個知覺亮度.
色彩差異公式
色彩差異係以下列公式計算:
(取最大值 (紅色值 1, 紅色值 2) - 取最小值 (紅色值 1, 紅色值 2)) + (取最大值 (綠色值 1, 綠色值 2) - 取最小值 (綠色值 1, 綠色值 2)) + (取最大值 (藍色值 1, 藍色值 2) - 取最小值 (藍色值 1, 藍色值 2))
背景色彩與前景色彩間的差距應該要大於 500.
本文地址:http://www.tuquu.com/tutorial/id1854.html