迅雷云播页面重构心得
随着迅雷云播客户端2.0版本的上线,迅雷云播实现了(网页版、PC客户端)共用一套html结构的目标!感谢项目组,感谢击哥,让自己有机会负责云播各终端的重构工作。从重构的角度来讲,我们做着:精度还原设计稿,代码的标准化、模块化、语义化,为开发童鞋提供代码注释,学习应用Javascript提高输出页面的实现效果,图片优化等等工作。
多终端html统一难实现难点现状:
- 技术上:方案需求方的不同,设计师的不同,设计稿结构差异,历史遗留版本,工作难统一。
- 自身:项目团队不同,重构负责人不同,开发童鞋不同。
迅雷云播 可以搜索关键字:云点播,云播放,云播特权。
<meta name=”keywords” content=”云点播 云播放 视频 在线 免下载 播放 迅雷 免费 离线下载 迅雷客户端 快速播放 BT种子 下载链接 转码 iphone ipad 安卓 破解版“/>
<meta name=”description” content=”迅雷云播是迅雷公司推出的BT种子、视频下载链接在线快速播放的服务,有BT种子、视频下载链接即可快速播放,支持多浏览器、苹果和安卓系统、ipad等移动设备“/>
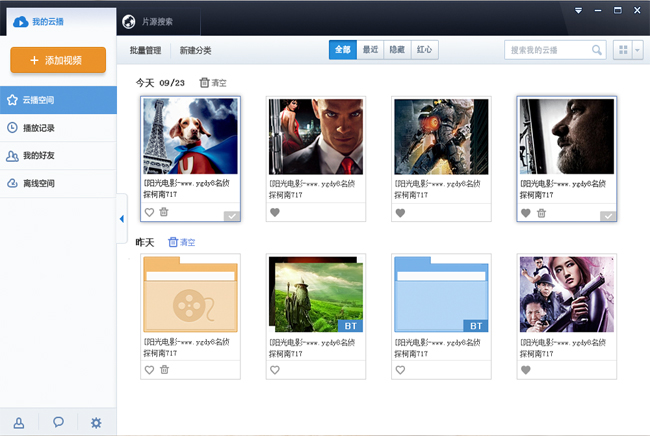
pc客户端请看截图:


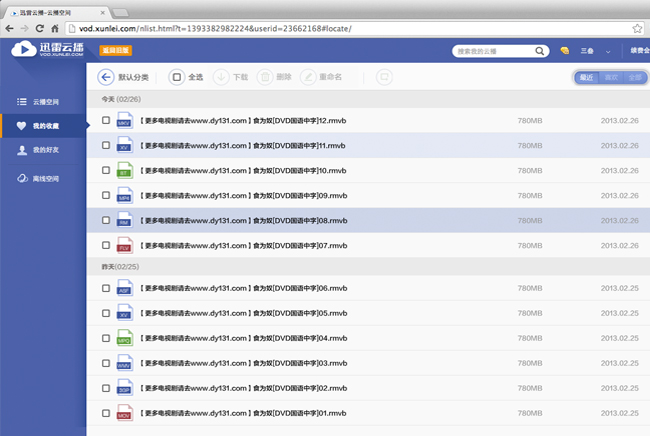
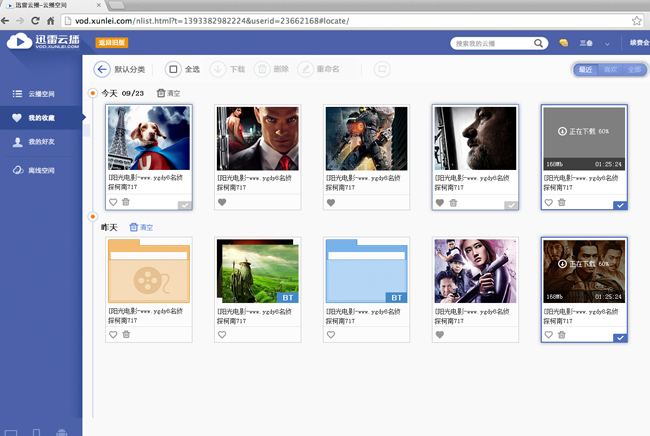
网页版请看截图:


以播放页内嵌html结构为例讲解云播项目页面重构方面的知识点
需求分析:
- 1、二栏宽高自适应布局
- 2、左侧nav固定宽度可伸缩,右侧自适应屏幕宽度。
- 3、flash嵌套html应注意
- 4、背景图片清缓存问题
二栏布局
二栏布局的结构我们一般会这样写:
<div class="yb_c_wp" id="mainwrap">
<div class="yb_cloud_play">
<div class="yb_imgbox">
<div>播放页部分</div>
</div>
</div>
<div class="wp_navAside">
<div>左边栏内容</div>
</div>
</div>
高度自适应浏览器全屏解决方法:
a)、用样式表控制
.yb_c_wp{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left:0;
height: 100%;
overflow: hidden;
background:#232632;
}
以上代码使最外层容器绝对定位之后,上下左右四边都与浏览器可视化边框贴紧,从而做到了适配各种屏幕,但此方法不适用于ie低端浏览器。
b)、用js动态读取浏览器可视化高度并赋值与外层容器class=”yb_c_wp”
高度自适应js代码
function fn(){
var mainwrap = $(‘#mainwrap’); // 定义变量
window.onresize = function();{ // 调用onresize事件在窗口或框架被调整大小时发生
var wHeight = $(window).height();// 获取浏览器可是化窗口高度
mainwrap.height(wHeight);// 外层容器高度赋值
};}
fn();
考虑兼容高低端浏览器,a方案不适用,b方案可以使用用
二栏宽度自适应布局(左侧定宽)方法:
方法一:负边距
样式表代码:
.wp_navAside{
float:left;
clear:left;
width:144px;
height:100%;
};
.yb_cloud_play{
float:right;
width:100%;
margin-left:-144px
}
.yb_imgbox{
margin-left:144px
};
方法二:绝对定位用Js动态获取右侧可变宽度
样式表代码:
.wp_navAside {
position: absolute;
bottom: 0;
left: 0;
top: 0;
width: 144px;
height: 100%;
background: #232632;
border-right:1px solid #000000;
}
.yb_cloud_play{
position: absolute;
height: 100%;
width: 100%;
};
.yb_imgbox{
position: absolute;
bottom: 0;
left: 144px;
top: 0;
right:0;
}
右侧宽度取值js代码
function fn(){
var mainwrap = $(‘#mainwrap’); // 定义变量
var width_box = $(‘#XL_CLOUD_VOD_PLAYER’); // 定义变量
window.onresize = function();{ //调用onresize事件在窗口或框架被调整大小时发生
var width_spread = $(window).width()-$(“.wp_navAside”).width(); // 获取右侧宽度=浏览器宽度-左侧变化宽度(伸缩状态)
$(width_box).width(width_spread); // 右侧宽度赋值
};}
fn();
方案一、二实现效果无兼容性差异。方案一简单易懂的css样式表,但无法满足播放页右侧单一内容撑开全屏的要求,这里推荐使用方案二。
(综上所述:播放页自适应宽高二栏布局我们推荐使用的最终方案为:方案b+方案二 )
nav栏伸缩问题,主页面海报右侧内容间距自适应各种分辨率
关于左侧栏伸缩解与右侧海报内容间距匹配不同分辨率问题,别无它法为兼容低端浏览器,我们只能通过添加不同的全局类名控制局部变化。这里需要细心,耐心整理各种分类情况!(以常用分辨率划分,右侧内容间距我们需要考虑的情况=2(伸开/收缩状态)*【3(好友/海报/缩略图)*【(1920)+(1440)+(1366)+(1280)+(1010)+(990)】】)
客户端播放页flash嵌套html优化
查看效果请下载demo用浏览器打开。
demo1:播放器页面
demo2:播放器页面优化
内容在flash上的几种方法总结
a) 空标签空背景方法:
定位a标签到对应flash上边某一位置
a{
background:url(about:block) no-repeat; // 对标签背景如下设置
zoom:100;
}
b) iframe方法:
内容模块同级添加iframe结构: <iframe src="transparent.html"> //transparent.html为空文件,iframe需有背景颜色,ie不支持透明颜色iframe结构在flash上. </iframe>
背景图片清缓存问题
同一套结构,背景图片清缓存你还在手动添加版本号吗?如果是,那么有点落后了。用less和sass的变量帮你一步修改项目中所有版本号。既方便,又好维护!
例子:
@version: ~` “” `; // 版本号
@suffix: ~` “?” + “@{version}” `; // 后缀名
@yb_bgimage: ~` “../img/wp_bg.png” + “@{suffix}” `;
.yb_bgimage{background:url(@yb_bgimage) no-repeat -2px -95px;}
结语:
工作的乐趣是需要自己创造的。乐趣何在?靠自己发现!为你的团队提供更高效的解决方案,在工作中积累、思考,探索更好的规范、流程、工具、方法等等。分享是一种快乐!积极的心态让我们永远充满活力!加油!
本文地址:http://www.tuquu.com/tutorial/id2117.html

