H5时代的多行文本框
说起输入框,大家都耳熟能详了,今天跟大家谈一谈H5时代的多行输入框!
首先一起回顾下输入框在PC端的应用:
PC端多行输入框的实现及问题
多行输入框,毫无疑问,大家都会想到表单元素textarea标签,在WEB应该用上常见的是评论输入框,微薄信息输入框等,它们有着如下的共同点:
有默认高度(默认三行文字的高度);
有最大高度;
超过最大高度即出现垂直滚动条;
在页面最顶端,有实际占位;
实现方法一:
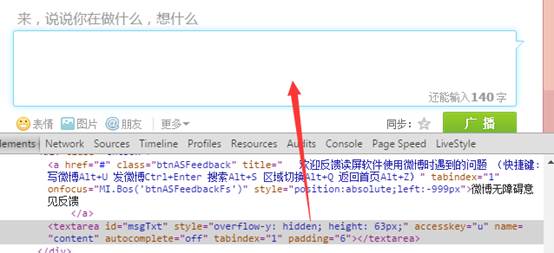
比如:企鹅微薄

方法一问题:由于超过默认高度后,高度需要实现随内容自动撑开的视觉效果。目前大部分的实现方法是:通过js检测是否产生滚动条来确定显示文本域的高度是否动态增加!对于不会js的小白有没有更适合的方案呢!当然有的!
方法二:div模拟textarea文本域及高度自适应
此种方法主要使用的是contenteditable标签属性,即允许用户编辑元素内容包含的任意文本,包括子元素!使用方法非常简单,只需要在block元素上加上contenteditable=”true”就可以了,如下demo:

方法二问题:如果您是从其他页面上拷贝一段内容过来,然后粘贴到可编辑模式下的div中,会连HTML也完整的复制过来的,这种情况下就需要对输入的内容进行HTML字符过滤。
这两种解决方案同样也适用于H5页面!
H5端多行输入框的实现
H5及移动设备上输入框有着如下的共同点:
有默认高度(一般容纳一行内容的高度);
有最大高度;
超过最大高度即出现垂直滚动条;
在页面最底端,输入内容会呼出键盘;
如下图类似微信客户端的输入:


上面提到的PC端的两种方法也可以实现此效果,同样的有以下问题:
一、textarea:需要通过js检测来动态增加高度,这在移动端,并不是很理想的实现方式;
二、用div模拟:键盘被唤醒的时候会将固定在底部的输入框遮挡住一部分,无论是用absolute还是fixed,都会存在这样的问题! (不过不用担心,新的系统已经解决了这个问题!)
所以,在做H5的时候,第二种方法很值得一试!
本文地址:http://www.tuquu.com/tutorial/id2959.html

