豆瓣app分析教程

今天我给大家介绍的是豆瓣APP的分析。网站成立于05年,早期以提供书影音信息和交流为主。
然后阿北呢就是豆瓣的创始人、CEO,最开始的豆瓣大部分代码就是他一个人背着电脑泡在星巴克一行行敲出来的,并且十年来始终坚持以用户体验为主,不向商业化屈服,所以我对他的的定义是一位特立独行的开拓者。

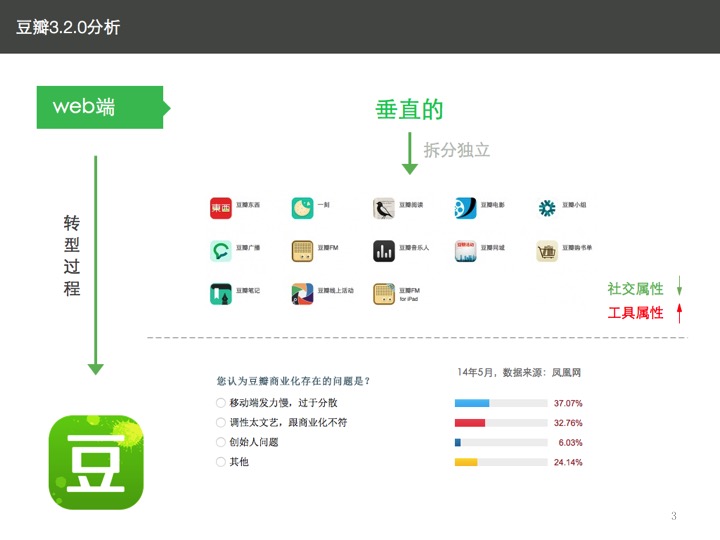
豆瓣APP的孵化过程是比较曲折的,从13年开始做移动端时仍然延续的是做网站的思路,各个产品的形态是垂直的,最多时拆分成13个APP。
图上是14年5月凤凰网关于豆瓣商业化存在的问题的调查,基本是从内在和外在两个大方向概括了主要问题,外在是移动端产品过于分散,发力太慢,内在是气质太文艺,跟商业化不符。

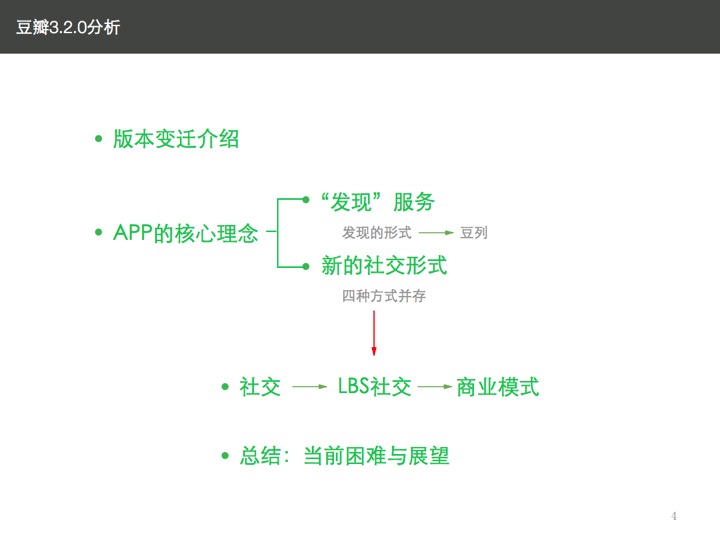
所以这次我会先做简单的版本介绍 ,然后围绕豆瓣的核心理念着重“发现”与“社交”的分析,再从社交切入,探讨符合豆瓣调性的商业化模式讨论。最后做一个产品目前面临的困难及未来机遇的总结。

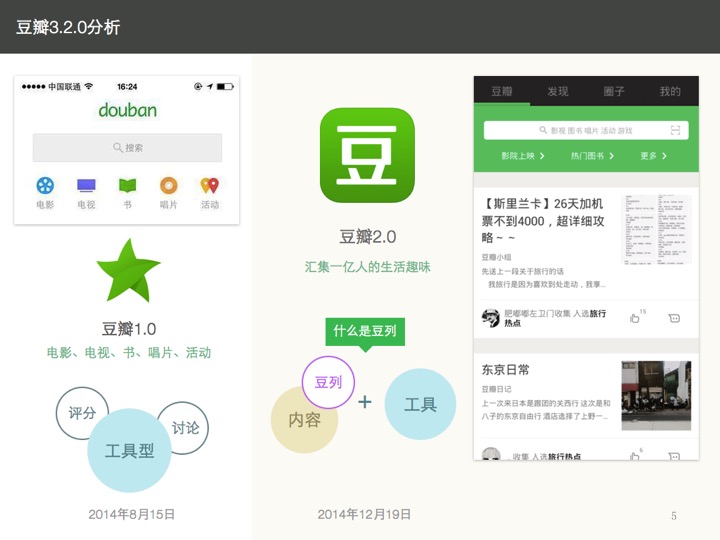
左边是豆瓣1.0,主要做的还是书影音的评分和评论功能,此时仍是一个偏工具型的产品;右边是3个月之后的2.0版,首页以“发现”的内容为主。

3.0是15年的11月发布的,理念是服务于个人兴趣的方方面面。他不仅涵盖了大部分PC端的内容,还专为移动端增加了一些新的社交形式,已经彻底的从N个工具型产品向一个社交型的产品转变了。
这次分析的是12月22号发布的——3.2的版本。

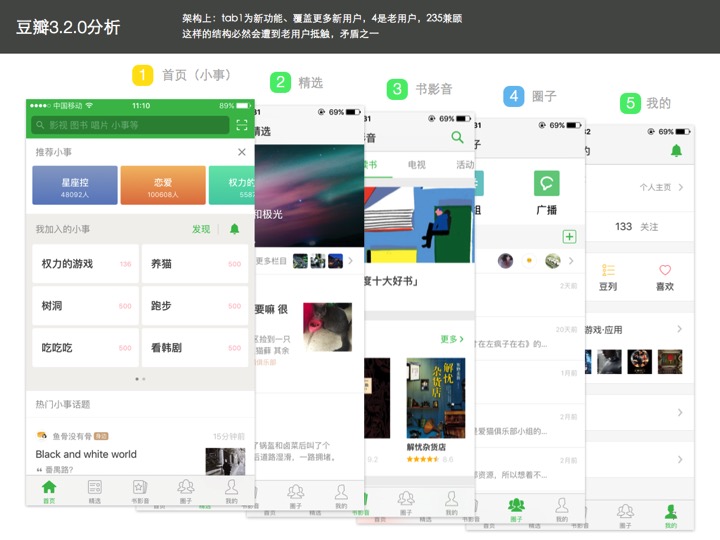
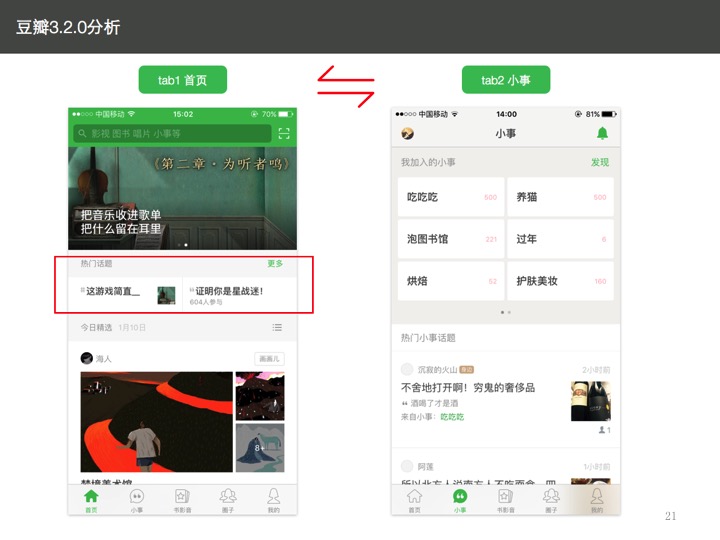
tab1是小事,是移动端的新功能,主打的是轻社交,主要是用来吸纳新用户的。从架构上来看,tab1是为新用户提供的,老用户原本的社交全都放到了tab4,这样的结构势必就会造成老用户的抵触,引发新老用户在使用上的矛盾。

tab2精选——是最符合豆瓣风格的一个页面,很文艺、内容质量很高、并且是根据你的兴趣进行推荐。
页面结构很简单,banner,日期,说明他是以一个日报的形式更新的,每日的更新量基本在20几条左右,觉得不够的话可以点击更多栏目进行分类阅读。

左边就是豆列现在的形式,它就像一个容器,你给他取个名字,里面可以放上任何你觉得相关感兴趣的东西。他是一个主题,多种形式,站内站外打通边界的用法。
与豆瓣这个功能做的比较像的就是知乎日报的3.0版,读读日报,他的口号就是 人人都能当主编 ,用户可以自己建立或者关注日报,来取内容的更新。

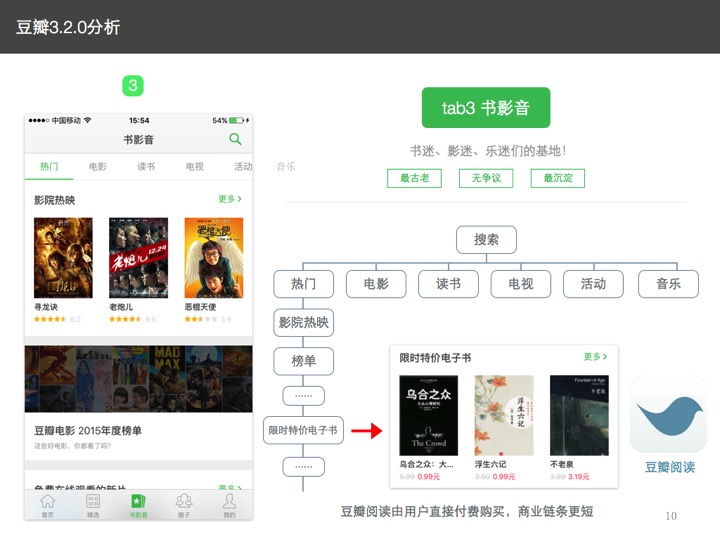
tab3书影音——他是豆瓣最古老的形式,页面往下拉会有一个<限时特价电子书>的内容,这里的电子书可以在APP里直接购买。但是到了图书栏目下,当某本书有电子版的时候,只能跳到豆瓣阅读APP里进行免费章节的阅读和支付。
那对于还没有安装阅读APP的用户,可能就会流失掉一部分。并且在豆瓣里购买到的电子书最后并没有在tab5我的里显示,还是需要打开豆瓣阅读才能看到的。

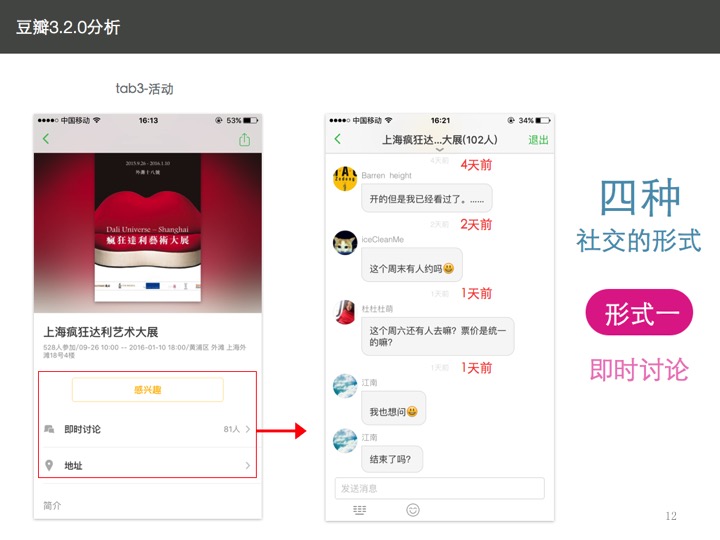
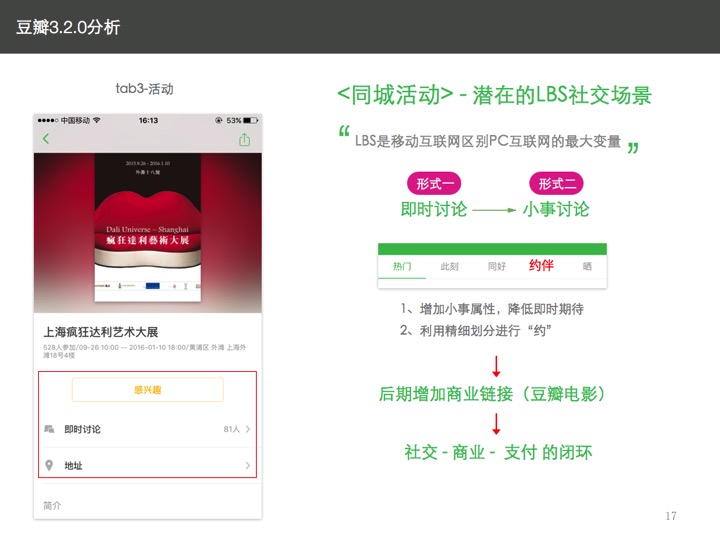
活动是原本的<豆瓣同城>,是基于地理位的音乐、展览、话剧等线下活动的资讯,并能帮助你结识志同道合的人。
页面上首先就是地理位置的选择,因为现在用户已经对常规的网络社交方式没有什么兴趣了,更讲究的是效率,这时候基于附近的人的社交,是先定位、后了解,线上能快速转移到线下的形式就成了社交的主要推动力之一。

首先活动页面的头部空间利用不充分,其次用户也无法知道身边是否感兴趣的小伙伴一起去看。红框标出来的这部分条目是我认为需要优化的,它给到的信息量太少了,后面会说到。
这里主要看下<即时讨论>,这是豆瓣APP里四种社交形式的一种。<即时讨论>给人的第一印象就是“即时”,他的效率应该是很高的,是注重当下的,但从具体页面中可以看到他的效率是比较低的。如果是热门活动或者电影还是会比较热闹,但也达不到即时的效应;并且里面的聊天内容基本是以各自说话为主,用户间很难有进一步交流的机会,如果是冷门点的书籍电影,可能你发一条消息,几个月都没人响应。
所以我认为首先这部分要降低用户对“即时”这个词的期待,其次他应该具备一个用户可以相约一起参与线下活动的方式。

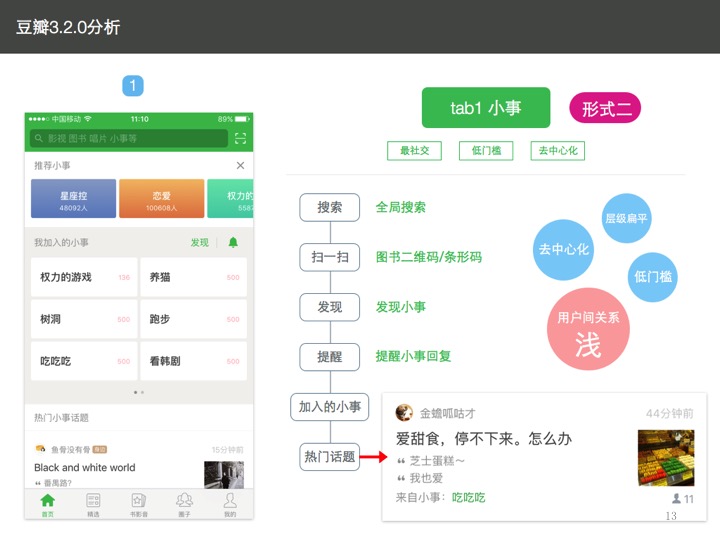
首页——也就是<小事>,是一种层级非常浅的,随时欢迎用户来使用的轻社交,是豆瓣的第二种社交方式。
顶部是全局搜索,右边是扫描图书条形码,这部分是一个黄金位置,所以肯定是对整个APP的内容进行查找的功能。下面热门小事话题的条目做的不错,层级扁平,能一眼就知道每个条目的大概内容,字数上暂时没有发现限制,但大部分内容都是100字以下图文结合的轻量阅读。
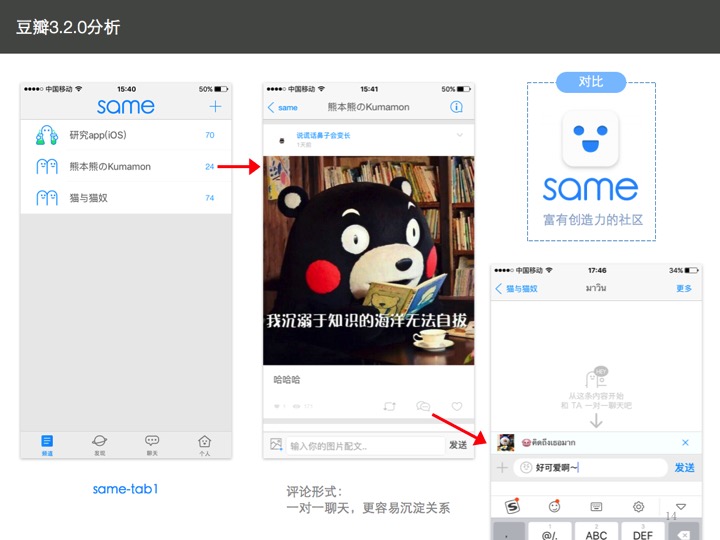
小事的确能吸引刚开始使用APP的新用户进行参与,但同时带来的问题就是,这些用户间即使有互动,但彼此之间的联系还是比较弱的,这和web端通过书影音或者小组建立起联系的老用户相比,关系链的强弱是不可同日而语的,下面我会对比一款和小事这个功能很相似的APP,叫same,看一下他是如何通过评论功能来加深用户间关系的。


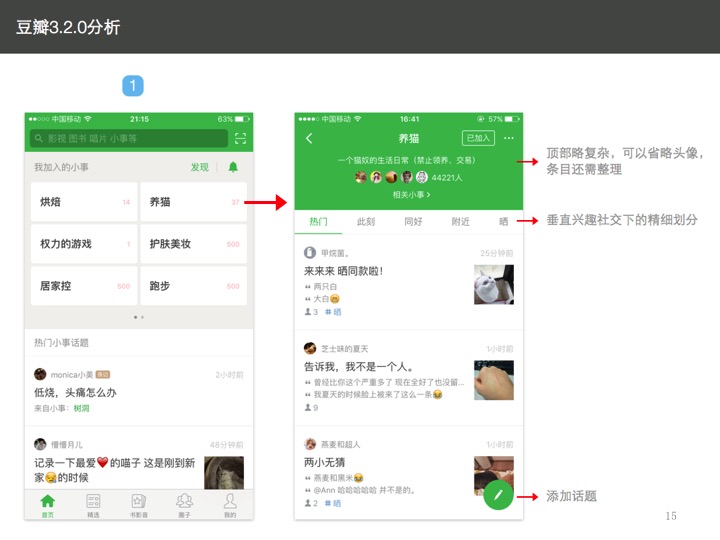
回到tab1,看一下进入小事的详细页面,顶部信息有点复杂,很明显头像其实是可以省略的,相关小事也可以放到更多里面,让这个头部小事的主题更清晰一点。
下面的标签是对这个小事场景的更精细的划分,根据场景不同,所产生的标签也不同,比如养猫,这里就出现晒,大家一起晒猫,如果是地域性的小事,就会出现租房、跨年等标签,用户也可以编辑自己的自由标签。右下这个是添加话题的icon。

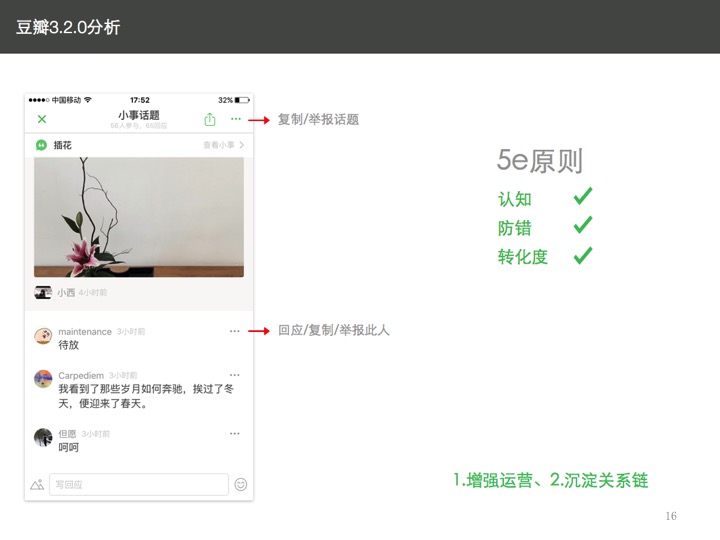
进入具体话题后,上方分享,复制/举报话题。这里是回应/复制/举报此人。整个操作流程下来还是很顺畅的,认知上也没有大的问题, 0-1的转化也比较容易。
从5E原则来评估,这个新tab的设计对于各种用户来说认知和转化是完全OK的。但是存在的潜在问题是,第一发帖成本低如果运营不当极有可能产生很多广告、垃圾内容,大大影响用户体验。第二是这个新首页虽然满足了新用户的需求,但明显是颠覆了老用户的使用习惯的,老用户的社交重心被放到了tab4的二级页面,所以这个小事一放到首页老用户基本都是难以接受,怨声载道的。

说完小事可以回到<活动>页面的优化了,因为之前也提到,豆瓣的商业模式一部分是受到他本身产品气质太文艺的阻碍,不愿去做那些与产品调性不符、违背用户体验的东西,这点我是十分钦佩的。所以我是希望借力于“小事”,摸索出关于同城活动的社交及商业模式。
首先因为<即时讨论>也不即时嘛,并且各种不同的社交形式也容易引发用户的思考成本,所以将即时讨论变成小事讨论,降低即时的期待,增加小事的属性,利用小事灵活可变的标签,进行先线上约伴,后线下社交的模式。在一二线城市这些展览啊演出啊资讯都是相当多的,并且用户也愿意为这些具有品质的活动买单。另一方面我认为小事这个灵活可变的标签所能发挥的潜力是很大的,他是可以串接起整个APP里关于书影音及各种兴趣的讨论的,而不是仅仅局限在现在的tab1里。

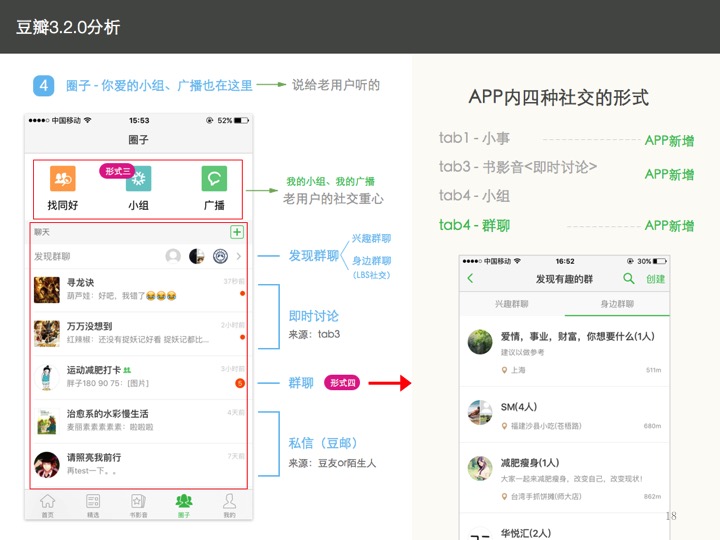
篇幅有限,后2个tab就简单概括一下,tab4是圈子,这里头上的部分是老用户的社交重心,你要查看内容还需要再点击进二级页面。<小组>功能,他是和豆瓣读书一样历史悠久的产品,如此庞大的一个PC端功能放在APP里我还是持保留态度的,并且他移动端的操作体验一直不是太好。下面是聊天部分,承接的是用户间私信来往、即时讨论,还有新增加的一个“群聊”的功能。
目前为止我之前提到的四种社交形式已经全部出现了,分别就是,小事、即时讨论,小组、群聊。
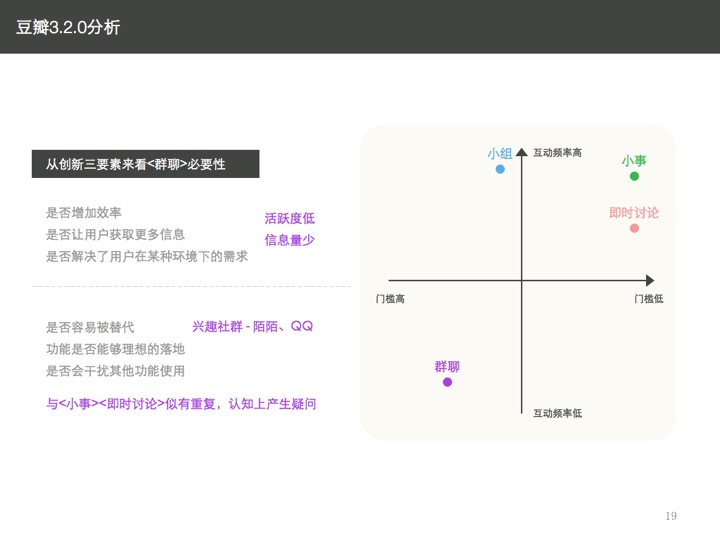
新出现的群聊又是一个基于地理位置的社交,不过目前情况比较尴尬,第一因为他的功能基本都被之前3个形式覆盖到了,第二因为他的活跃度很低,而且加入群聊是要通过创建人同意,也会有被踢出群聊的风险,所以从功能和体验这两个维度上来看都差强人意。

并且从创新三要素来分析,增量上看,是否增加了效率?他的活跃度太低;是否获取更多的信息?信息量太少,所以更谈不上解决了某种环境下的需求。从变量上看,是否容易被替代?陌陌现在的LBS兴趣社交群已经做到有5、60W个了,QQ就更不用说了;功能是否理想落地?落地是落地了就是没能激起水花。是否干扰其他功能的使用?他与<小事><即使讨论>似有重复,会让用户产生认知上的疑问。

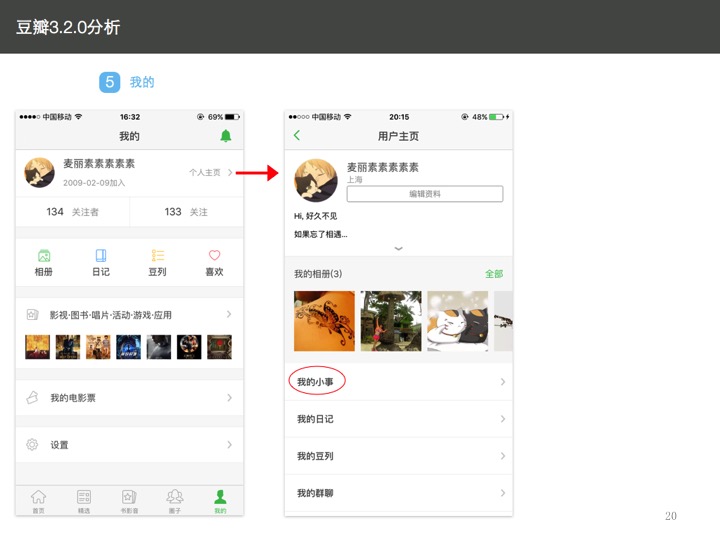
最后看下我的页面,我的小事那么重要的新功能被放到了二级页面,并且一开始说的在APP中买到的电子书也没有显示,其实最后两个tab在各自功能和细节方面还是需要仔细推敲的这里就不展开讲了。

看一下1月7号更新的3.3新版,大体上是tab2和tab1互换了位置,小事又回到了tab2,原本的精选稍加改动放到了首页。因为一开始就说过,tab2的精选是一个新老兼顾,最接近豆瓣风格的一个页面,现在提到首页之后是更符合原本用户对豆瓣的期待的,也算是对新老用户的一个折中的做法,并且中间的热门话题可以直接链接到小事,这个过渡做得还是不错的。

总结,豆瓣的问题是过去是走的太慢,照搬PC端,没有考虑到削弱产品彼此之间联系会造成用户粘性的降低,并且没有考虑到同样的功能在不同媒介上带来操作成本的差异。如今的问题是急速的转型与整合的过程中,多“难”合一。
未来的机遇是基于豆瓣拥有庞大的用户兴趣数据,一旦在移动端发挥了它自身的基因优势,社交上减少各种形式带来的认知符合、深化LBS社交场景,形成的用户和商业价值也是令人期待的。
目前来看豆瓣APP的架构的确过于庞大,尝试的一堆新功能也有好有坏,但是我认为这是一款产品由简到繁,最后化繁为简回归本质的一条必经之路,毕竟他原先已经是一个历经十年的产品,如今依旧能够不忘初心在移动端的道路上重新摸索,做到变革创新已经是相当难得了。
本文地址:http://www.tuquu.com/tutorial/id3201.html

