出色的交互设计师:设计一个伟大的品牌(2)
2、力求一致性
与产品内容相关联只是最基础的一步,是每个合格的设计师都应该做到的,要想成为专业的设计师,光有这点还不够。就像我前面提到的,还要注重对基本规则的学习和研究,融会贯通,使设计出来的作品不仅正确,并且有很好的易用性,间接提升品牌形象。
a 应用内一致
a_1 初次见面三部曲

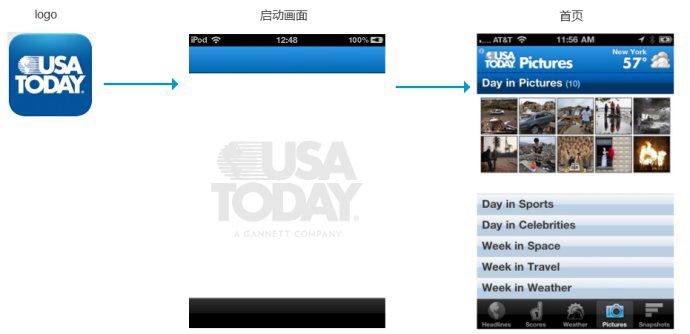
中国人常说:一而再,再而三;事不过三;一鼓作气,再而衰,三而竭……可见“三”这个数字对于人的记忆、认知、影响起到重要的作用。初次见面,凭借这三轮轰炸,想不记住这个应用都难啊。“USA TODAY”给我留下深刻的印象,腾讯的产品在这方面做的也不错。
来看一个反例:

logo和启动画面风格完全不一致。并且,“折”和“掌上优惠”,哪个才是它的主标识?你可能会使用这样的应用,但它未必会给你留下很深的印象。所以,设计师在设计这三个部分时,一定要放在一起对比一下。
a_2 衣着品味
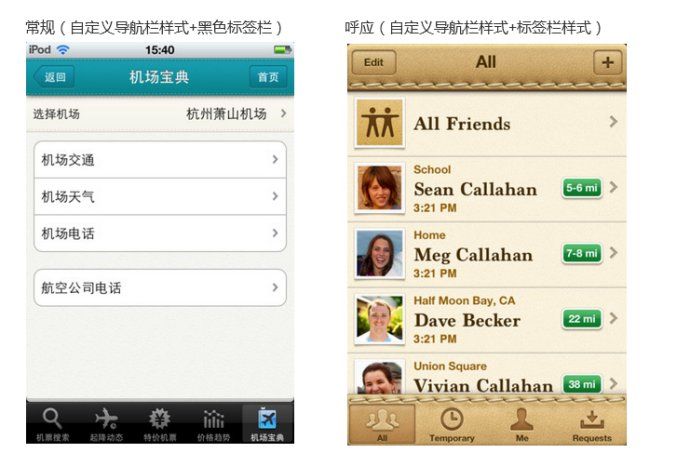
我们都知道,西装不能配球鞋穿。应用的界面也是一样,不仅内外要协调,上下也要搭配呼应。常见的标准样式一般有两种:自定义导航样式+黑色标签栏;自定义导航样式+自定义标签栏样式(上下要呼应)

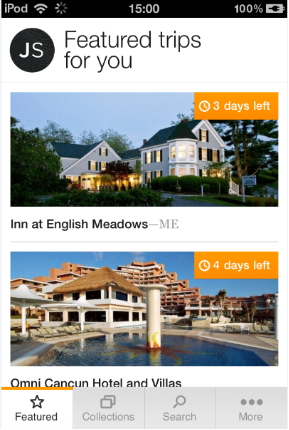
另外,配色要尽量统一。我们常听人说,身上的服装颜色不要超过三种。界面也是一样,太过花哨的界面让人找不到重点,更记不住你的品牌。比如下面这个应用,以黑白为主色调,需要强调的部分用橙色突出。底部标签栏上有一个橙色的窄条,与上面很好的呼应。

控件要尽量保持一致。一个应用会有若干个界面,每个界面又会有若干控件。让这么多的内容保持一致的风格并不容易,它们可以让让你的应用显得更专业,更有档次。
举个例子:对于一般的应用来说,导航栏左右的按钮样式、风格、尺寸要尽量保持一致(这个不是绝对的,但是这么做肯定没错)。
为了降低风险,在不是很有把握的情况下,尽量使用iPhone标准控件。另外当视觉稿完成后,把所有控件统一集中在一个页面上,来查看风格是否统一,这样也有利于日后形成界面规范。

本文地址:http://www.tuquu.com/tutorial/id981.html

