网页设计中浮窗的使用实例
不动浮窗是网页设计中常用的技巧,指一定区块不动的在浏览器的响应位置而不随滚动条的移动而改变位置的设计。
最常见的不动的浮窗设计是不动的在浏览器底部的弹窗广告,比如新浪首页会有新浪视窗的弹窗广告。

最近当当网首页广告力度很大,其中大部分都是不动的在浏览器底部和两边。

由于不动的浮窗总是显示在网页内容的最上端,有时候甚至覆盖了用户想要的价值内容,这种设计确实不讨人喜欢。有时候,有的不动的浮窗会提供“关闭”按钮,但是这明显不能消除用户的反感情绪,因为在一片广告上找关闭,也是一种煎熬,而且关闭按钮总是很小,不注意就会点到广告链接上,有时候这个“关闭”还有可能是假的关闭,点上去之后反而跳到了广告页面。
以上这些都是负面的甚至流氓的设计行为,我们不予讨论,今天主要来讨论不动的浮窗在设计中的良性使用。在此之前,我们浅谈过如何提升网站用户体验,这里先分析一下不动的浮窗的特点:不随滚动条移动而移动,出现在浏览器的不动的位置。如何利用这种特性呢?我们或许可以从桌面软件的设计中找找灵感。
第一个例子,福昕阅读器的标签目录页,它有什么作用?在一篇长文中,用户可以点击标签到达文章的特定部分。在团800网站左边,有一分类团购的锚链,点击了解就能到达相应的分类团购部分。

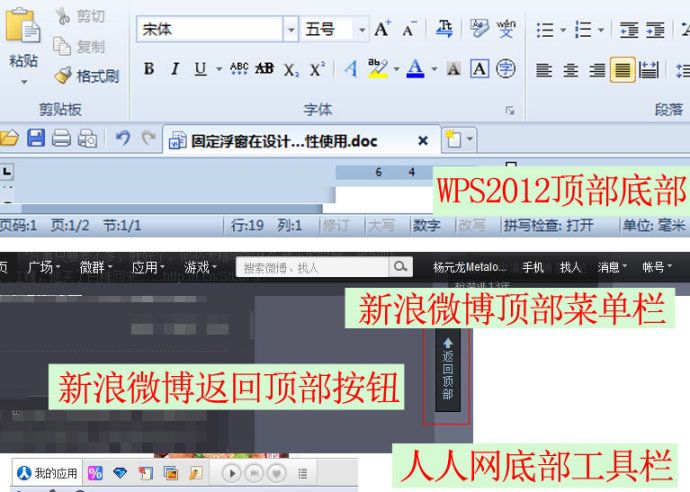
第二个例子,是WPS2012的工具栏和底部的数据显示。作用很明显,用户随时需要或者随时可能需要使用的功能或者看到的信息,用不动的的模块展示出来。在新浪微博顶部、新浪微博右边“回到顶部”按钮、人人网底部、美丽说登陆框,都有这样的模块。当然,从网站而非用户的角度讲,不动的浮窗广告也是希望用户能够随时注意到广告信息。

因此,使用不动的浮窗必须具备的条件就是,页面很长或者很宽(一般不可能很宽吧?!)的情况下,用户有需要随时或者随时可能有需要在不同段落之间跳转阅读,或者有一些功能和信息随时需要或随时可能需要提供给用户。
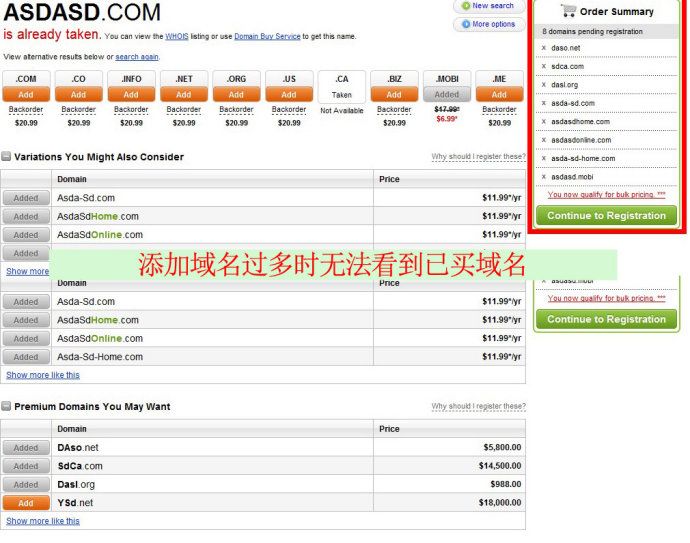
在整理一些合理使用了不动的浮窗设计的案例之后,我同时也发现了一些网站引入不动的浮窗设计的必要性。第一个是Godaddy的域名购物车,在用户选购很多域名并且滚动条下移一定程度后,购物车里的具体信息不可见,影响了用户体验。第二个是GoogleCalender的添加事件界面,当垂直分辨率不足,用户在滑动到设置界面下部之后,保存时需要重新滚动至上部。

综上,图趣总结出来:浮窗并不都是垃圾广告、流氓代名词,一个好的浮窗设计,能够不仅提升网站用户的体验度,还能增加网站的专业性,那么,好好的设计和利用浮窗吧。
本文地址:http://www.tuquu.com/tutorial/id985.html

