网页设计技巧之png图片优化压缩(2)
3.透明分离
有时候因为图片中存在一些半透明像素,你不得不保存一个“重量级”的PNG-24文件。如果将此类图像一分为二,一部分是不透明像素,另一部分则为 半透明,然后各以适当格式保存。比如你可以用 PNG-24 格式保存半透明像素,而不透明像素则用 PNG-8 甚至 JPEG 格式保存。这样操作下来在实际应用中你将会节省很大的图片流量。看一下实际案例:
![]()
PNG24 62K
-
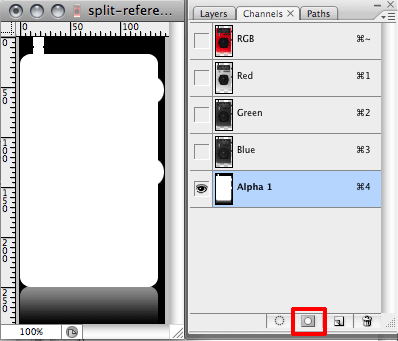
1.在图层面板中 Ctrl+单击(或 ?+单击)图像缩略图建立选区;

-
2.在通道面板中选择“将选区存储为通道”;

-
3.取消(Ctrl+D 或 ?+D)选区,选择新建的通道,然后打开阈值(图像 -> 调整 -> 阈值)。将滑块尽量向右拖动;

-
4.我们已经为不透明的像素创建了蒙版。现在利用这个蒙版来分离原始图层。Ctrl+单击(或 ?+单击)alpha1通道,转到图层面板,选择原始图层层,打开图层 -> 新建 -> 通过剪切的图层。这样我们就分离出了不透明和半透明像素。 现在你需要将这两个文件分别存储为不同的文件格式:不透明像素保存为 PNG-8,半透明像素保存为 PNG-24。针对半透明像素图层你还可以使用色调分离技术让文件变得更小。

PNG-8 17KB PNG-24 色调分离(色阶=35) 6KB
PNG-24 色调分离(色阶=35) 6KB
最终对比结果:
![]()
原图:63K
![]()
优化后:23KB
优化后的图片大小几乎只有原图的1/3,在原来的基础上能够节省2/3的流量。但是这种方法有一个明显的缺点:将一个图片分成两个图片,增加了重构 人员的工作量,减少图片大小的同时却又增加了http连接数。
这里只是介绍些优化方法,在实际应用中请大家多去尝试,发现不同方法的应用规律,总结出来大家一起分享! 在原文中Sergey Chikuyonok提到还会有第二部分的内容,将进一步探讨更高层次的技术,会谈到灰度模式的图像,使用更少的颜色,降低细节,并讨论进一步优化png 的小技巧,以及png优化的实例。让我们一起期待下一篇大作。
接着上一篇我们继续分享Sergey Chikuyonok带来的PNG优化技巧,虽然在原文的评论中也看到一些人认为何必花这么多时间去做这样的优化工作,我还是那句话做为一个页面重构人 员,图片优化是与我们息息相关的,业界的最新知识我们必须掌握,至于在项目中怎么去应用要靠个人判断。
灰度
Photoshop 不能保存灰度模式的 PNG 文件,所以你得在保存黑白图像后再使用 OptiPNG,代码如下:
optipng -o5 bw-image.png
灰度图像占用的空间远小于 RGB 图像,因为每个像素只用一个字节来表示,而不是三个:

PNG-24(Photoshop → 真彩色),8167字节

PNG-24(Photoshop + OptiPNG → 灰度),6132字节
在保存图像为 PNG 文件之前,将其设置为灰度模式(图像 → 模式 → 灰度)非常重要,尤其是半透明图像(参见 Dirty transparency 的方法) 。
减少颜色
这个方法可以作为色调分离的替代方案。色调分离会严重改变图像的色彩,如果你要将图像嵌在网站背景中的话,这根本不可接受。这种方法能让你控制颜色 更加自如,但也是限制在256色以内。
这个方法主要是从半透明图像中提取图像信息(即删除透明度),将其转换为索引颜色再应用到原始蒙版中。减少颜色数量利于文件的有效压缩。
1.在 Photoshop 中打开并且复制原始图像(图像 → 复制)。

63KB
2.从复制的图像中删除透明(滤镜 → Photo Wiz → Remove Transparency) :

3.设置图像模式为索引颜色(图像 → 模式 → 索引颜色)。在新对话窗口中输入如下设置:
- 颜色:190 ,
- 仿色:扩散,
- 数量:80%。

4.图像模式设置回 RGB 颜色,并复制图层到原始文件中。将复制的图层对齐,并创建剪贴蒙版。现在保存为 PNG-24 文件:

51KB
如你所见,做些简单的步骤就可以节省下11KB,而且还没有任何质量损失。甚至这种方法还有一个好处:使用 OptiPNG 时能够获得更高的压缩率。而对于这张图像,它的大小被从51KB减小到33KB,压缩了36%。你可以保存为 Web 格式的文件并应用 Influence mask 来减低大小,而不必把图像转为索引颜色模式。
但是这种方法并不等同于在 Fireworks 中的调整 PNG-8 的透明度。在多数情况下,即使颜色数减少了,但仍会超过256色,所以你必须保存图片为 PNG-24,而非 PNG-8。要记住,不透明的红色和透明50%的红色是完全不同的两种颜色。
降低细节
这项技术对于优化阴影、倒影、发光等非常好用。记得在 Dirty transparency 中讲到,真彩色图像中的每个像素都用了四个字节来描述:RGBA。最后一个控制像素的透明度。对于 Alpha 值太低的像素(即像素只是勉强可见),你就可以替换 RGB 数据以取得更好的压缩效果。让我们试试吧。
1.再次在 Photoshop 中打开复古 iPod。

63KB
2.iPod 下方的倒影就是非常好的优化对象。Ctrl+单击 或 ⌘+点击 图层面板中的缩略图创建选区。到通道面板从选区创建新的通道:

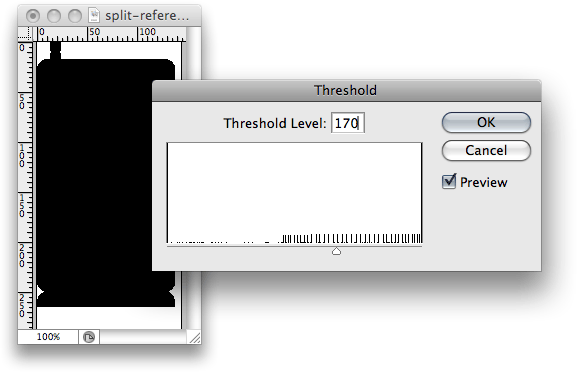
3.我们必须选中那些勉强可见的像素。反相该通道(图像 → 调整 → 反相),然后打开阈值对话框(图像 → 调整 → 阈值) 。设置阈值为170就足够了:

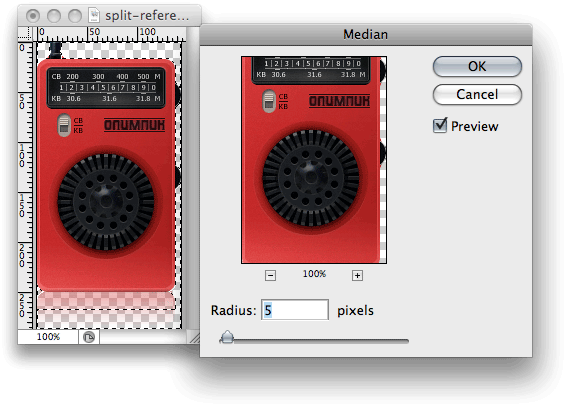
4.这样我们就得到了只包括勉强可见的像素的蒙版。Ctrl+单击 或 ⌘+单击 通道创建选区。返回图层面板,选择图像图层,打开滤镜 → 杂色 → 中间值。这个滤镜将平滑选区中的像素,也就是说更利于压缩。设置半径为5:

现在存储图像为 Web 所用格式,PNG-24,文件大小已经从63KB减小为59KB了。你可以调整阈值和中间值,在提高压缩率与保存更多细节间平衡。
其它 PNG 的使用和优化技巧
1.每次优化都必须先彻底分析图像。再选用最合适的优化技术。
2.自主创新。以这些技术为基础,研究你自己的优化方法。
3.许多人认为,对于颜色较少的图像,PNG-8 总比 PNG-24 更适用。但是他们错了。有时候,PNG-24 反而更小:

PNG-8,833字节

PNG-24,369字节
在这张图像中,PNG-8 额外占用了空间:3个字节是用来描述颜色板中的像素,另外再用1个字节来描述图像数据流中的像素,而 PNG-24 总共只需要3个字节来描述。因此,如果图像颜色数较低,也没有透明,那么就该测试下 PNG-8 和 PNG-24 哪个更小。
4.如果您使用的是旧版本的 Photoshop(低于 CS3 ),你可能会发现,图像在图像编辑器与在网页浏览器中看起来不一样。这是因为 PNG 文件中存有伽玛值,可以控制图像的伽玛校正。(关于伽玛的相关内容,可以参考这 篇文章——译注)你可以放心地将其删除,用 TweakPNG (仅 Windows 下)或 smush.it 都能做到。
5.有一种“特殊的” PNG 图像格式,可以在支持半透明的情况下,以索引颜色的 PNG-8 保存。Photoshop 不能保存这种图像(Fireworks 则可以),但可以先在 Photoshop 中编辑,然后再用 OptiPNG 转换。
OptiPNG 默认会将少于256色的真彩色图像(24位)转换成8位色。这么做的话,可以先应用“减少颜色”和“降低细节”技术,再“猜测”图像的颜色数。不过这样非 常费时。PNGGNQ 工具可以将真彩色图像转为256色,但这样你就不能完全掌控图像了。
你必须减少颜色数到256色以下,包括半透明像素在内。这种格式之所以“特别”,因为它在 IE6 下会:

IE6

其他浏览器
你也看到了,IE6 只显示不透明像素。这种格式的好处是你可以使用标准的 <img> 标签,或把图片作为背景(即不使用巨耗资源的 AlphaImageLoader CSS 滤镜),但代价是 IE6下 的视觉效果非常糟糕。
6.不要使用“另存为”保存应用在网页上的 PNG 图像,而应该使用“存储为 Web 所用格式”。默认情况下,Photoshop 会将预览连同图像一起保存,这样文件就会稍大一些。
本文地址:http://www.tuquu.com/tutorial/ps1036.html

