PS技巧:利用Photoshop制作专业网页设计模板
在这篇PS教程里,将跟大家介绍Photoshop设计一个可用于整站专业网页模版。PS教程将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。下面先预览一下PS教程的最终效果。
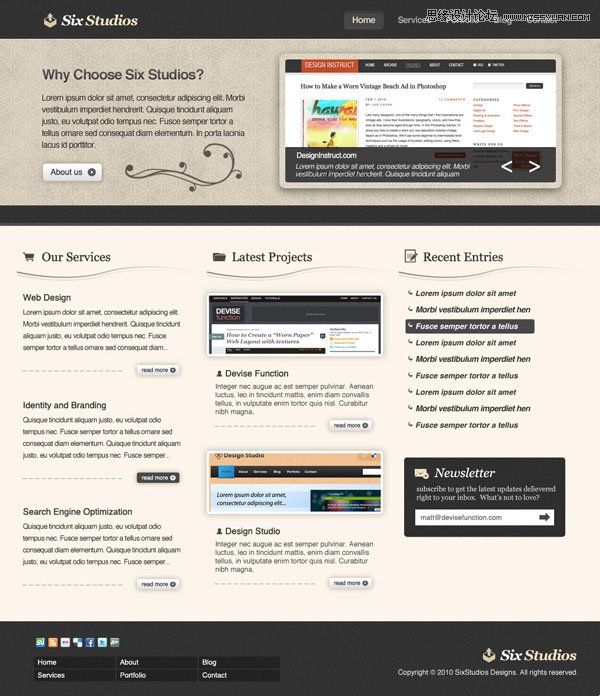
最终效果图

图00
教程开始
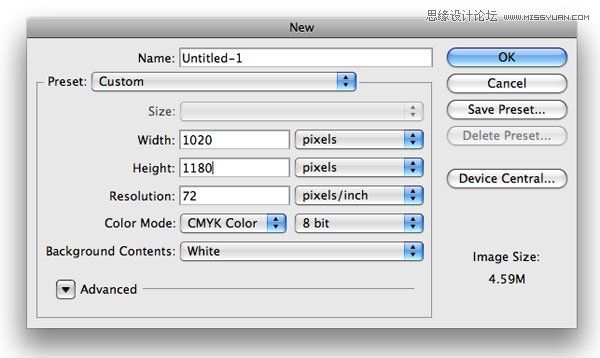
第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;

图01
第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;

图02
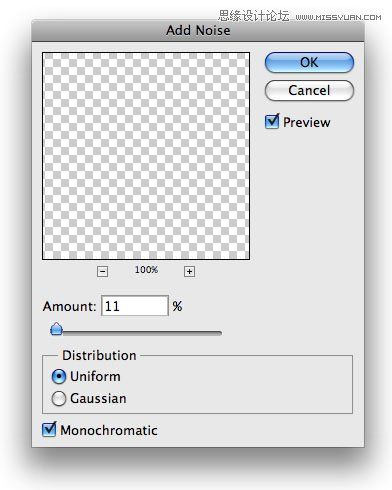
第三步:修饰导航背景Ctrl+J复制导航背景图层,激活背景图层副本,点击滤镜-杂色-添加杂色,参数设置如图所示:

图03
然后设置图层的混合模式为叠加,不透明度设为23%;
第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。样式如图所示:

图04
第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。

图05
为了使活动链接显示的更突出,在其后便添加一个矩形框。选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:

图06
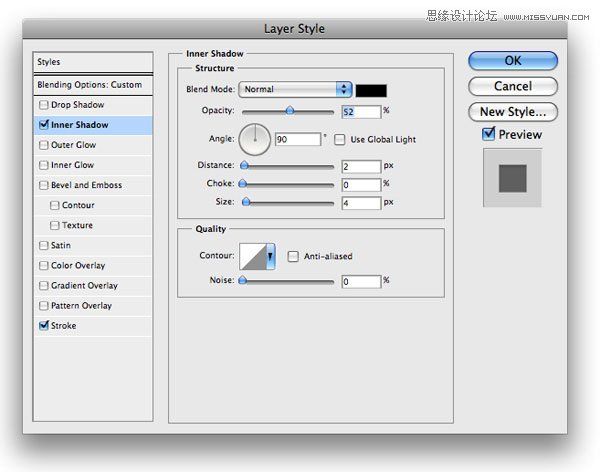
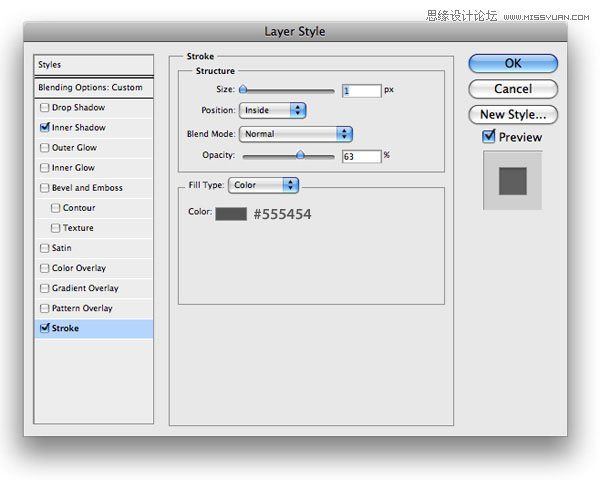
给矩形背景图层添加内阴影和描边效果,具体设置参数如图:

图07

图08
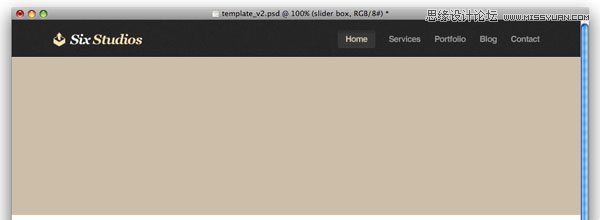
第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。

图09
然后你需要下载

图10
纹理图片,并把它放在特色区域
本文地址:http://www.tuquu.com/tutorial/ps1284.html

