PS技巧:利用Photoshop制作专业网页设计模板(2)
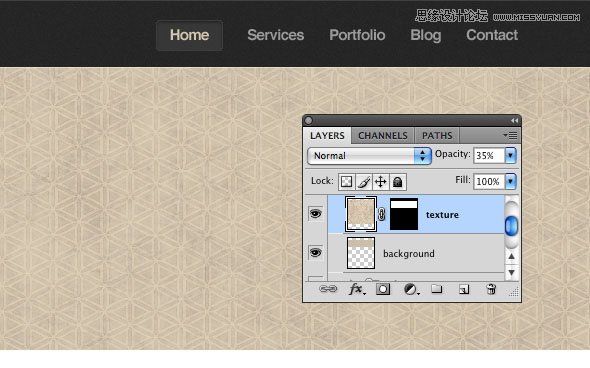
第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
激活纹理图片图层,单击下方的添加蒙版按钮,这样就可以遮盖住那些不需要的区域了,然后更改该图层的不透明度为35%。

图11
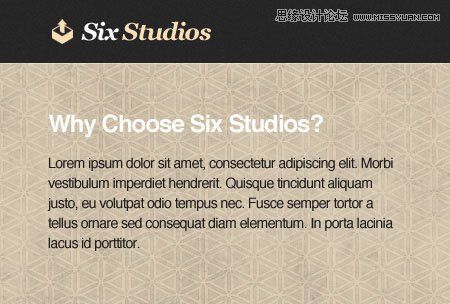
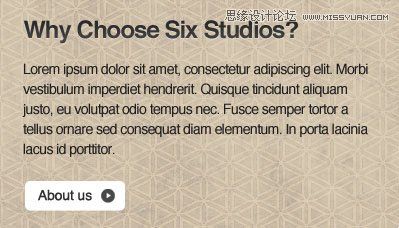
选择横排文字工具,在特色区域中添加文字,并确保标题文字和主体文字在不同的图层中。
头部的文字可以使用#FFFFFF颜色,主体部分则可以使用#2A2A2A。

图12
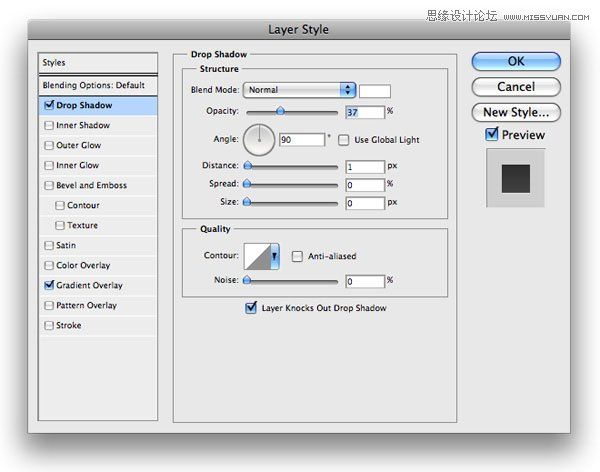
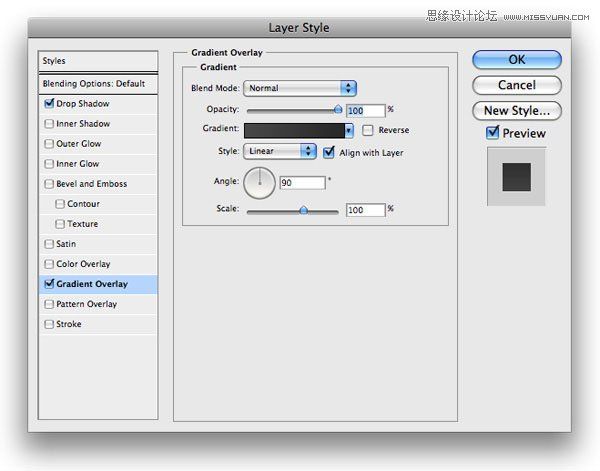
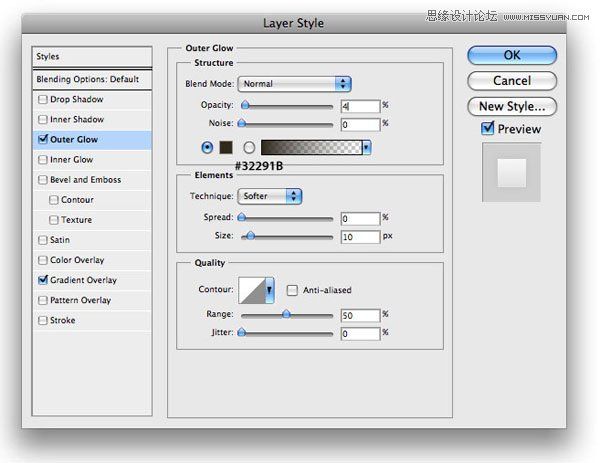
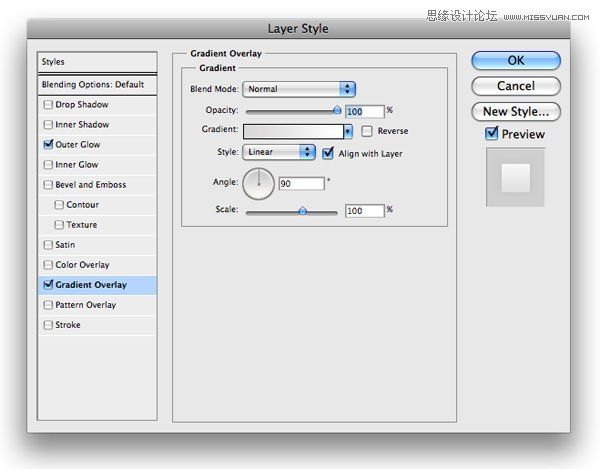
我们可以为标题文字添加一些样式:

图13

图14

图15
第八步:创建“About us”圆角按钮选择圆角矩形工具,设置半径为5px,文字的颜色设置为#404040,其它样式可以自己设置,在这里我们还同时要用到素材图片中的circleright32,Ctrl+T设置好大小并移到合适的位置。

图16
给圆角按钮图层添加一下样式,使其显得更加有趣:

图17

图18

图19
第九步:添加一个漂亮的装饰元素这个区域的最后一步是添加一个漂亮的装饰元素以增加网页整体的感觉,使用下载的Floral笔刷,设置前景色为#343434,在合适位置画完之后,将图层的混合模式改为强光;

图20
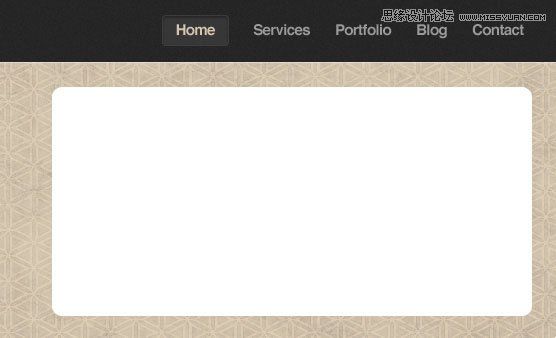
第十步:创建幻灯片区域下面开始幻灯片区域的制作,选择圆角矩形工具,设置半径为5px,前景色为#FFFFFF,在网页布局的右侧添加一个合适尺寸的圆角矩形选区。

图21
改变此图层的填充为15%,是背景图案可以透过此图层显示出来,然后添加阴影,如图:

图22
第十一步:在幻灯片区域添加图片我们需要在此添加一个缩略图,选择一个合适的图片并添加到幻灯片区域上方。在图层面板中选择缩略图图层,按住Ctrl点击此图层,PS自动选择缩略图选区,执行选择-改变-收缩命令,设置参数10px,然后执行选择-反选(Ctrl+Shift+I),最后执行编辑-清除。

图23
第十二步:添加对于显示
本文地址:http://www.tuquu.com/tutorial/ps1284.html

