PS技巧:利用Photoshop制作专业网页设计模板(3)

图24
改变图层的不透明度为75%,最后选咋横排文字工具在此图层上方添加对图片的描述文字;

图25
第十三步:在特色区域的下方添加一个分隔区域特色区域的最后一步是在其下方添加一个横排的分隔区,方法同第二步和第三步,然后给该图层添加内阴影。

图26

图27
第十四步:给网页主体区域添加背景颜色你可能已经猜到了,主体区域是如图那样设计为三列,选择矩形选框工具在下方空白区域新建一个合适尺寸的矩形选区,填充颜色为#FBF5EA.

图28
第十五步:添加列标题对于列的标题,我们需要从素材中选择可以代表列内容的标识符,并放在左列中。设置字体为Georgia,字体颜色为#323232,下一步使用钢笔工具在列标题下方添加一个边界,样式如图所示:

图29
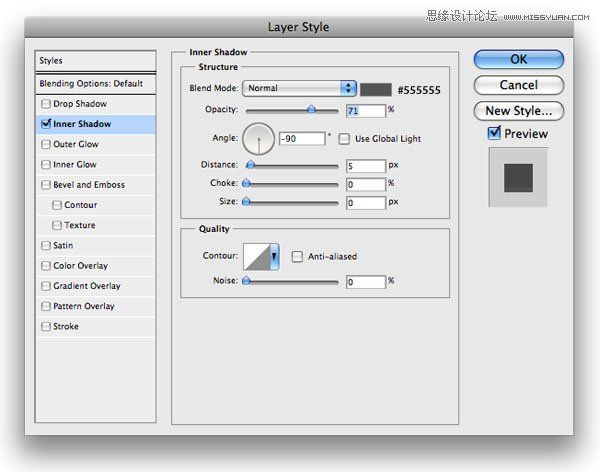
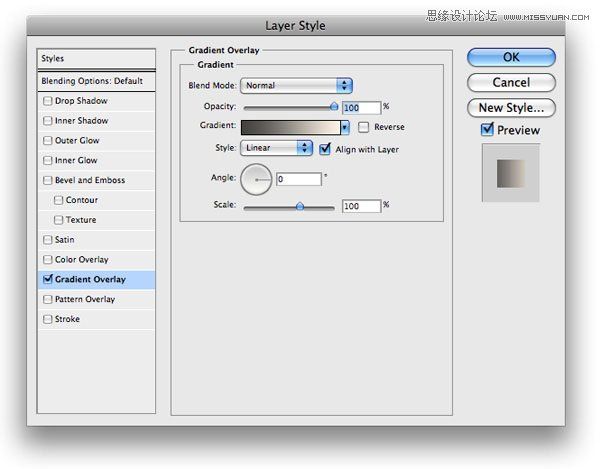
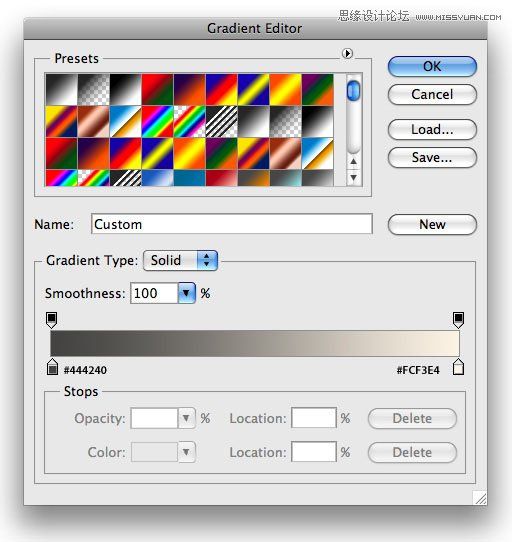
设置前景颜色为#323232,然后选择一个合适的笔刷并设置直径为3px,新建图层,利用笔刷描边路径。设置图层样式如下:

图30

图31

图32
复制此图层并向下移动图层4px或5px,设置不透明度为24%左右。

图33
第十六步:在左列中添加内容标题文字设置为#323232,主体文字颜色设置为#2A2A2A。(其它颜色也可以)。使用同步骤8一样的方法添加“Read More”按钮。中间行文字颜色设置为#484848。

图34
第十七步:添加中间列的内容在中间列,创建同左列相同的标题文字,但必须更改文字旁边的标识符号(可以从素材中查找合适的图片)
选择圆角矩形工具,设置半径为3px前景色为#FFFFFF,制作一个圆角的内容边框,并添加一些文字及描述。

图35
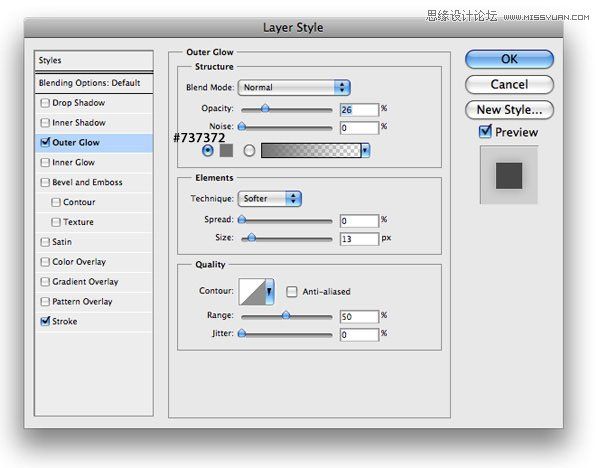
添加图层样式:

图36

图37
添加图片匹配内容框中的描述,完成。

图38
第十八步:在右列中添加内容右列的样式同其它两列基本
本文地址:http://www.tuquu.com/tutorial/ps1284.html

