photoshop设计精美登录注册页面
本教程将教你如何在Photoshop中创建一个漂亮的网站,在仅几步之遥。您将创建一个网站,让用户在您的网站上注册,非常快。
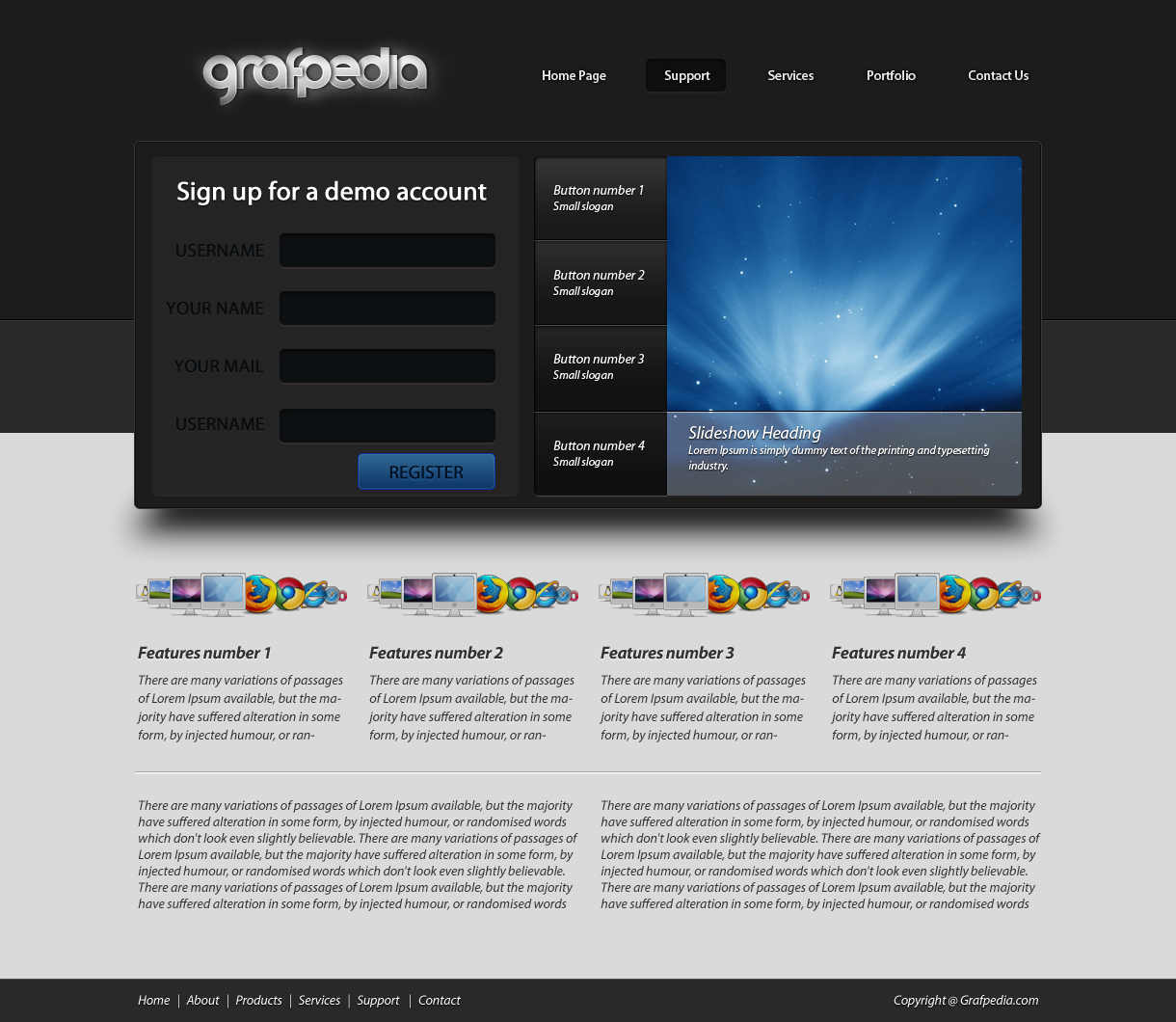
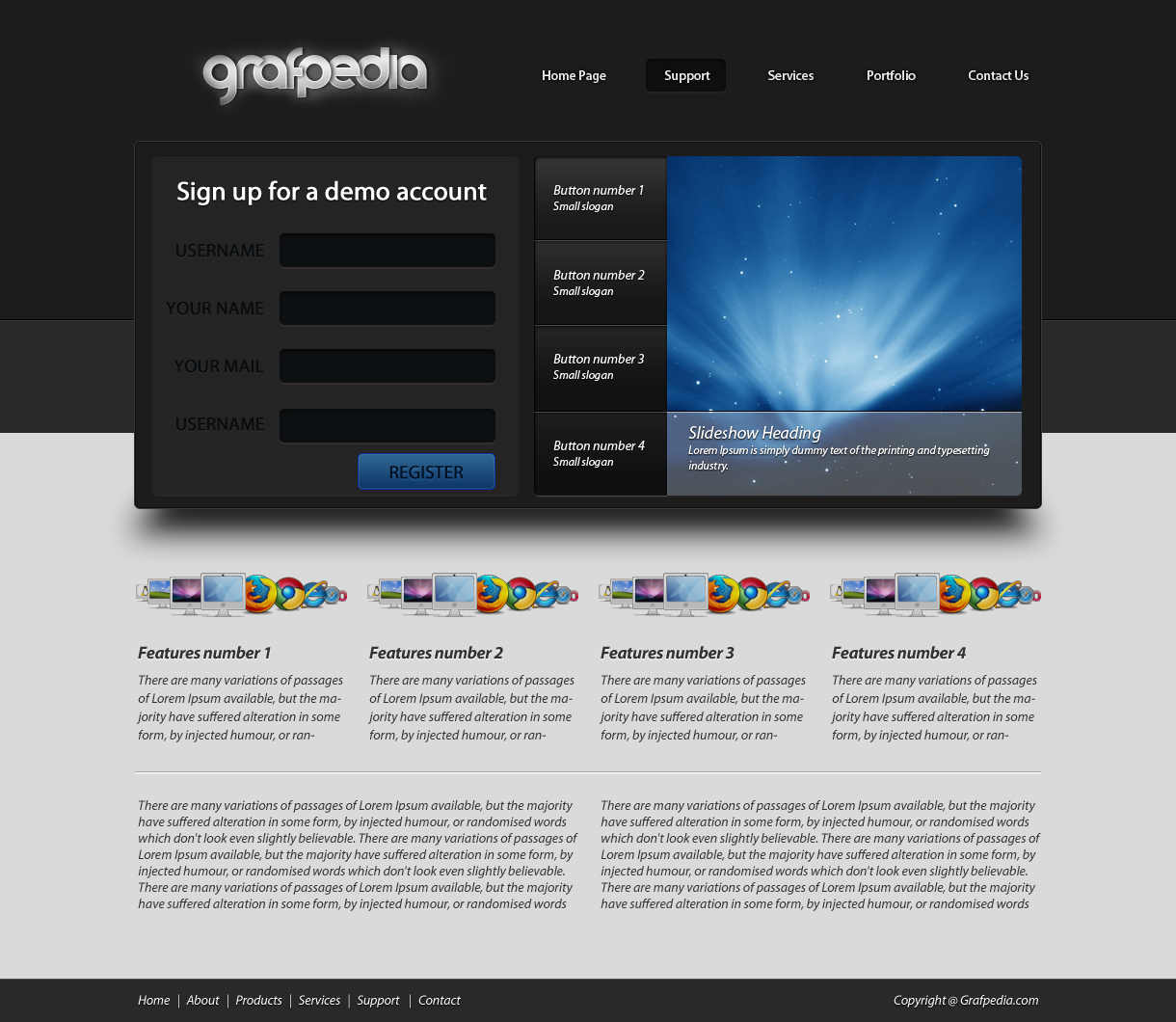
最终效果

第一步:整体框架设计
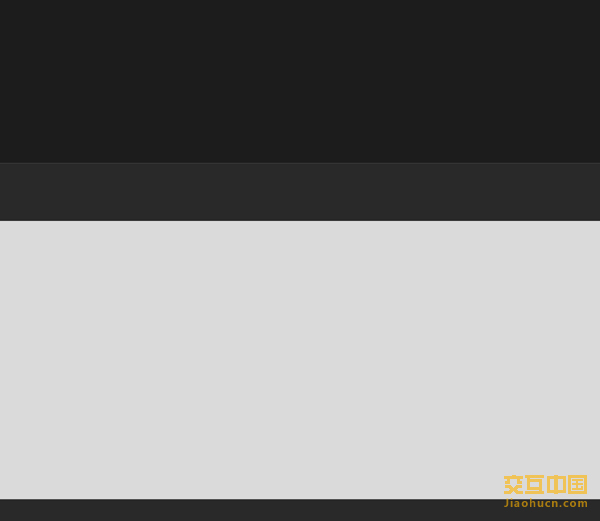
1、创建一个新的文档,背景颜色为#dadada。

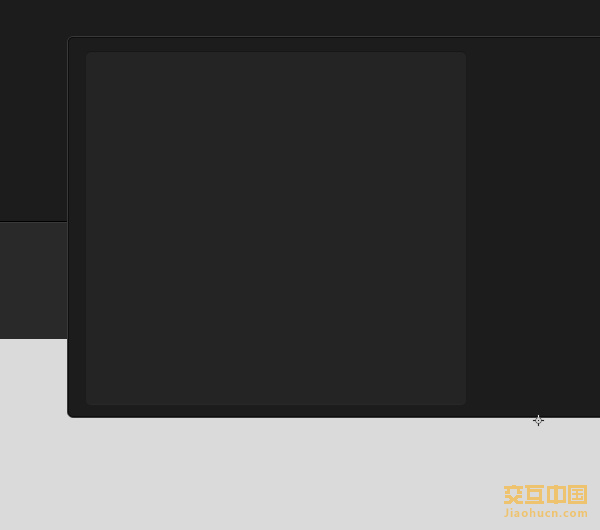
2、使用矩形工具,创建一个新的形状(#1c1c1c),并将其放置在上面的网站。

3、在此形状,我将创建一个黑暗的形状(#292929)

4、在底部,我将创建一个小脚注使用相同的工具,并以同样的颜色(#292929)

第二步:细节的深入刻画以及布局详细化
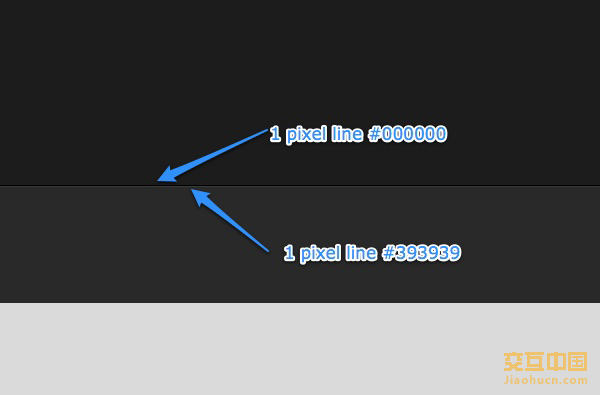
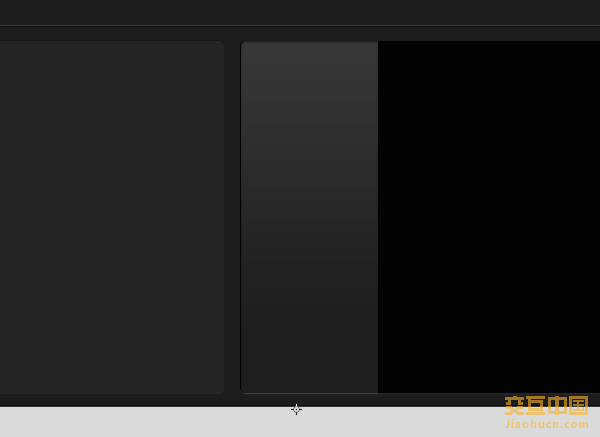
1、介于两者之间的形状,我会添加一些线

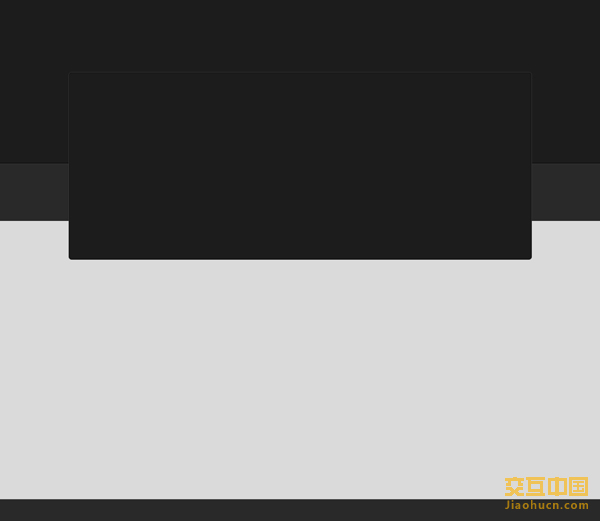
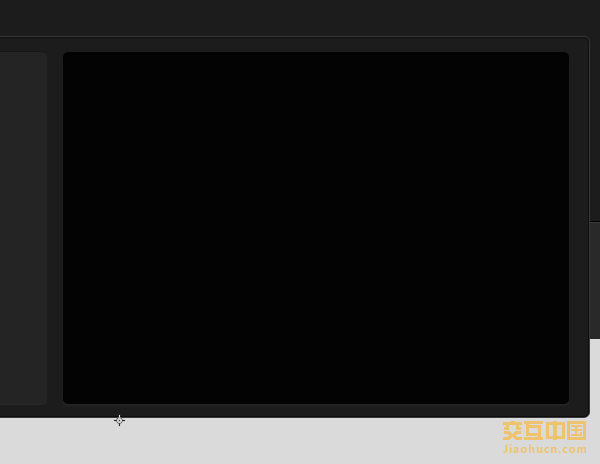
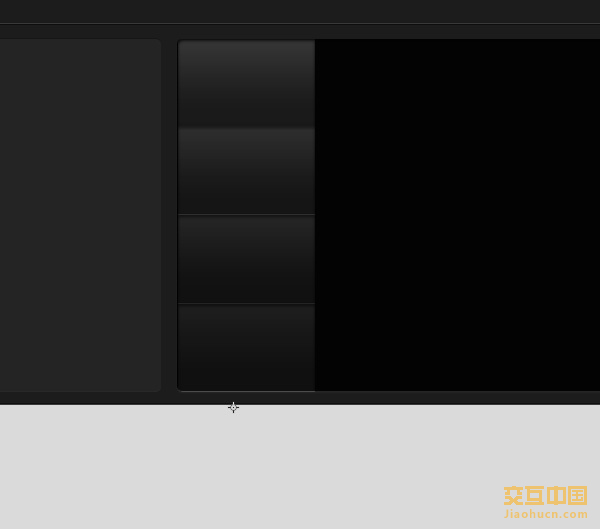
2、使用圆角矩形工具,我将创建一个形状像下面的图片中,我将其放置在中间的布局。

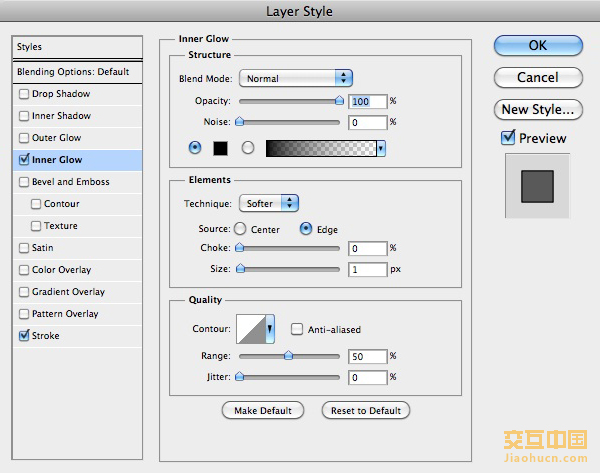
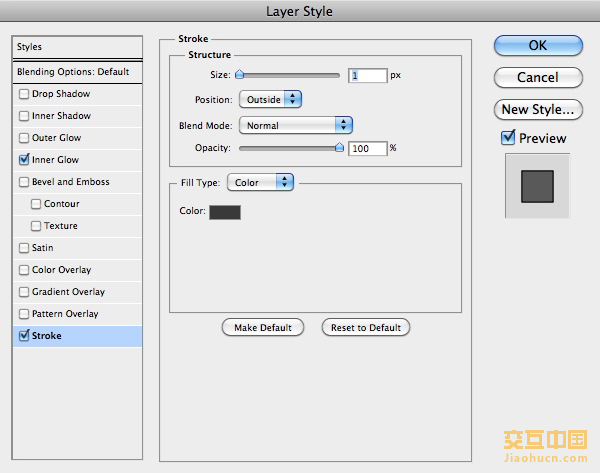
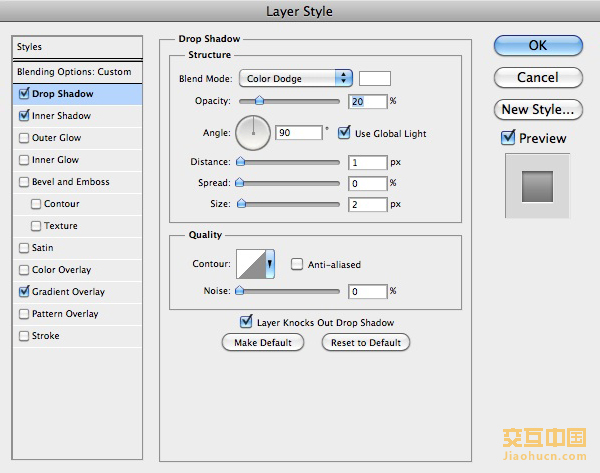
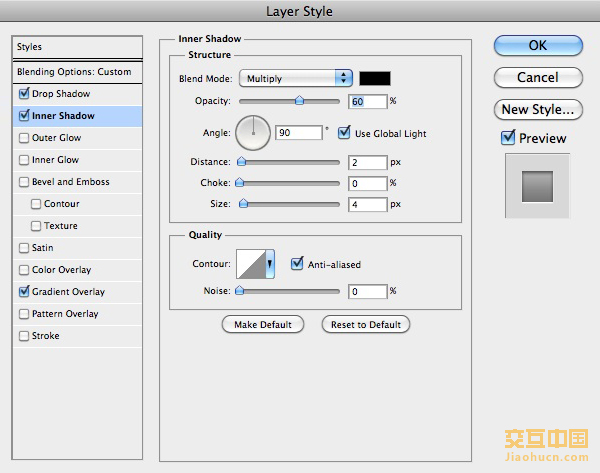
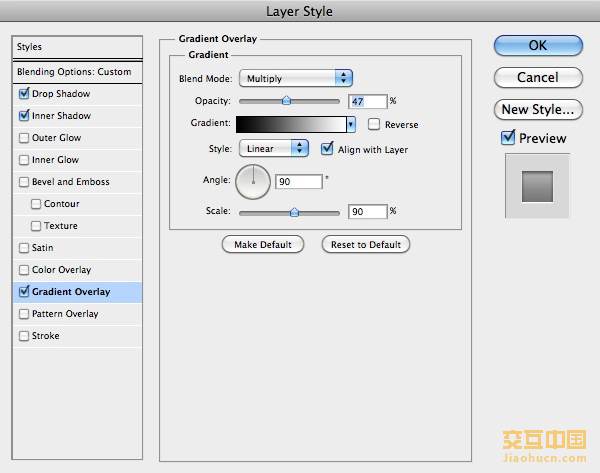
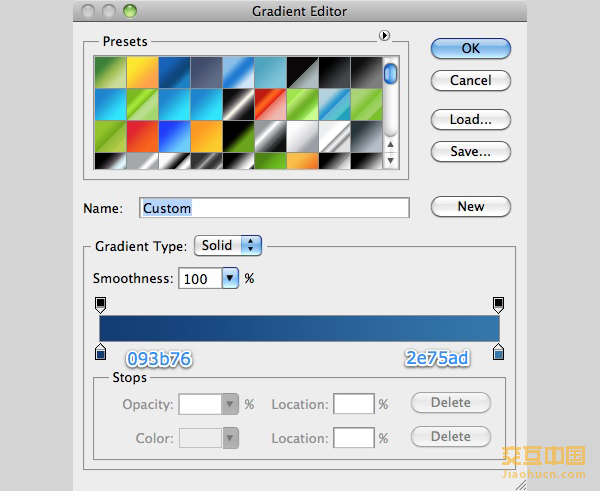
3、对于这一轮的形状,我已经使用了下面的图层样式。


4、在左边,我将创建一个较小的形状

5、在右侧,我将创造另一个形状用一个比较暗的颜色。

6、在这里我将复制图层,我会栅格,并且我要将一个形状像下面的图片

7、然后用同样的方法,我将创建一些小的按钮

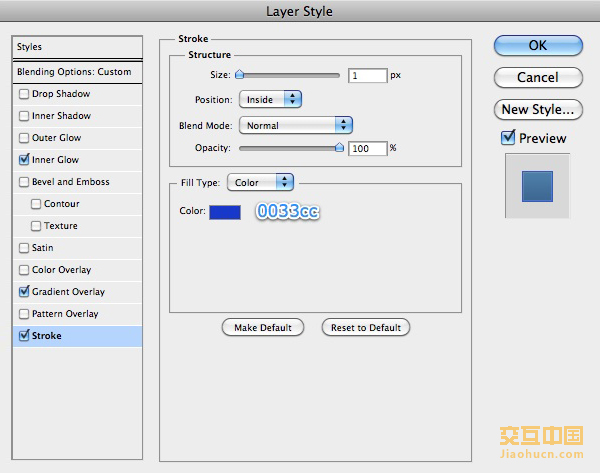
8、这里是我已经习惯了创建按钮的图层样式。



第三步:丰富画面效果,增加视觉效果
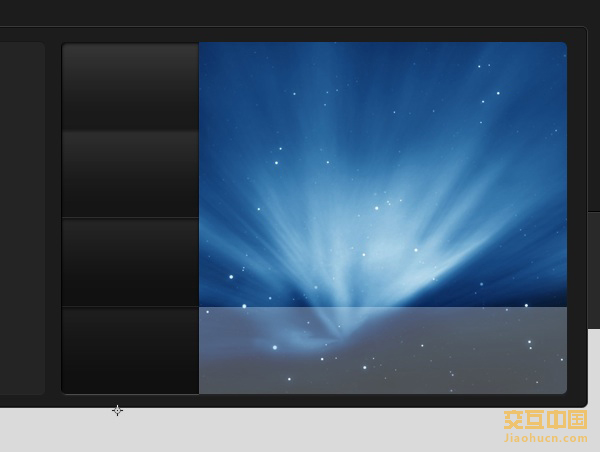
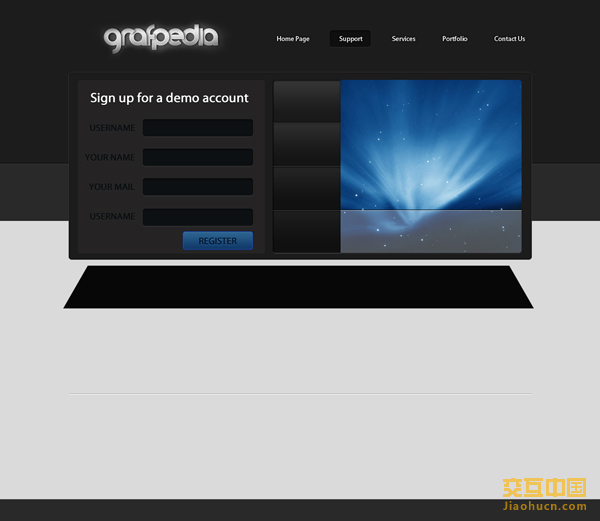
1、我将添加一个图像像在流动的屏幕截图,并在底部,我将添加另一个形状与不透明度值的20%至30%

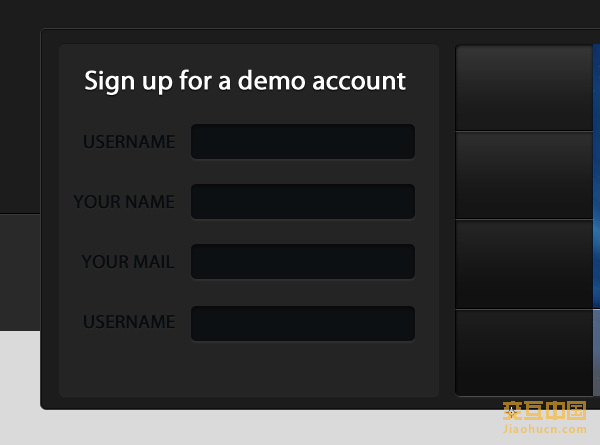
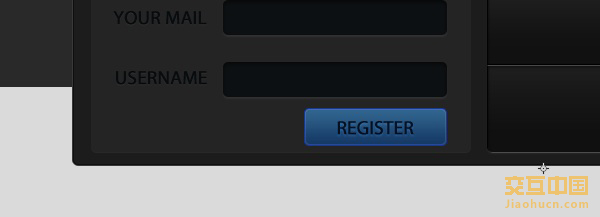
2、在左边,我将创建一个注册表格

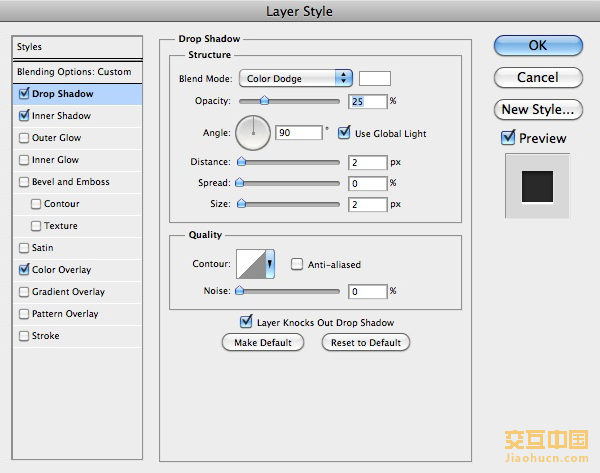
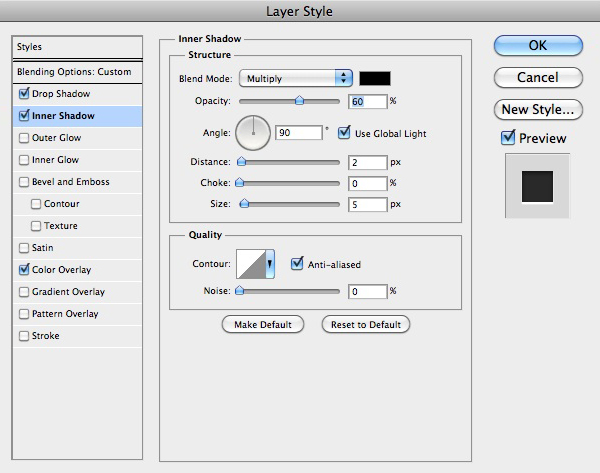
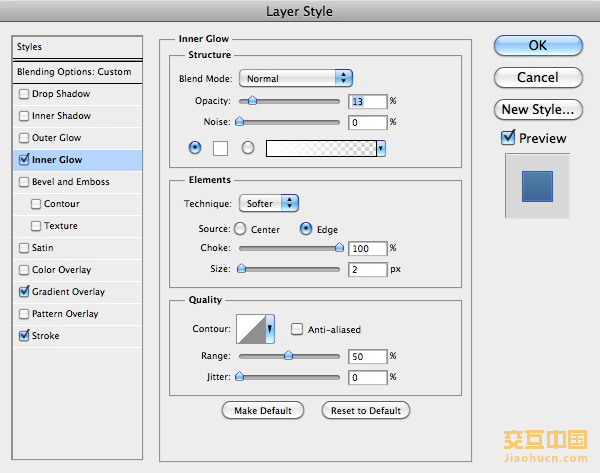
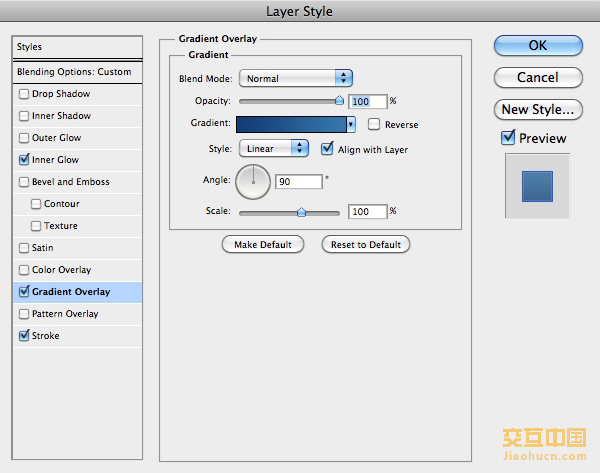
3、你会看到一些漂亮的缩进形式。我已经使用了下面的样式。



3、上面的形式下,你得到的一个按钮样式。

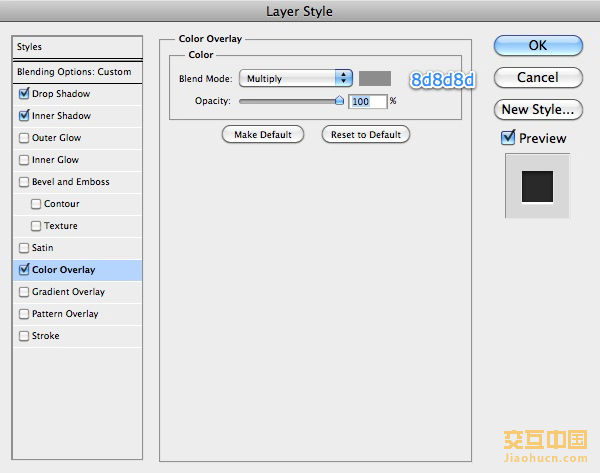
4、我已经使用的图层样式波纹管




第四步:网站标志的添加
如同任何网站,您将需要一个标志。我会使用Grafpedia的Logo

第五步:添加文字、填充画面效果
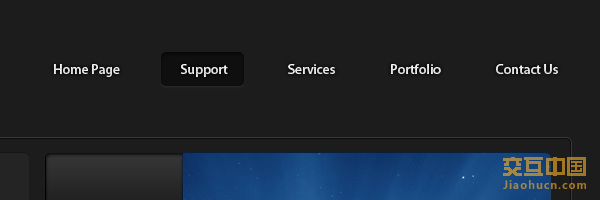
1、右侧,我将创建一个横向导航菜单,你会看到,我已经创建了一个按钮,它具有相同的图层样式,我已经使用的形式。

2、在该网站的主要区域,我会用钢笔工具创建一个形状

3、我会去滤镜>模糊>高斯模糊,我将使用这些值。

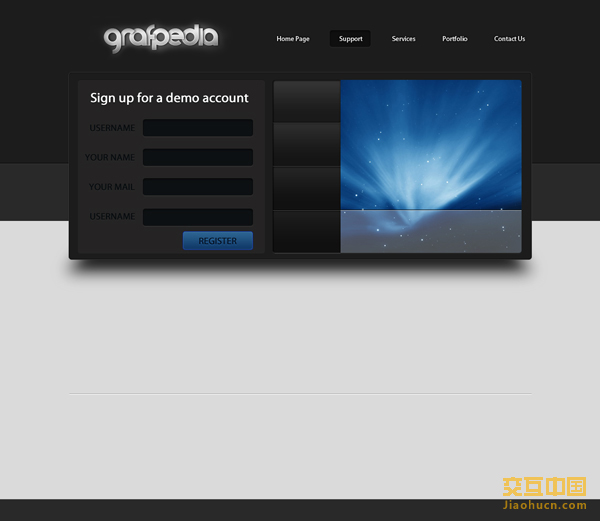
4、我会提出这一点的暗区的顶部,和我将确保背景层之上的层。

最后
你可以添加一些文字布局。这是我最后的结果。我希望你喜欢它。

本文地址:http://www.tuquu.com/tutorial/ps1332.html

