怪异的索引模式透明
是否觉得很奇怪的标题,索引模式不就是只支持黑true白false的二进制透明么?至于你是不是这样想,反正在此之前我是这样认为的。
做这样一个分享是因为此前和同事们讨论到一个问题,需要实现一个纯白色透明底的箭头图标,使用场景如下图所示,在导出图片时发现,用fireworks 居然不能导出这张图。
- 更改图片格式,使用带alpha的8位png,此方案是展现效果较好的,也算比较暴力的,有可能在项目中因为历史原因而无法实施
- 8位图片支持256色,那就使用近白色来代替纯白色,用RGB(250,250,250)也就是#FAFAFA来偷梁换柱
后来发现我几乎曲解了索引模式,一直以来使用的ps,fw,以及adobe公司的imageready对于索引模式都是默认把白色画布设为透明(索引false),把黑色画布设为不透明(索引true),其他颜色都会被显示,所以我认为布尔透明就是黑true白flase。然而。。。
There can be multiple transparent colors in index transparency, because every color in the color table has a designation of either opaque (1) or transparent (0). Most graphics programs assume that the canvas color (often white, but it could be any color) is the default transparent color, but you can specify any color (or any number of colors) as transparent or not. 索引透明可以有多个布尔透明的颜色,因为颜色表中的每一个颜色都有指定的不透明(1)或透明(0)。大多数图形程序假定在画布上的颜色(通常是白色的,但它可以是任何颜色)是默认的透明颜色,但您可以指定某种(或者任意多种颜色)为透明或者不透明
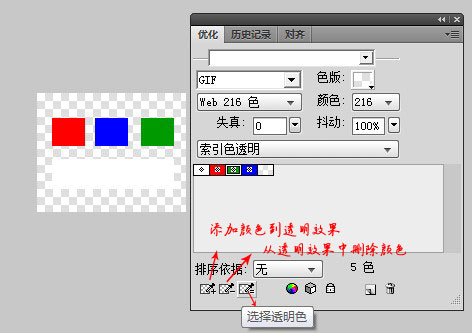
在Fireworks中,要想做出含有纯白内容的索引图,导出步骤:优化面板-索引模式,然后通过面板下方的3个按钮为不同的颜色进行布尔开关
按照上面的设置应该可以做出一张纯白色透明底的索引图片了,可是事儿还没说完。
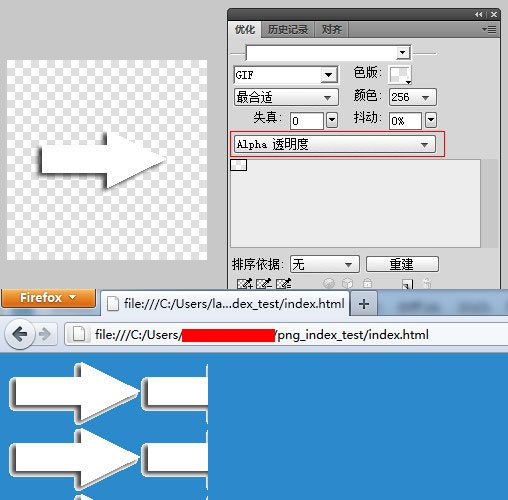
在后续的测试过程中,发现同为索引图片,PS导出的图片却能显示白色的内容,对于web图片处理,我一直是比较相信Fireworks的,于是把PS导出的索引图拉进Fireworks,居然是带Alpha的索引模式,我只能说这是一个奇迹。原来gif也是支持Alpha的,可是放到页面发现原来是一种怪异的Alpha透明(Pre-multiplied alpha)
In this case the colors of the foreground are blended with the colors of the background. At the same time the alpha blends from opaque to transparent.
一种类似png的Alpha模式,透明度依旧是0或者1,半透明的地方与背景色进行了合并。如此怪异,非常不推荐使用,可是Photoshop存为索引图的时候偏偏默认是这种模式,所以呼吁战斗一线的重构们,珍惜生命,切图时候远离PS。
最后想对图片格式更多了解的还可以看看这篇介绍
- http://www.idux.com/2011/02/27/what-are-index-and-alpha-transparency/
- http://www.icongalore.com/xp-icon-articles/alpha-channel-explained.htm
- http://morris-photographics.com/photoshop/articles/png-format.html
本文地址:http://www.tuquu.com/tutorial/ps1349.html