Cut&Slice me 切图神器(PhotoShop强力割图插件)[附下载]
切图神器,只要我设计的时候按照该插件的规则进行图层命名和分组,至少减少百分之50以上的切图工作量。试之,甚爽~~~把它分享给大家,觉得有帮助的朋友可以装个试试~~
Cut&Slice me具体操作:
1.下面下载地址下载此神器,双击并通过Adobe Extension Manager进行安装
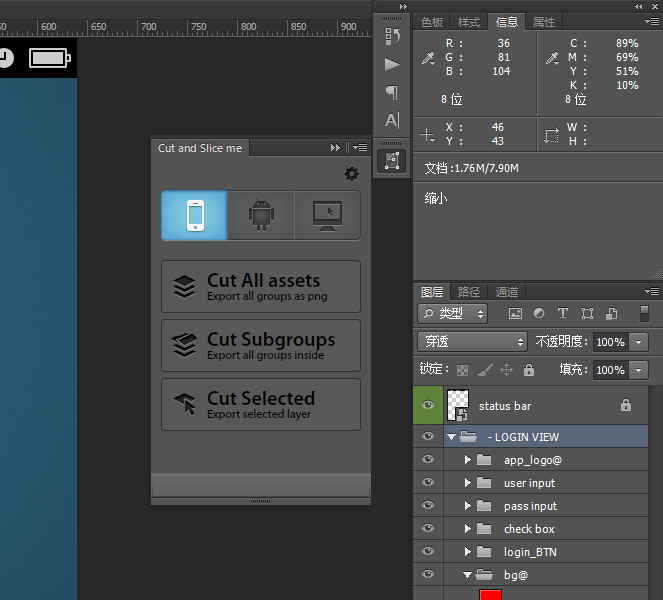
2.打开PhotoShop,点击“窗口”,选择扩展功能,点击Cut&Slice me,然后便能看到插件界面。看顶部横排的3个按钮,你可以选择IOS\ANDROID\普通设备三种方式,例如你做的界面是IPAD的(Retina屏分辨率2048×1536,普通屏1024X768 )导出切片的时候会按照2X和普通两种格式替你导出;同样,选择ANDROID也会通过H、M、L三种格式进行导出。
再看竖排的3个按钮,第一个是就是一键导出- -,只要你的图层命名按照他的规范来,只要一键,就可以导出该PSD的所有切片元素X3X。。。第二个是按组导出,不怎么用。。。第3个就是指哪儿导哪儿,你点在哪个分组或图层上就给你导哪个。
3.接着只要按照下面的规范,进行规范的图层命名,就可以通过插件一键导出了~~官方说明是英文的~~当然我也会做出一定解释~~
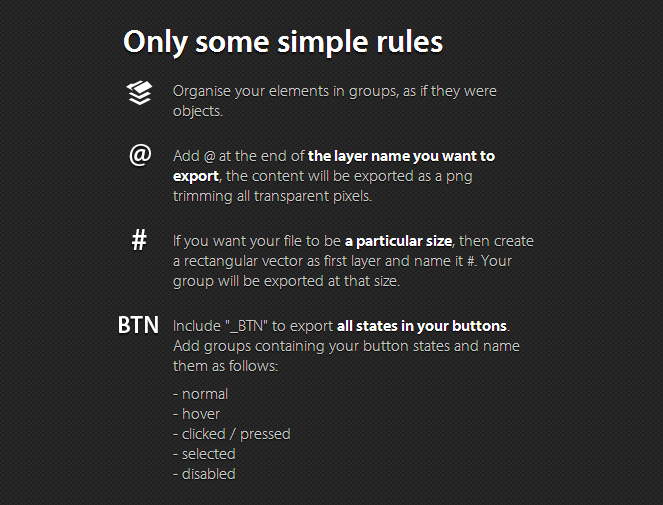
a.成组的组织你的元素,就例如一个按钮就是一个组,一个输入框也是一个组一样
b.如果你要输出的元素没有一个规范的命名,或者你不想按照规范来。你可以在你想要输出图层或者组名称的最后加@,就能够以PNG透明图层格式导出
c. 如果想要你的图层分组成为一个自定义的尺寸, 新建一个自定义的矩形矢量图层作为第一层放在该分组的第一层上然后命名#,切片就会按照之前自定义的矩形大小导出
d. 下面是一键导出按钮分组的命名规范,-normal -hover -clicked / pressed -selected -disabled ,把你的按钮图层分组按照这个来命名,一键导出的时候,插件就会对这些命名进行识别,一键导出爽歪歪~~~
本文地址:http://www.tuquu.com/tutorial/ps1820.html