10款强大高效的Ps扩展插件免费下载
Photoshop目前有很多实用的扩展和插件,合理使用PS插件既能输出好的作品又可以提高我们的工作效率,不信?今天图趣网为大家带来10款优秀的免费Ps扩展插件,有的插件非常强大!
本文插件特别适合网页设计和做移动设备的UI设计师们使用,你会发现平时复杂繁琐的操作原来可以更简单!
1. Layrs
免费的PS扩展,能为你简化繁琐的操作,比如:图层名称编辑器、删除未使用的图层效果、合拼所有图层效果、删除空层、栅格化所有智能对象。
2. blendme.in
这插件是多数网页设计师和做手机界面的UI设计师特别喜欢的,blendeme提供很多优秀的UI设计元素,如图标、UI kits、等等。
插件提供的素材版权均为免费,格式是分层PSD或AI矢量文件。用户安装后,可以通过关键词来快速搜索资源,确实好用,建议大家装上去体验下。
3. Cut&Slice me
这个PS扩展可以智能切图和导出切片功效,并能导出不同设备类型的切片,这功能对有不同尺寸屏幕需求的设计师来说确实很好用。如果你的图层命名能符合Cut&Slice的命名规则,它导出的切片还能帮你根据设备类型来优化切图命名。
4. Render.ly
Render.ly这个扩展和Cut&Slice功能类似,它有个特点就是可以给你的布局上留下说明、评论并能同步到云端。
5. CSS3Ps
可以方便的把带图标样式的图层、形状导出为CSS3、SCSS、格式。比如一些带渐变、圆角、内发光、内阴影样式的图形或文字都可以导出来。这个比一些CSS3生成功能还方便呢。
6. Composer
可以同时对多个图层进行相同的操作。
7. Web Font Plugin
网页字体插件,内嵌1000多个Google字体,方便设计师直接预览Web字体效果。
现在很多英文站都直接使用网页字体,所以这个插件用来做英文站的设计师更实用!
8. ZEICK
将Photoshop的图标导出成SVG格式,SVG图标好处就是像矢量格式一样,在网页自由缩放都不会模糊,另外网页设计师还能结合icomoon.io来生成自己的网页图标字体。
PS: 这个只能在Photoshop CC版本上使用。
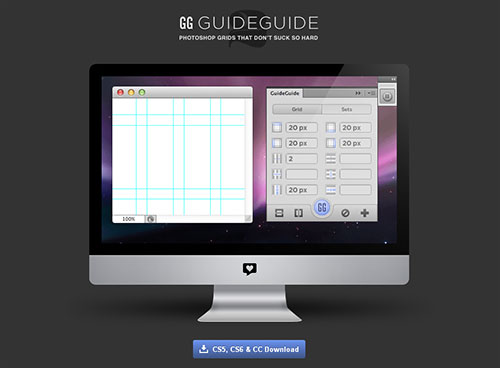
9. GuideGuide
帮你解决画栅格线的烦恼。
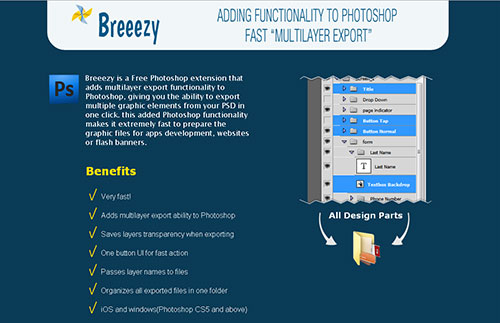
10. Breezy
PNG切图工具,支持一次性选定多个图层以及组来分别导出,导出的文件名以图层来命名。
有的用户可能上面的插件用不过,可以尝试用这个来代替。
本文地址:http://www.tuquu.com/tutorial/ps2025.html