使用Photoshop构建动态演示GIF动画
2014/8/12 15:19:37来源:ui.cn
教程信息
本教程使用了PS CC,但是CS5和CS6依然能够支持本教程。
然后您还需要下载手机Mock UP效果模板和一些图库照片。
静态设计
步骤1
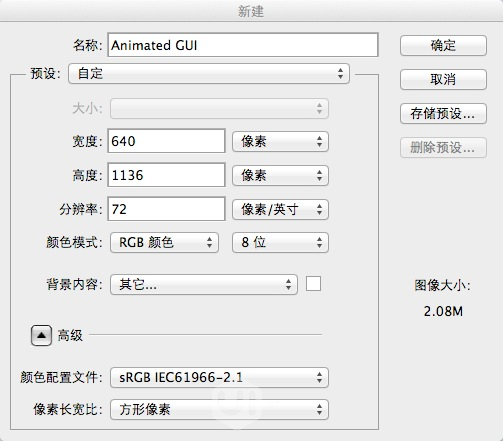
新建画布

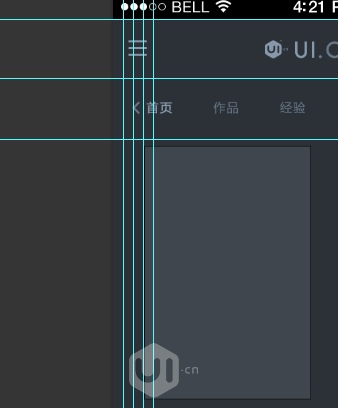
步骤2
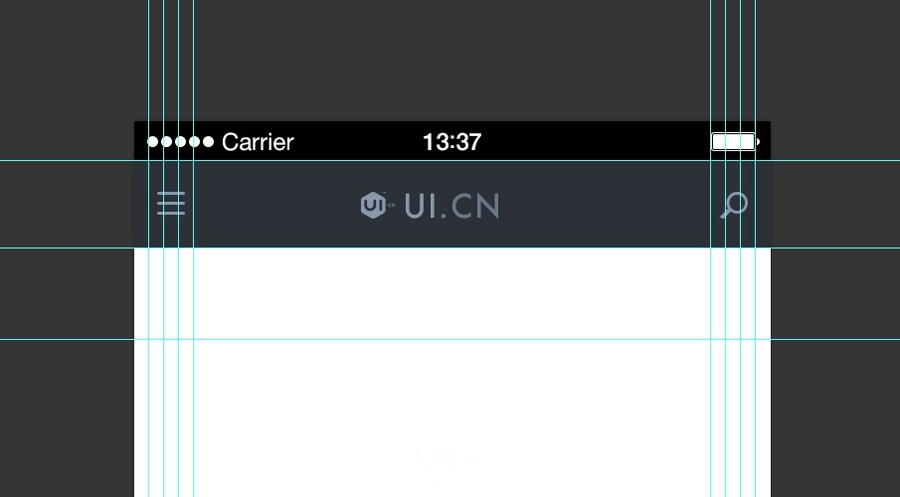
视图>新建参考线,垂直,间隔15px,左面4条,右面4条
视图>新建参考线,水平,在40px,128px,220px处设置水平参考线。
完成后效果如下图。

步骤 3
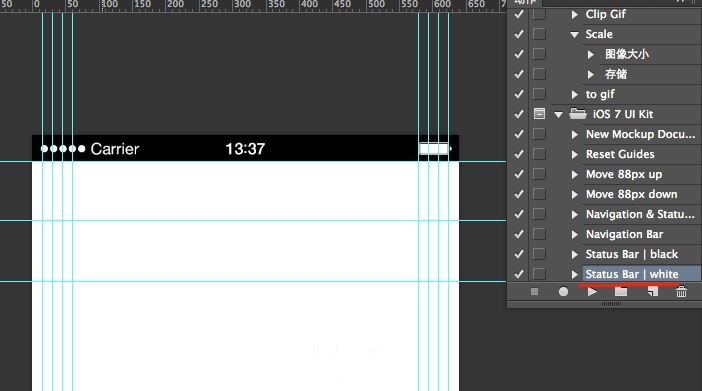
在画布上添加状态栏(也就是第一条水平参考线上方40px处),状态栏各位可以从源文件里面直接复制获取。
不过这里我用了iOS 7 UI Kit的动作包>>>>微盘下载

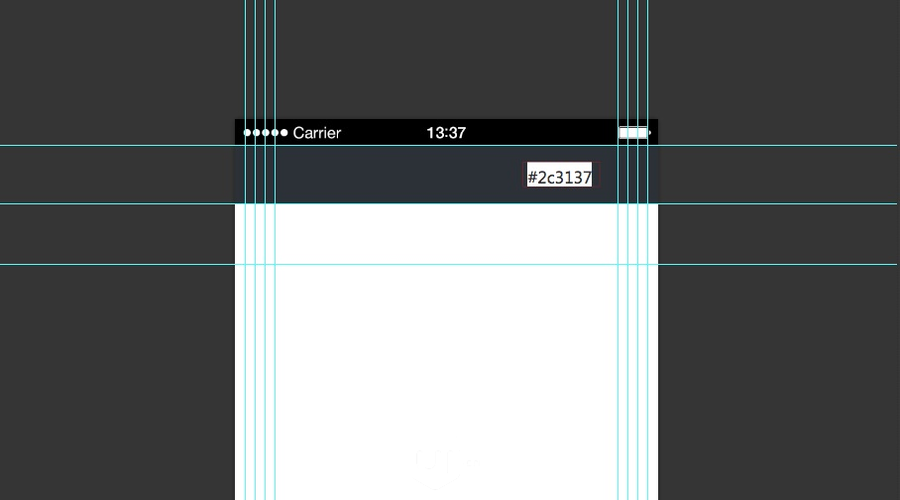
下一步,创建新图层,然后在40px和128px之间创建选区,填充颜色#2c3137.

步骤4
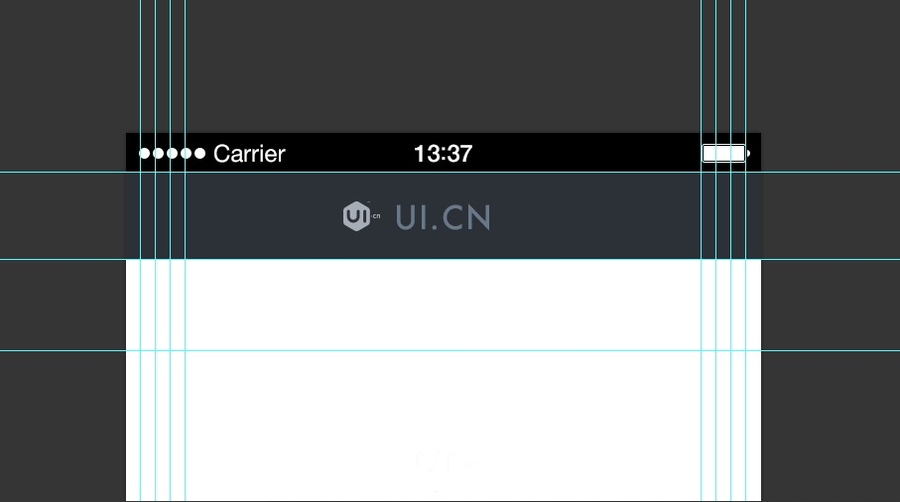
在标题栏添加应用的标题和Logo

步骤5
画一个放大镜icon,圆形结合圆角矩形即可,颜色和App Logo相同。
再画一个选项icon,圆角矩形即可,颜色和App Logo相同。

步骤6
在128和220px水平参考线之间的区域创建选区,填充颜色和上一选区颜色一样。
然后在两个区域之间添加2px,不透明度80%的亮色的分割线。

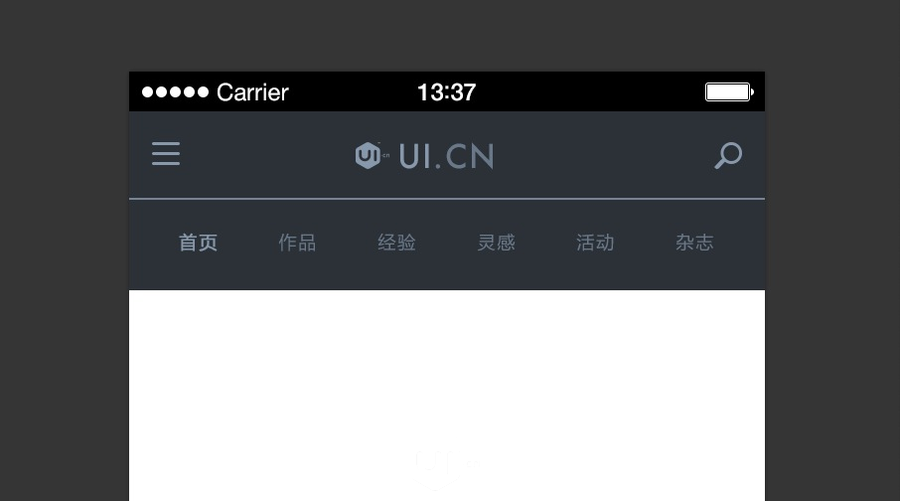
步骤7
选择文字工具,添加分类。
为了暗示所选中的分类,所选中的分类要用粗体、亮色。
其他用普通粗细,暗色。
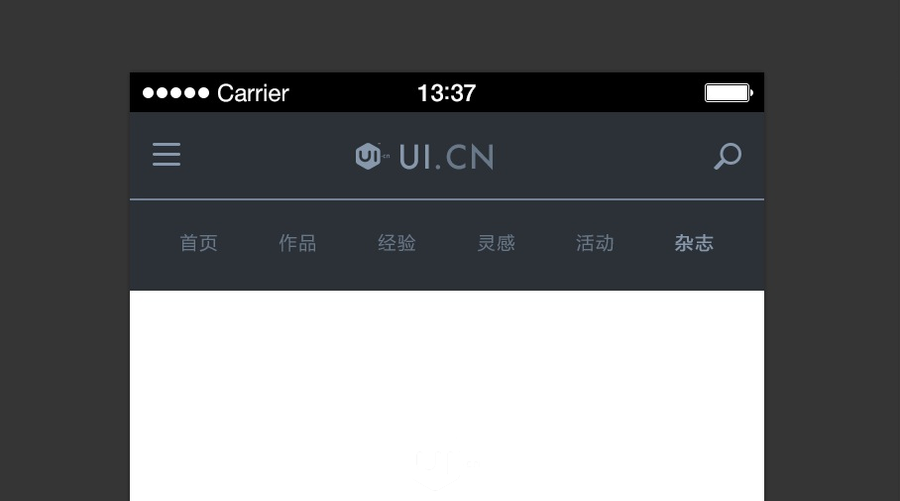
然后”杂志”复制一份,使用粗体+亮色,然后不透明度设置为0%,暂时隐藏
“首页复制一份”,常规体+暗色,不透明度设置为0%,暂时隐藏


步骤8
在菜单项的左右添加箭头,使用圆角矩形即可。

步骤9
背景填充为标题栏和菜单栏的颜色,确保背景图层处于GUI元素下方。

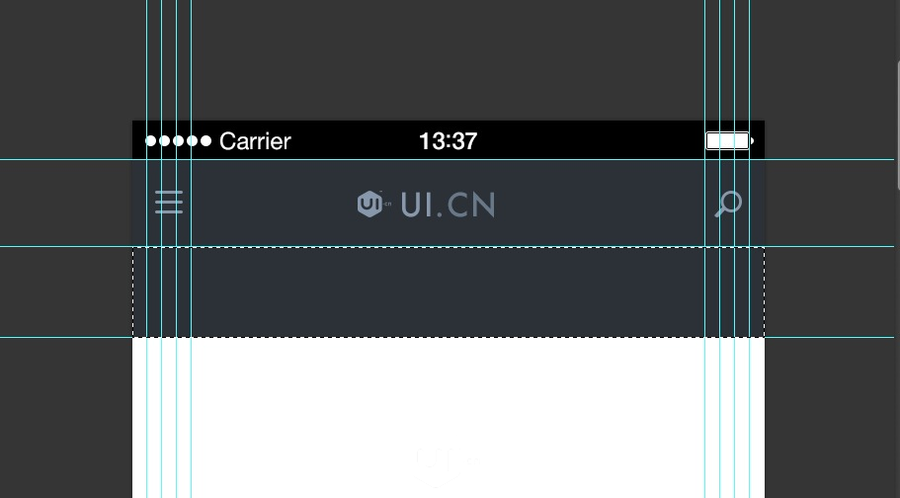
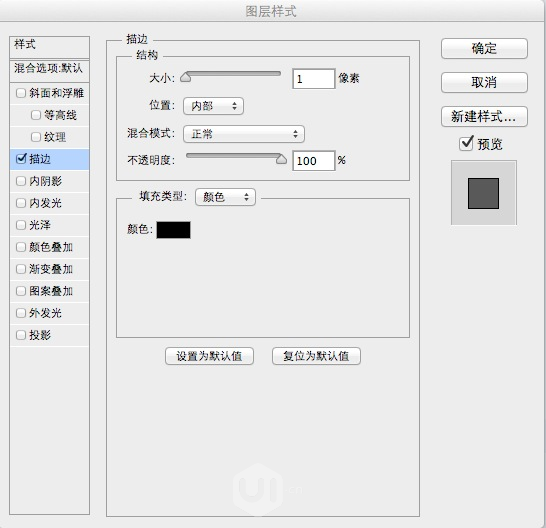
步骤10
在主题区域中,划出如下图选区,填充颜色#3f464e

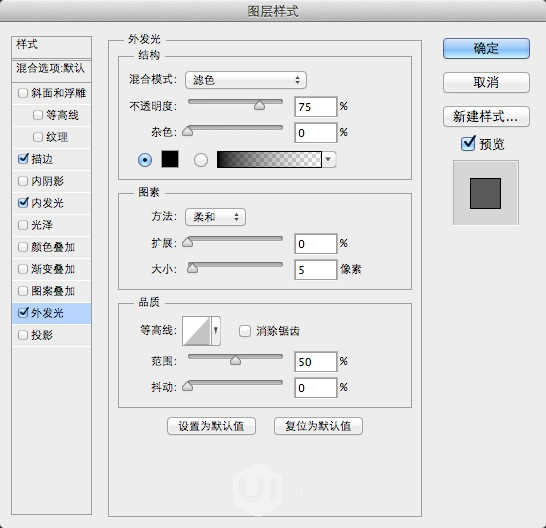
添加图层样式,描边,内阴影,外发光。具体参数如下。



免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ps2118.html
本文地址:http://www.tuquu.com/tutorial/ps2118.html
上一篇:PS制作高难度的纸张撕裂效果
下一篇:Ps淘宝教程:塑造流光动画曲线
这些是最新的
最热门的教程

