Photoshop合成一幅中国风古韵春景之画
效果图:

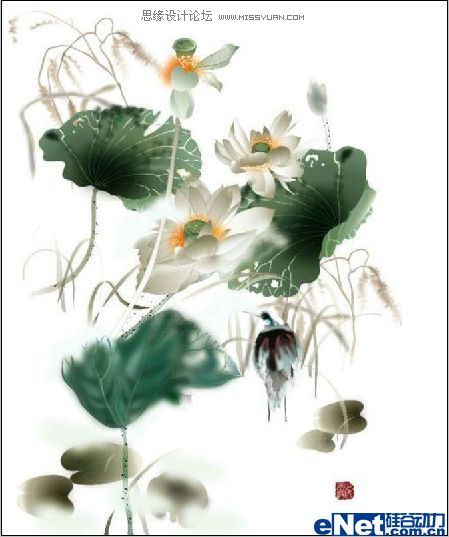
所需素材


步骤1 文件》新建 设置如下

步骤2在渐变属性栏中选择径向渐变,为背景图层填充的渐变色(黄色)效果如下

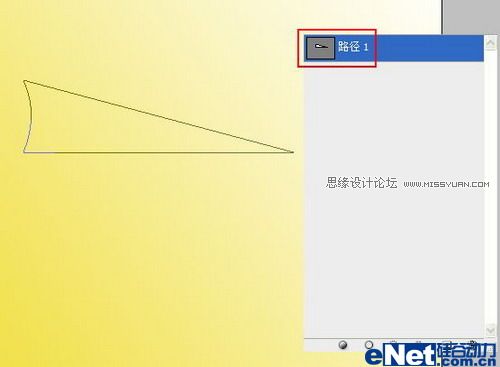
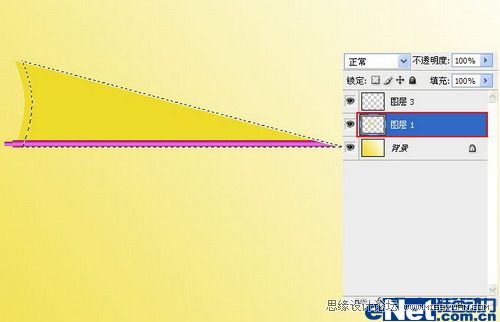
步骤3 打开路径面板,使用钢笔工具绘制如下形状

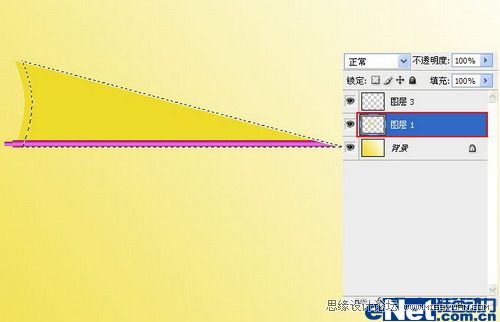
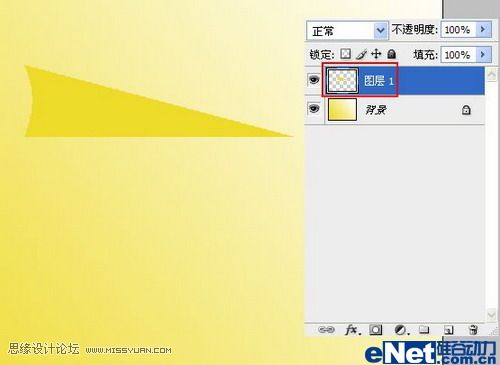
步骤4 载入路径1的选区,回到图层面板,新建图层1,并填充黄色

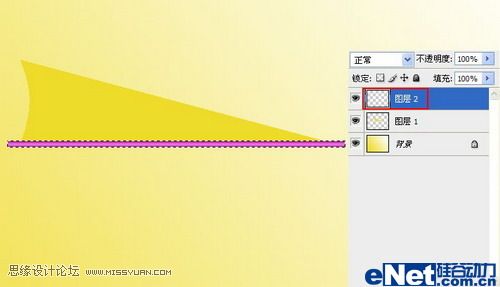
步骤5 新建图层2,使用矩型选框工具绘制矩型,并填充渐变色,效果如下

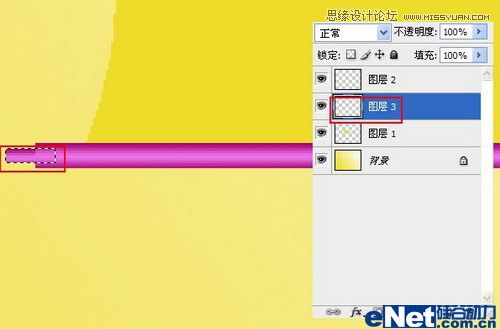
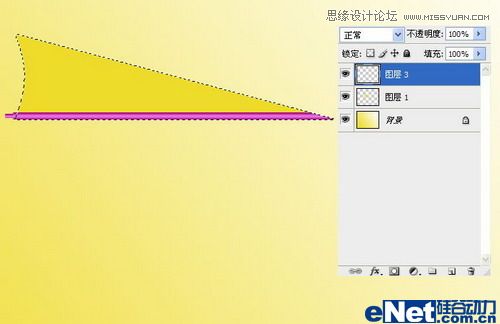
步骤6 在图层2的下方新建图层3,绘制小矩形,并填充渐变色,效果如下

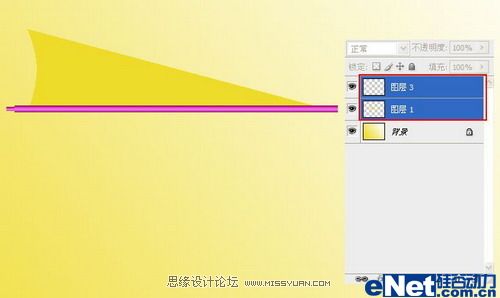
步骤7 合并图层2和图层3,执行Ctrl+T,调整大小到合适状态

步骤8 单击工具箱中的移动工具把图层3和图层1链接在一起,单击属性栏中的底对齐按钮

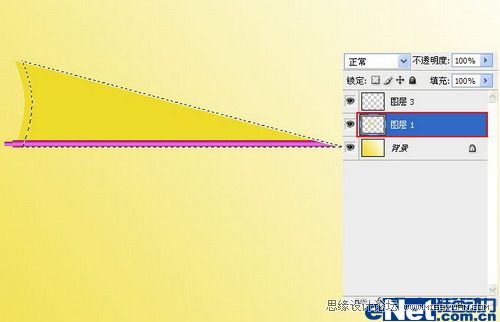
步骤9 对图层3进行操作,载入图层1的选区,执行Ctrl+Shift+I(反选命令),使用橡皮擦选择工具
擦掉多余的部分

步骤10 载入图层1的选区 按动键盘上的方向键向右移动一些,执行执行Ctrl+Shift+I(反选命令)

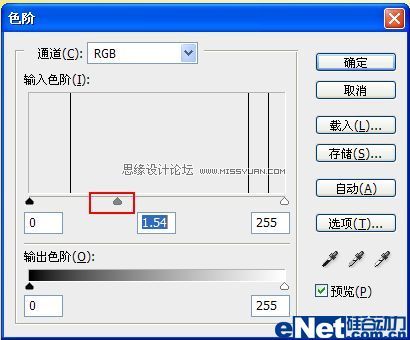
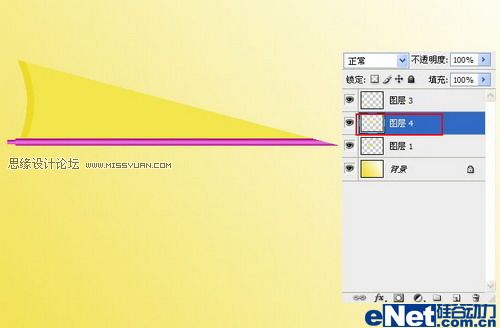
步骤11 对图层1执行图层》新建》通过拷贝的图层,得到图层4,对图层4执行 图象》调整》
色阶,把滑块向左拖动一些


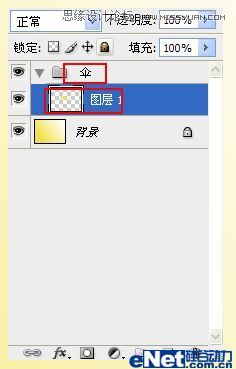
步骤12 把图层1,图层3,图层4合并一个图层,单击创建新组按钮,在背景图层的上方,
创建一个图层组,并命名为伞,把合并后得到的图层1放到组中

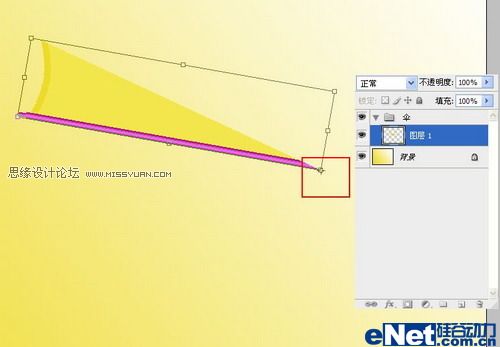
步骤13 对图层1执行Ctrl+T,把旋转参考点移到变形框的右下角,在属性栏中设置旋转文本框中输入
10度,按回车键结束操作


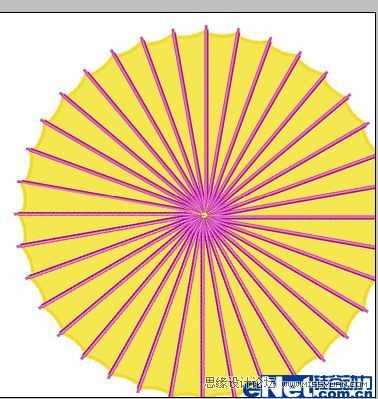
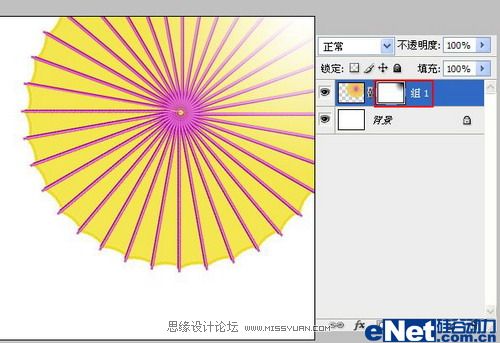
步骤14按Ctrl+Shift+Alt+T,执行变换并复制图层,重复操作36次就完成360度伞的形状(可将背景图层的颜色
隐藏方便以后的操作)

步骤15对伞图层组执行Ctrl+T,调整大小到合适状态

步骤16鼠标右键单击伞图层组,在弹出的快捷菜单中选择合并组,为合并后得到的伞图层添加图
层蒙板,载入伞图层的选区,单击渐变工具在蒙板上拉出渐变

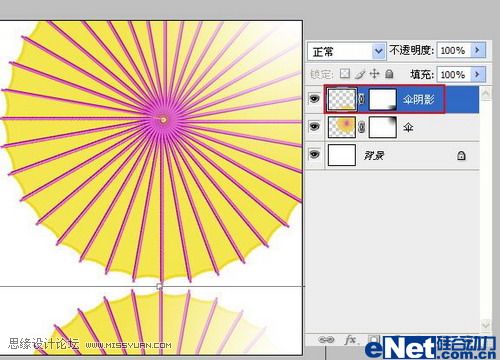
步骤17 复制伞图层得到伞图层副本并命名为伞阴影,垂直翻转180度,移动到伞下方,模拟反射
效果

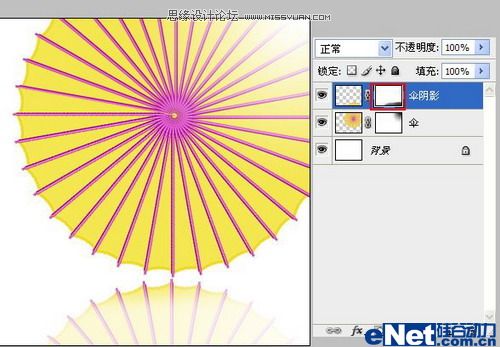
步骤18 单击伞阴影图层中蒙板缩略图,使用画笔工具绘制伞的下部,形成渐隐的效果

步骤19 把素材1拖到图层中,执行Ctrl+T,调整大小到合适状态

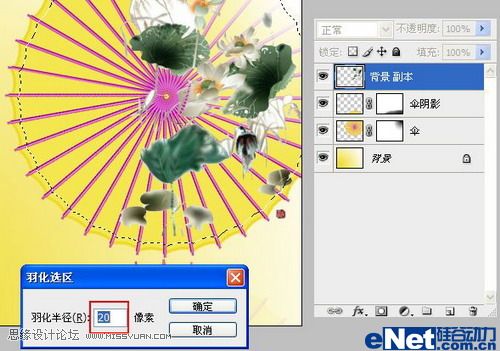
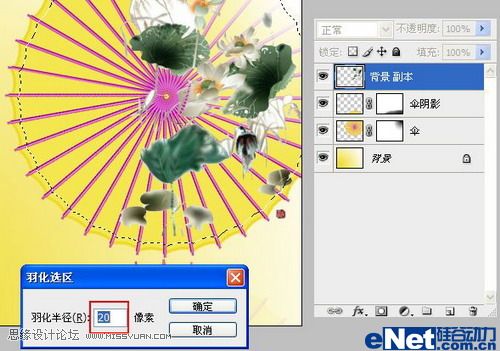
步骤20 载入伞图层的选区,执行选择》修改》收缩,收缩量为15 ,接着执行羽化,羽化量为20


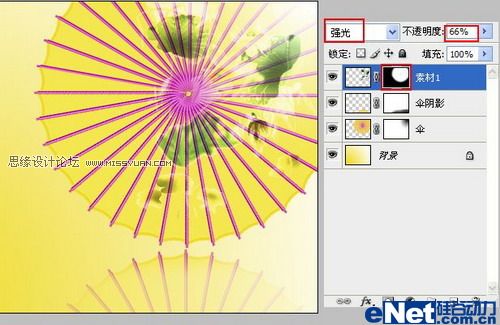
步骤21 保持选区,为素材1添加图层蒙板,并将图层混合模式改为强光并降低图层的不透明度

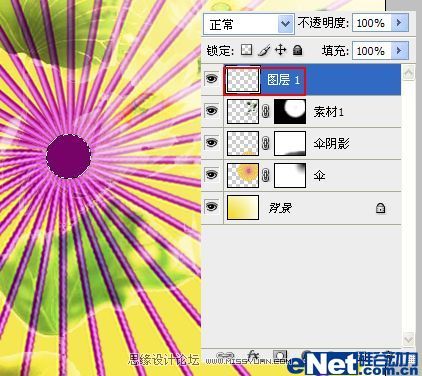
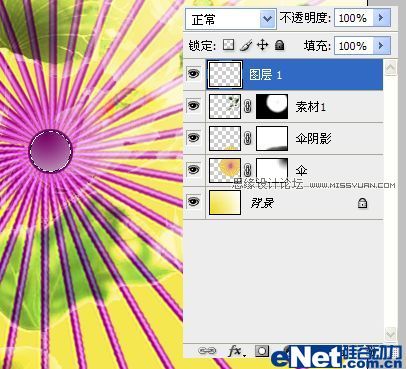
步骤22 在素材1图层上方新建
图层1,使用椭圆选框工具绘制圆形选区,填充紫色

步骤23 保持选区
执行选择》修改》收缩,收缩量为2,使用紫色的渐变色进行填充

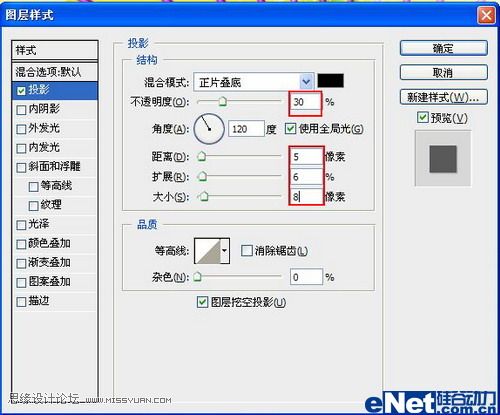
步骤24 在图层样式中选择投影,设置如下

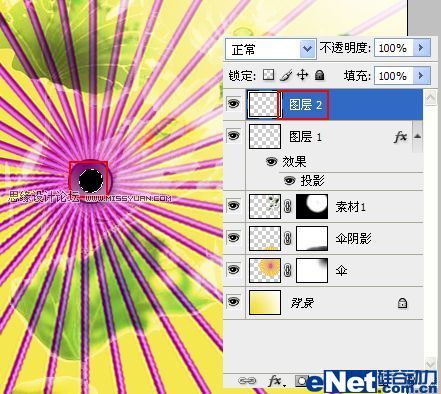
步骤25在图层1上方新建
图层2,绘制圆形,并填充黑色

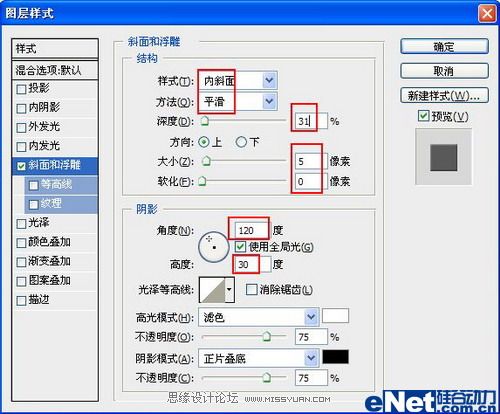
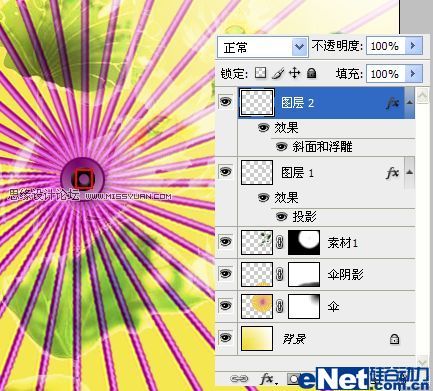
步骤26在图层样式中选择斜面与浮雕设置如下

步骤27 继续使用椭圆工具,绘制更小的圆形,按Delete键删除选区内容

步骤28 将素材2拖到图层中,执行Ctrl+T,调整大小到合适状态,将图层的混合模式改为正片叠底。

完成最终效果!

本文地址:http://www.tuquu.com/tutorial/ps2463.html

