干货分享!专业设计师必备的15个photoshop插件
adobe photoshop因为其强大的功能,被许多设计师而喜欢,特别是以编辑或者是平面工作为主的设计师。但是有时候,他的功能还是不够丰富,特别是针对ui设计师还有那些网页设计师。
可喜的是,仍然会有一些很多优秀的拓展插件,去弥补ps的不足,可以帮助我们在实际工作中,更有效率的去完成任务。
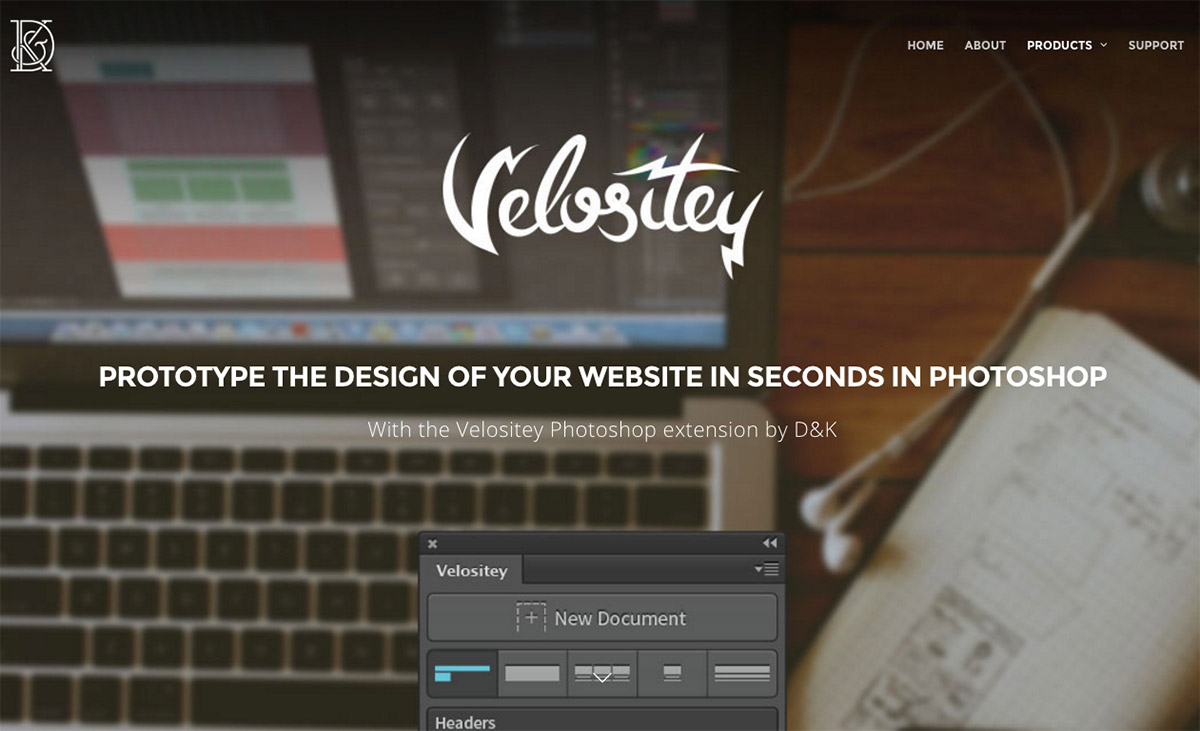
1. Velositey
Velositey是一个可以快速创建网页栅格模板的插件,它包含超过60个模板,你可以下载去使用。并且与ps的兼容性很好,不会去限制你的工作流程。它还包含预生成兼容bootstrap的1170个网页栅格系统,相信很多设计师 还有开发者都会喜欢这个工具。

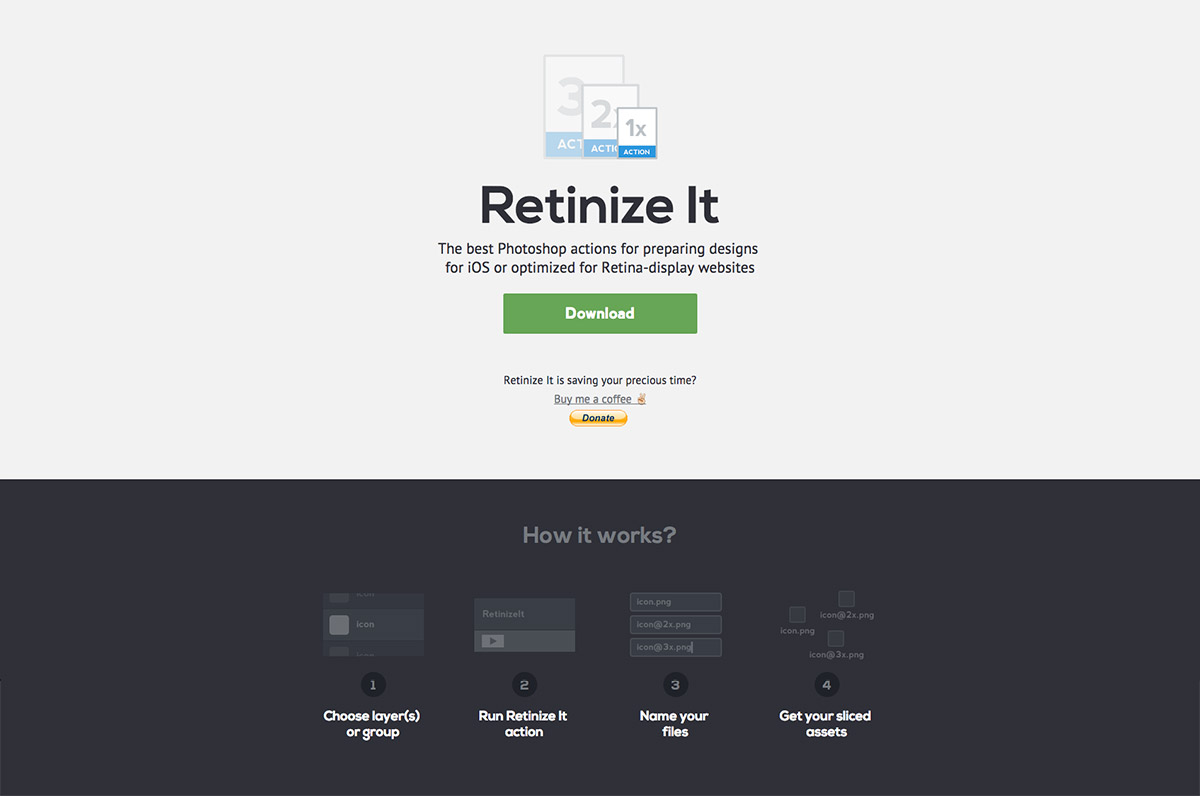
2. Retinize It
Retinize It 有三个动作可以使用,1x选择图层/组去切片;1x,2x选择切片(1倍图或是2倍图);1x,2x,3x去选择切片。相信很多ui设计师在切图的时候都会做适配的工作,这三种选项足以满足工作的需要。

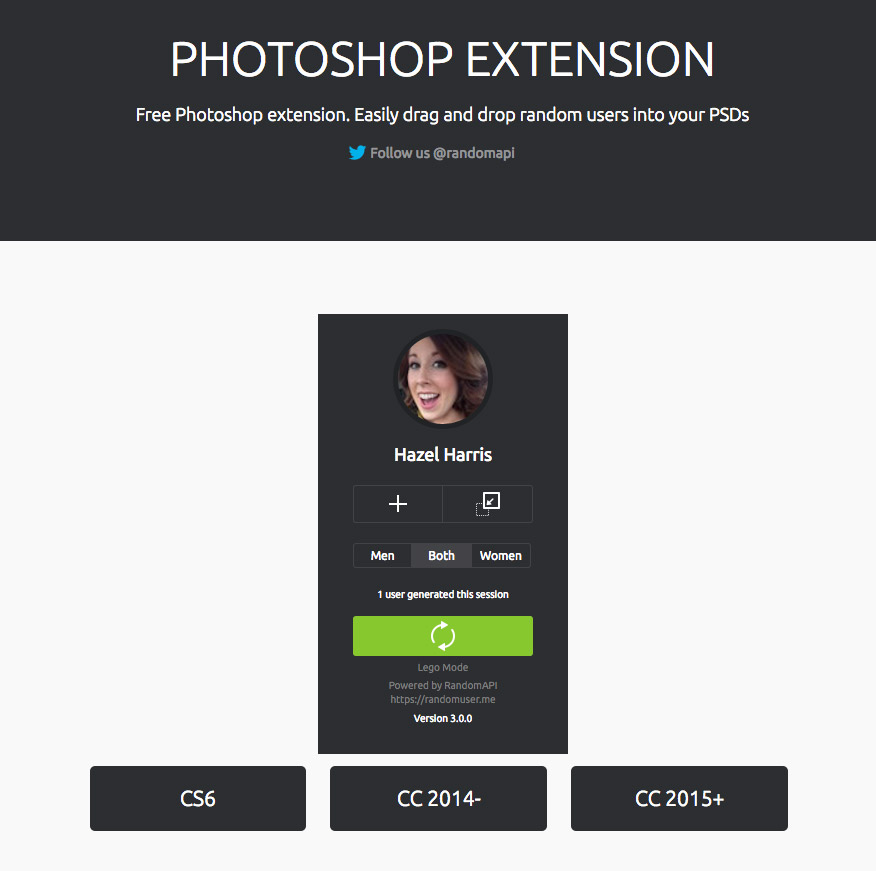
3. Random User Generator
这个插件可以帮助你快速生成一个用户信息,包含姓名,性别,email,地址,密码等

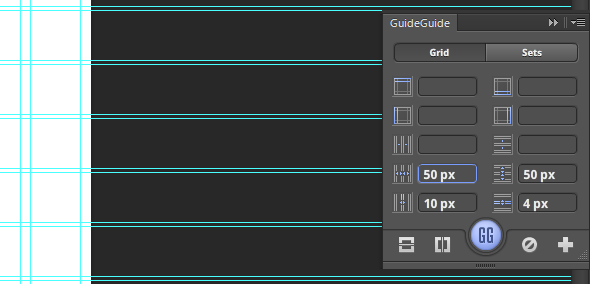
4. guide guide
非常推荐这个插件,可以快速设置参考线,形成网格系统

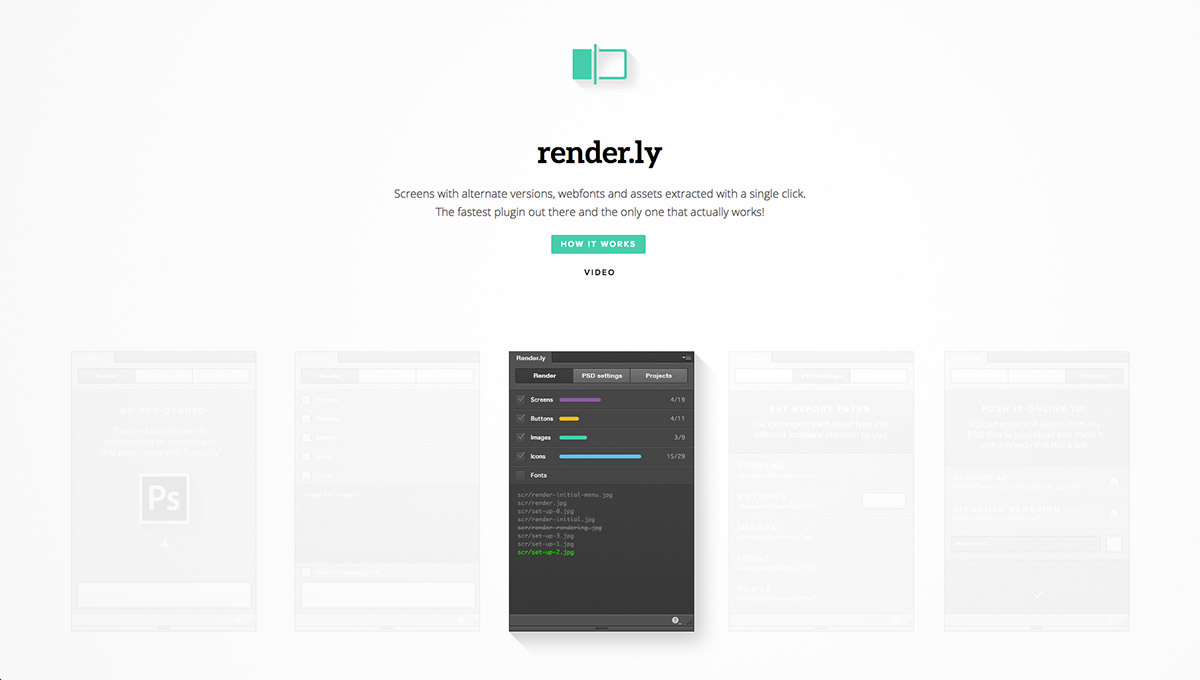
5. Renderly
Renderly可以帮你输出PS中的不同模块和元素。更重要的是,还可以轻易地将微调过的元素单独导出。所有你所需要做的,就是将图层按照Renderly的方式来命名。

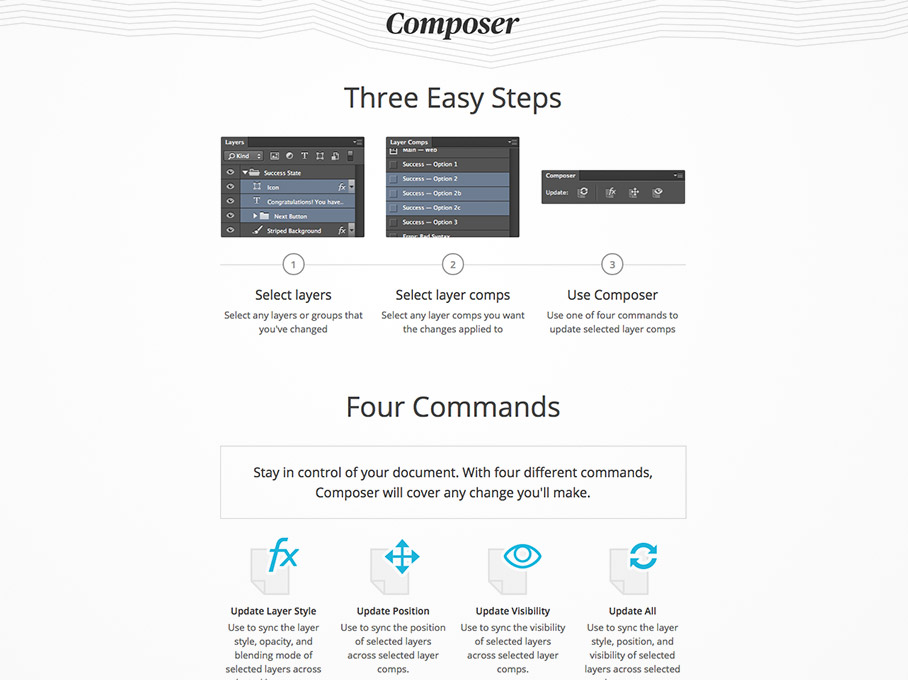
6. Composer
这个插件支持cs5以及更高版本。是一个很好图层管理工具,你只需要去选择你想要调整的图层/组,然后去更新他们的图层样式,位置以及可见性等

7. coolorus
一个很经典的配色插件,在插画中经常用到,可以快速生成对比色,邻近色,互补色。
8. Layrs Control
Layrs control 就像名字所示的那样,他可以帮你修改和管理你的图层,这个插件可以重命名,删除未启用的图层样式,找到类似的图层或者组,将图层转变为智能对象;

9. Cut&Slice Me
这个也是一个切片工具,可以为不同的设备导出不同的切片资源,在文件夹最后加上「@」,扩展会导出内容为 png 图片,并自动裁切透明像素。

10. Flaticon
这个插件可以帮你快速的找到一些扁平的icon,它提供超过30000+以上种类的icon,并且 格式包括png,svg,psd.

11. psd to svg
ps里面没有导出svg格式的选择,这个动作可以在选中的矢量图层上面,导出为svg格式
12. White Balance / Highlight Recovery
自动调整图像的白平衡

13. CSS3Ps
这个基于云端的插件,可以快速导出图层的css3样式,相信很多前端开发会喜欢上这个工具。

14. Mr. Stacks
和css3ps 类似,可以导出图层的css3样式

15. Long Shadow Generator
长投影生成工具,扁平化,加上长投影,设计师的另一种选择。

部分翻译于
www.naldzgraphics.net/freebies/15-very-useful-and-free-photoshop-plugins-for-all-designers/
本文地址:http://www.tuquu.com/tutorial/ps3402.html