12个透明背景使用技巧,助你快速提高设计水平
平面设计的背景在某种程度上有点像墙上的油漆或壁纸...
做对了,你将会得到一个非常棒的背景,充分融合并发掘有吸引力的空间;
弄错了,就是一场视觉灾难,它会把注意力分散在房间精心挑选的家具和艺术品上。
虽然网站、传单或社交媒体图片的背景看起来是相对较小的细节,但您不希望它像出错的油漆或胡乱的选择的壁纸,让受众无法聚焦。
那我们就来看一些灵感创意,并学一些能充分利用到设计背景中的技巧。基本的白色或纯色没有任何问题,但本文专门研究如何为背景增加透明度,这将是一个行之有效、用途多样的工具
01. 简化杂乱的背景
图示或图案背景能让设计更具个性化,但也可能让设计更复杂或遮住文案。如何解决?在图层顶层覆盖一个次要的半透明背景。
这张活动海报的背景是一张美丽的复古风插图,但是如果没有顶层的白色透明图层,背景就会抢了其他部分的风头,文字将很难读取(特别是小号字体)。请注意白色部分不是全透明的,这样可以柔和插图的细节,但它的透明度又足以让纹理显现出来。大多数设计软件可以通过不透明度设置调整透明度级别,通常范围在0%(完全清除)和100%(完全不透明)之间。

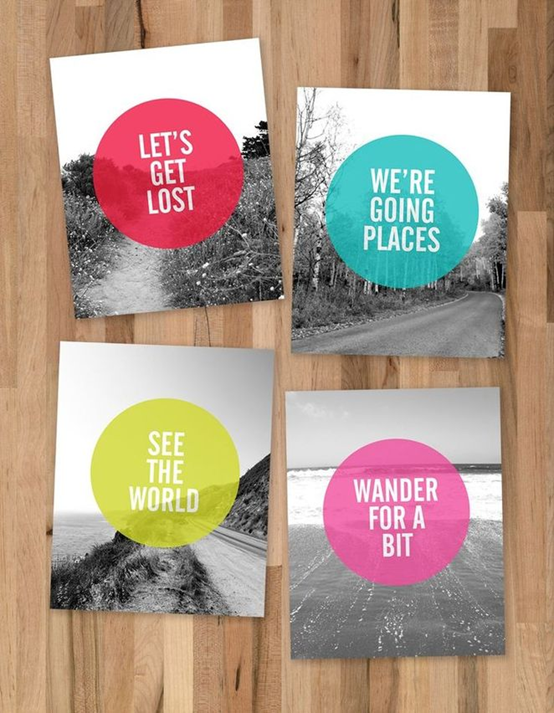
再看如下案例,明信片上的圆形背景遮住了下面风景照的一部分,给排版增加了一个简单而多彩的背景,这又是一个全新的设计技巧…

02. 让文字更显眼
摄影照片是印刷和网页背景的普遍选择—无论是产品广告、网站标题还是社交媒体图形。但是,根据照片的组成以及颜色、亮度等的纯度,它可能并不一定都适合将文字放在顶部。
这张图中,一系列的透明形状在彼此顶部叠加,为文字创建背景(不然,下面黑白照片的细节就看不到)。红色背景的透光度从轻度到中度的渐变也会带来非常有趣的视觉效果。

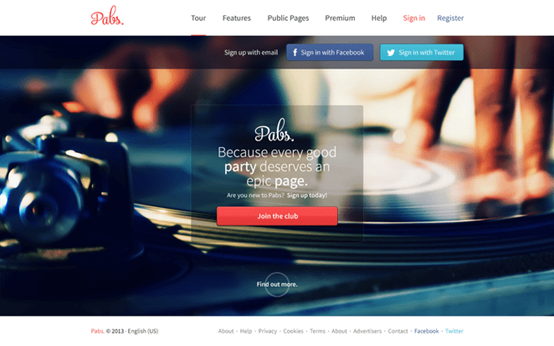
再看如下案例,正是因为网页上的透明白色背景,才让黑色文字放在较暗的照片上仍然清晰可见。

同样地,这个技巧也可以反转使用:彩色照片、深色透明背景和白色文字。

如果您正在寻找在设计中使用的照片,我们建议您选择免费的照片资源。
03. 打造清新、轻快的风格
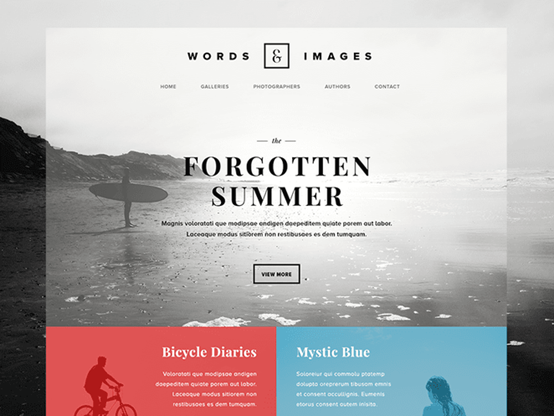
如果能透过设计看到部分细节,它就给整体布局营造一种简单宽敞的感觉。例如,下面的网站设计图就是由一系列若隐若现的背景图,配合干净的字体和整洁的布局,形成极简风格。


这一系列目录封面以不同的方式实现极简化,以透明背景和三原色为基础,再用一张照片和几段文字来削减布局的一部分。

04. 引导受众的注意力
透明背景不一定要从设计的这一边覆盖到另一边,甚至构成实体形状。通过透明度获得创意很容易 - 您可以为受众创建不同的形状切口或窗口,或利用透明度来提高(或模糊)受众对特定部分的注意力。
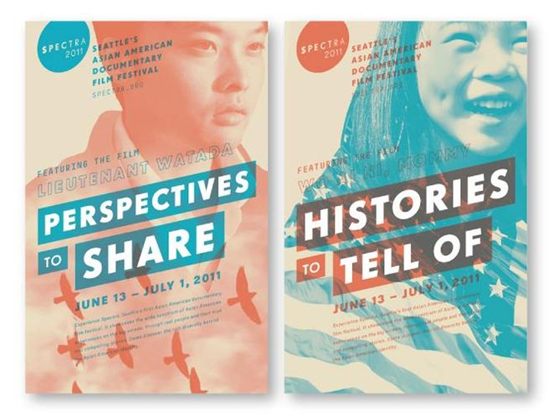
这些电影海报将彩色透明背景和切割字母形状结合,创建有效的视觉焦点,帮助受众在每张海报中迅速聚焦到主角上。

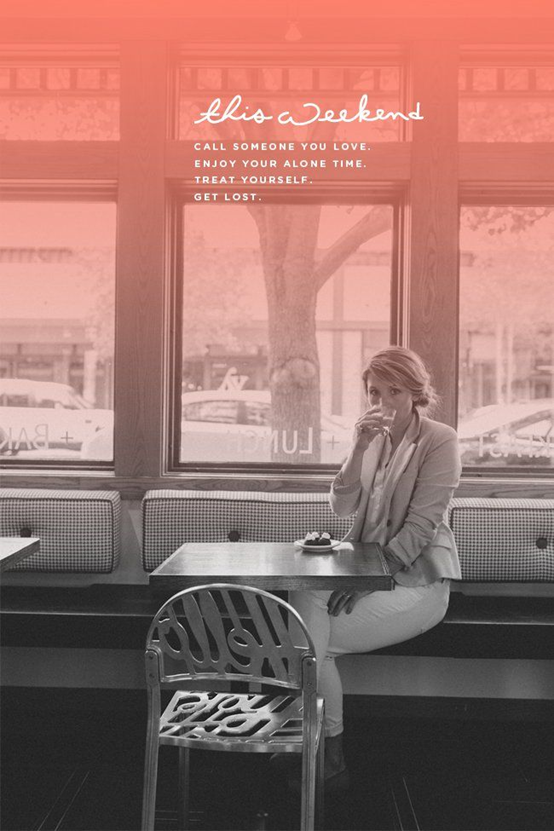
在下图的设计中,透明三角形在背景中的方向和位置将视线引导至美女的脸部。

05. 展示内部信息
对于包装、容器、封面或任何其他封闭物的设计,透明度可以很好地展示内部或底部内容,让产品自身说话。
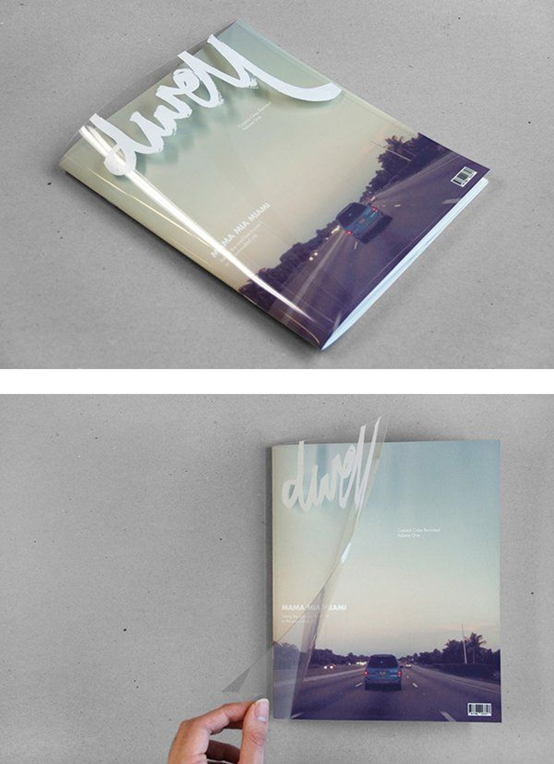
下图的杂志将标题排在全透明的背景上,不仅让封面增添额外光泽,更具柔和触感,也让底层照片得到进一步的强化。

接下来的两个例子表明,透明背景对于食品包装特别有效。仅仅第一眼,就能通过这些透明的“豆袋”,直截了当的看到豆子的颜色和形状:

这个专为一个叫做Voyageur du Temps的咖啡馆(法语为“时间旅行者”)设计的简单包装,并不能隐藏面包的美味,通过半透明材料让面包美味立现,同时还用与时间旅行主题相关的复古天文图案来增添品牌感和额外的视觉兴趣点。

06. 打造层次分明的设计/让设计更有层次感
使用透明背景的好处之一是你可以用其他设计元素叠加多个背景或叠加透明背景,通过将不同颜色、照片或形状分层,让布局更有深度并打造有趣的视觉效果。
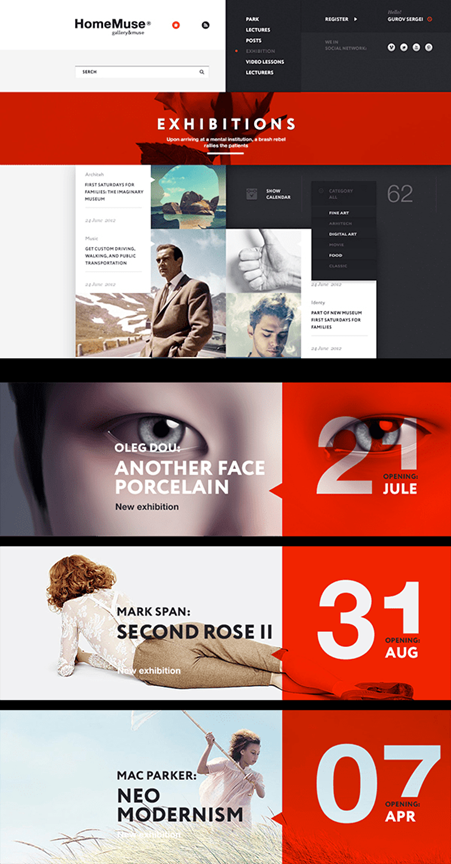
这一系列活动海报通过远景背景下的透明度,把人像和图案并列放在一起,同时在文字底部又额外添加透明背景形状。这种将颜色和元素的分层让整体效果具有鲜明的动态感和对比度,同时也让排版布局更有深度。

以下是分层的另一个案例,它们完美结合了摄影照片、透明的色块和图案。

07. 让纹理“透”出来
第一点中我们讲到透明背景可以遮住分散注意力的细节,稍微换一种方式,它也能让一些很棒的纹理给你的设计增添一些视觉兴趣点。
下面这张服装零售广告通过透明背景中的切口透出纺织格子底纹,形成主要排版。纹理透过背景隐约可见,让整体设计更具视觉黏着力。

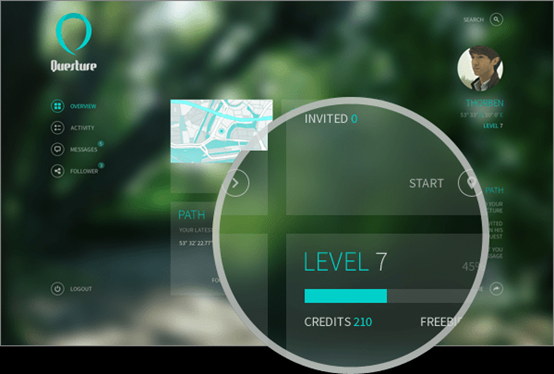
下面的案例包含了前面讲到的一些技巧,比如凸显文字和设计分层。因为透明圆圈和图片重叠,透过绿色透明圆圈也看到图片中一些有趣的纹理细节。

08. 添加一些柔和的色彩渐变
透明度还为设计添加颜色提供了多种多样的可能,与纯色背景相比,透明的颜色看起来更柔软、更细腻,尤其是当你的颜色不那么出彩的时候。
下图采用柔和透明的浅淡色彩,给照片上方的文字创造空间。背景没有采用纯色形状而是渐变的方式,随着页面的不透明度逐步降低,图案最终渐渐完全清晰。透明度和渐变梯度掌握的非常好。

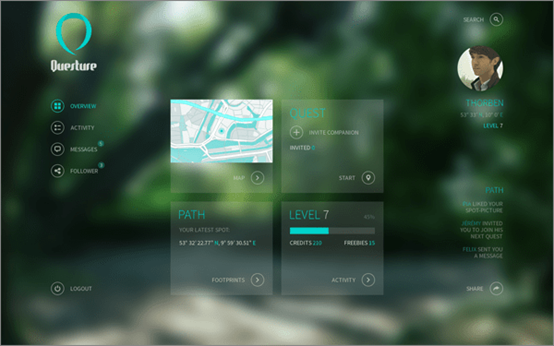
这是APP UI使用透明渐变的另一个示例。这一次,渐变涉及纯度、色调和透明度的变化,让设计更加活泼有生气,但又不抢文字风头。

09. 让混合效果发挥创意
很多设计软件都自带混合模式或混合工具,您可以创造性地将颜色、照片或其他元素进行融合和分层,还可以用透明度和其他设置创造各种视觉效果。这种方法通常都涵盖了我们讲过的一些技巧,如分层、使用纹理和摄影。
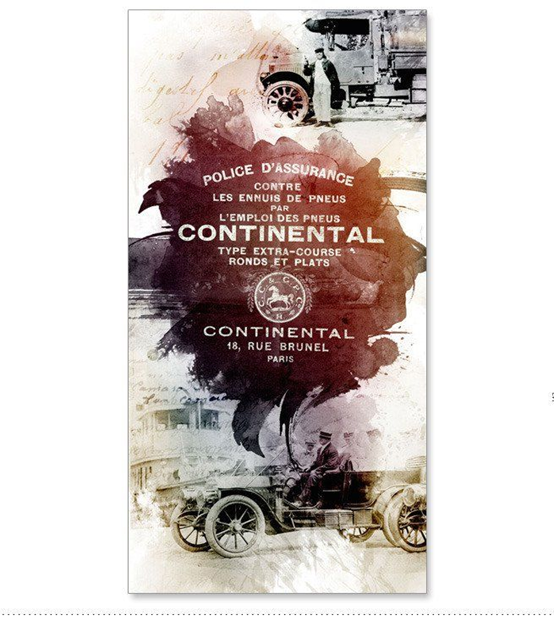
这张设计的背景层次感非常丰富,由旧照片、含有笔迹的纸质纹理、墨迹、巧妙的颜色水纹交织拼接一起,形成生动活泼的复古风作品。
这么多设计元素的组合,效果有趣却不压抑,很大程度上得益于透明度的使用,它让各个部分有效地融合一起,形成和谐的整体。

下图的背景主要集中在如何将颜色相互融合、相互作用,这种颜色混合效果广受欢迎。


10. 强化品牌形象
设计时,背景不一定要事先考虑。事实上,可以将它们作为另一种途径,通过品牌颜色或其他可识别的视觉元素,将公司的身份或风格表达更透彻更清晰。
例如,下面的概念项目是为Google年度报告构思的一个新设计,通过透明背景形状完美融合品牌的鲜艳色彩。

以下网站设计采用类似的方法,从公司标志中提取颜色和几何形状,形成透明的背景和图形。

11. 突出重点
透明的背景,尤其是颜色醒目的透明背景,更能突显重要的文字内容或其他设计元素。
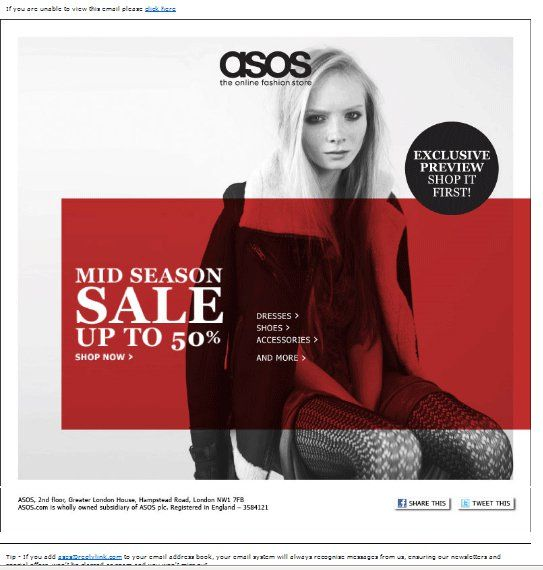
这个平面广告图使用透明的红色横幅,在整体黑白设计的托下,突出强调了特价促销的信息。

这个设计也使用红色透明形状(常见的吸人眼球的好选择)来选择性地吸引注意网站的特定版块。

12. 创建巧妙组合
最后,老生常谈的提个醒:一定要有创意!
透明度和不透明度设置应用非常广泛,你可以在设计中创造各种有趣的效果。
来!试一试,说不定你就能创造一个非常独特的设计方案。
我们来看几个使用透明背景创意的案例:
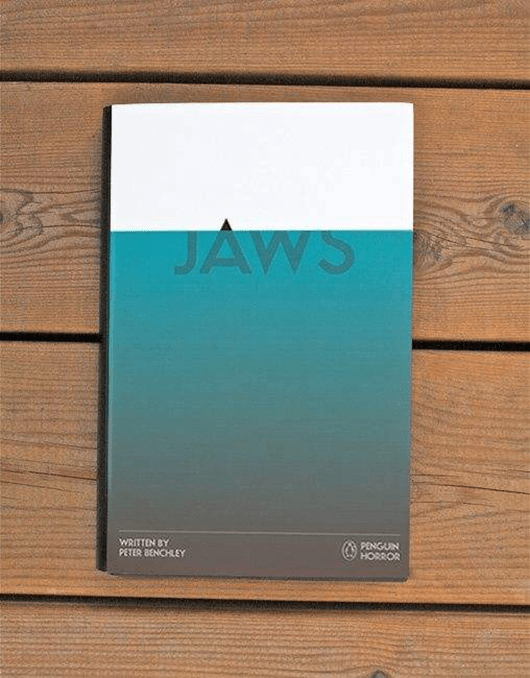
首先,书封面的概念延展性非常丰富。如下图:一个简单透明的蓝色长方形代表海洋,与标题排版相互配合,暗示水面上方有一个危险的鲨鱼鳍。

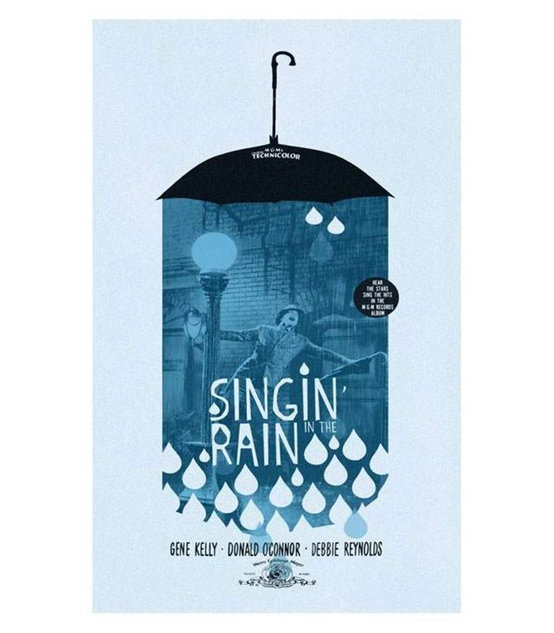
接着再看一个例子,在经典音乐电影的个性海报中,透明背景即刻就能展现多种创意用途:它突出了电影的关键时刻,为白色标题排版提供背景,并且象征着降雨,这一切又都紧扣本段主题即所有这些与其他设计元素相结合,就能创造一个巧妙精简的设计作品

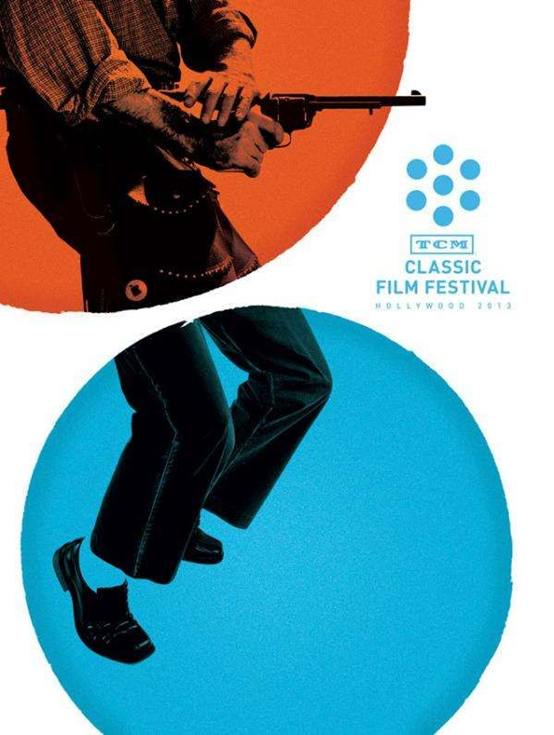
从电影主题谈到电影节海报,下图设计中的透明圆圈,为背景添加一抹亮色。同时,用同样的形状配上不同的颜色,突出显示了两个对立图像之间的差异。



结语
是不是倍受启发?我们希望这一系列的设计案例能让你了解透明背景在设计中的潜力。从颜色到构图,他们随时给你的设计提供有效的解决方案。现在,是时候让他们物尽其用了- 一如既往,享受设计的乐趣!
本文地址:http://www.tuquu.com/tutorial/ps3537.html

